Rédaction web et SEO : n°2 - Peaufiner le texte
Rédaction web et SEO : n°2 - Peaufiner le texte
Écrire améliore (vraiment) votre positionnement
Introduction
Cet article est le deuxième d’une série de cinq consacrée à la rédaction web.
 (Utilisation de l’outil d’analyse de lisibilité du plugin Yoast.)
(Utilisation de l’outil d’analyse de lisibilité du plugin Yoast.)
Cet article fait suite à Rédaction web et SEO : n°1 – Rédiger le texte publié précédemment.
Comme je le disais en introduction de ce dernier, je m’adresse aux personnes en charge de la rédaction du contenu d’un site web sans entrer dans la technique.
Nous disposons donc d’un texte élaboré dans un logiciel de traitement de texte, que nous allons peaufiner à l’aide des outils d’analyse de lisibilité du plugin Yoast pour WordPress.
Nous allons mettre à profit les indications de cet outil pour adapter notre texte à la lecture web. En particulier, cet outil recommande l’usage des mots de transition au sujet desquels je donnerai quelques indications.
Nous n’aborderons ni l’insertion des images, ni celle des liens.
Peaufiner le texte avec l’outil d’analyse de lisibilité de Yoast
État actuel :
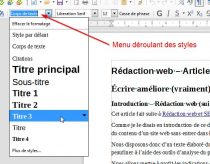
 Pour l’instant, vous disposez donc d’un texte dans un logiciel de traitement de texte. Vous avez structuré ce texte en paragraphes introduits par des titres et sous-titres. À ce propos, je rappelle que ces derniers s’obtiennent par réglage dans l’outil des styles et non par de simples enrichissements (caractères gras, soulignements, variation de taille…)
Pour l’instant, vous disposez donc d’un texte dans un logiciel de traitement de texte. Vous avez structuré ce texte en paragraphes introduits par des titres et sous-titres. À ce propos, je rappelle que ces derniers s’obtiennent par réglage dans l’outil des styles et non par de simples enrichissements (caractères gras, soulignements, variation de taille…)
Pour s’assurer de la qualité de ces titres, il suffit d’insérer une table des matières, en tête ou en fin de document. On se pose alors la question : cette table des matières contient-elle tous les titres ? Et sa lecture reflète-t-elle parfaitement le contenu de notre article ?
(Menu insertion − Insérer une table des matières)
Les espaces insécables
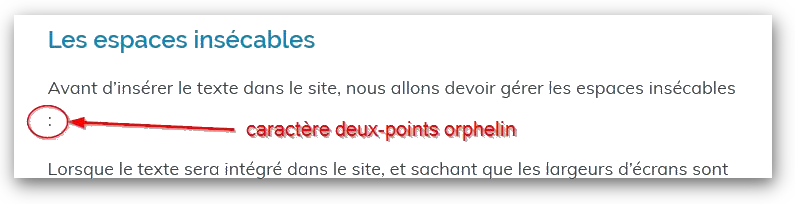
Avant d’insérer le texte dans le site, nous allons devoir gérer les espaces insécables.
 Lorsque le texte sera intégré dans le site, et sachant que les largeurs d’écrans sont diverses et variées, le risque sera grand de voir un signe de ponctuation filer à la ligne et se retrouver seul (orphelin). Pour éviter cela, il faudra placer des espaces insécables avant ces caractères de ponctuation. D’ailleurs, il faudra aussi protéger d’autres groupes de mots ou lettres des retours à la ligne, comme les particules, les horaires, et beaucoup d’autres…
Lorsque le texte sera intégré dans le site, et sachant que les largeurs d’écrans sont diverses et variées, le risque sera grand de voir un signe de ponctuation filer à la ligne et se retrouver seul (orphelin). Pour éviter cela, il faudra placer des espaces insécables avant ces caractères de ponctuation. D’ailleurs, il faudra aussi protéger d’autres groupes de mots ou lettres des retours à la ligne, comme les particules, les horaires, et beaucoup d’autres…
Grammalecte
 Si vous travaillez avec LibreOffice, il vous faudra installer l’extension « Grammalecte » qui placera toutes les espaces insécables en un seul clic.
Si vous travaillez avec LibreOffice, il vous faudra installer l’extension « Grammalecte » qui placera toutes les espaces insécables en un seul clic.
Une fois l’extension téléchargée, installez le plugin (un simple double-clic sur le fichier) et redémarrez LibreOffice. Vous trouverez le nouveau menu « Grammalecte » entre « Outils » et « Fenêtre ». Faîtes « Grammalecte / Formateur de texte… » puis « Appliquer » dans la fenêtre qui est apparue et le tour est joué.
Les erreurs de grammaire
Ensuite, épluchez votre document à la recherche de tous les soulignements bleus et par clic-droit résolvez toutes les imprécisions. Bien sûr, je sous-entends que vous aurez aussi corrigé les fautes d’orthographe soulignées en rouge.
Insertion du texte dans l’éditeur WordPress
L’interface d’édition de WordPress peut varier, vous pouvez utiliser soit Gutenberg, soit l’éditeur classique soit encore l’éditeur spécifique de votre thème. Je n’entrerai donc pas dans les détails de chacun, mais nous allons plutôt regarder les possibilités offertes par le plugin SEO Yoast pour l’analyse du texte.
À ce stade, insérez par copier-coller votre texte dans votre éditeur WordPress puis observez le rendu tant dans l’éditeur qu’en visualisation finale (aperçu). Les résultats sont bien différents.
Dans l’aperçu avant publication, faites varier la largeur de la fenêtre pour essayer de provoquer le retour à la ligne d’un point d’interrogation, d’un point-virgule ou de tout autre caractère précédé d’une espace insécable. Normalement ce devrait être impossible de se trouver avec un caractère orphelin, le mot précédant le caractère ira à la ligne en même temps.
Le plugin Yoast
 On trouve de nombreux plugins d’assistance SEO mais celui-ci est sans doute le plus répandu. Il est très complet et efficace mais a un défaut agaçant. En effet, la version gratuite est truffée de publicités incitant à migrer vers la version Premium. De plus, son utilisation peut facilement se transformer pour l’utilisateur non averti en une « chasse à la pastille verte » trompeuse. Nous y reviendrons dans le prochain article.
On trouve de nombreux plugins d’assistance SEO mais celui-ci est sans doute le plus répandu. Il est très complet et efficace mais a un défaut agaçant. En effet, la version gratuite est truffée de publicités incitant à migrer vers la version Premium. De plus, son utilisation peut facilement se transformer pour l’utilisateur non averti en une « chasse à la pastille verte » trompeuse. Nous y reviendrons dans le prochain article.
En dessous du texte, on trouve les réglages Yoast SEO.
Ce présent article n’est pas un tutoriel Yoast, je vous propose donc de passer rapidement sur les réglages de base. Ceux-ci ont normalement étés configurés en amont.
Analyse de la lisibilité
Tout d’abord, concentrons-nous sur l’analyse de la lisibilité que l’on trouve sous notre texte et sous le panneau « Édition des métadonnées » des réglages Yoast SEO. Un clic ouvre l’onglet.
Prêtez attention à toutes les suggestions et corrigez votre texte en fonction de celles-ci. Bien sûr, votre style personnel risque d’en prendre un coup. Mais vous êtes en train d’écrire pour le web, pour des internautes pressés, pas pour un prix littéraire.
Vous aurez probablement à réduire la longueur de vos phrases, à passer de la forme passive à la forme active et autres préconisations. Le plus difficile sans doute sera la gestion des mots de transition.
Pour chaque avertissement du plugin, vous avez la possibilité de surligner en rose les zones concernées (œil cliquable). Attention toutefois, le surlignement indique les phrases trop longues ou passives, c’est-à-dire les phrases fautives. Mais pour les mots de transition, il montre au contraire les phrases correctes, qui en sont pourvues.
Les mots de transition
Sans doute, le plus difficile sera la partie « Mots de transition ». Il s’agit de glisser dans vos phrases des mots particuliers qui en facilitent la lecture. À cet effet, vous lirez avec profit la page d’explication accessible depuis le plugin Yoast : Yoast SEO assessment : Transition words.
Les anglophobes pourront utiliser le traducteur DeepL ☺
Voici un court extrait :
Les mots de transition sont des mots comme « le plus important », « parce que », « donc » « ou » « d’ailleurs ». L’utilisation de mots de transition rend votre texte beaucoup plus lisible, car ces mots donnent une direction à vos lecteurs. Les utiliser, c’est comme verser du ciment entre vos phrases : la relation entre deux phrases devient évidente par l’utilisation de mots de transition. Ils envoient un signal à vos lecteurs que quelque chose arrive et les préparent pour la phrase suivante.
Extrait de “Yoast SEO assessment : Transition words” et traduit avec www. DeepL.com/Translator
Vous pouvez aussi télécharger un document universitaire tchèque sur ce sujet. Le document n’est pas signé, je suppose qu’il s’agit de Miroslava Novotná qui doit être professeur de français.
En effectuant quelques recherches pour vous, je suis aussi tombé sur un article intéressant de Bernard Lamailloux.
Alterner entre traitement de texte et éditeur WordPress
Pour finir, vous serez attentif à une petite incohérence de l’éditeur WordPress :
Quand vous copiez un texte de LibreOffice vers WordPress, les espaces insécables sont préservées. En revanche, une fois dans l’éditeur WordPress, il n’est plus possible de mettre des espaces insécables autrement qu’en utilisant le caractère HTML « ». (Sauf erreur de ma part que vous ne manquerez pas de me signaler en commentaire.)
En conséquence, si vous apportez beaucoup de modifications à votre texte par l’éditeur WordPress, en y ajoutant des caractères nécessitant des espaces insécables, il ne serait pas idiot de faire un dernier aller et retour WordPress → LibreOffice → Grammalecte → WordPress.
Requête cible : Article à venir…
Je laisse de côté pour l’instant l’aspect « Requête cible » du plugin Yoast, car cela n’aura de sens de s’y intéresser qu’après insertion des images et des liens. À cette occasion, je vous expliquerai pourquoi j’y regarde à deux fois avant d’installer Yoast sur les sites de mes clients.
Quoi qu’il en soit, l’utilisation de l’outil « Requête cible » n’a de sens qu’après avoir inséré les images et les liens, ce que nous verrons bientôt.
Il faut accentuer les capitales et les majuscules.
Il faut accentuer capitales et majuscules
Article publié en novembre 2011 et réactualisé en avril 2019
GISCARD CHAHUTE A L’ASSEMBLEE
Qui chahute ? Giscard ou les députés ?
Et le PALAIS DES CONGRES est-il un aquarium ?
Les exemples sont nombreux de textes en capitales qui deviennent ambigus lorsqu’on omet les accents. Pourtant, la règle académique est très claire à ce sujet et une rapide recherche Internet achèvera de vous convaincre.
Usage_des_majuscules_en_français (Wikipédia)
 La qualité de rédaction d’un texte sur un site Web est importante et les fautes d’accents sont des fautes d’orthographe !
La qualité de rédaction d’un texte sur un site Web est importante et les fautes d’accents sont des fautes d’orthographe !
Certes, nos claviers ne sont pas commodes pour cela et si le À et le È s’obtiennent facilement en faisant Alt Gr + ` (touche 7) puis A majuscule ou E majuscule, le É s’obtient plus difficilement, en maintenant enfoncée la touche Alt tout en composant le nombre 144. J’avoue utiliser assez souvent la correction d’orthographe des logiciels de traitement de texte.
Vous pouvez vous référer à mon article sur les caractères spéciaux pour vous imprimer un petit pense-bête assez pratique.
À propos, connaissez-vous la différence entre capitales et majuscules ?
Les capitales sont une variété typographique alors que les majuscules ont la fonction de mise en évidence des premières lettres des phrases ou des noms propres.
À propos encore : n’utilisez les capitales qu’à bon escient
Pas de noms propres entièrement en capitales, pas de majuscules à chaque mot d’une phrase…
Je suis passé au clavier Bépo !
Je suis passé au clavier Bépo
Je suis passé au clavier Bépo depuis trois mois et cet article relate mon expérience personnelle.
Si vous cherchez des informations sur le Bépo, le mieux est de vous rendre directement sur le site officiel très complet : https://bepo.fr/wiki/Accueil
Lire aussi https://ploum.net/216-le-bepo-sur-le-bout-des-doigts/
Présentation du Clavier Bépo
 Lien vers la plaquette Bépo à télécharger.
Lien vers la plaquette Bépo à télécharger.
En quelques mots, le Bépo est une disposition différente du clavier qui concentre les touches les plus fréquentes du français sur des emplacements facile d’accès, au centre de ce clavier. De plus, tous les caractères typiquement français sont accessibles directement sans qu’il soit nécessaire d’utiliser de combinaisons de touches. Par exemple, À et É s’obtiennent sans passer par les combinaisons Alt + 183 ou Alt + 144.
Pour les développeurs, les parenthèses, crochets, accolades et autres « commentaires » sont regroupés dans une position beaucoup plus confortable.
En outre, une personne qui maîtrise bien le Bépo voit sa vitesse de frappe augmenter, la fatigue des doigts diminuer, avec réduction des tendinites et autres troubles musculo-squelettiques.
Note du 13 janvier 2020
Presque un an d’utilisation : Je n’ai pas retrouvé ma vitesse de frappe initiale, je me trompe souvent entre le L et le D ainsi qu’entre le U et le I, mais la frappe est plus confortable. Quand je passe sur un Azerty, j’ai la sensation que mes doigts bougent dans tous les sens.
Pourquoi me suis-je lancé dans l’apprentissage du Clavier Bépo ?

J’utilise le clavier Azerty depuis une trentaine d’années, mais je n’ai pas une bonne vitesse de frappe. J’ai toujours les yeux rivés au clavier et je ne constate mes nombreuses fautes de frappe que lorsque mes yeux se portent sur l’écran. Depuis des années, ma vitesse de frappe stagne à environ trente ou quarante mots / minute. Voir les gens frapper sans regarder le clavier, avec une vitesse bien supérieure m’a toujours impressionné.
Et puis un petit côté nouveauté, originalité, technicité…
Mon expérience
Mise en place
- Installation du clavier dans le système d’exploitation (voir la page dédiée sur le site Bépo)
- Installation du logiciel Amphetype.
D’autres logiciels sont cités en bas de la page https://bepo.fr/wiki/Apprentissage - Installation d’étiquettes sur mes touches clavier.
Il semblerait que ce soit une erreur, mais en tant que développeur, et ne voulant pas passer sans arrêt d’un clavier à l’autre, il me faut nécessairement visualiser les touches de la rangée supérieure (parenthèses, crochets, accolades…) dont l’assimilation ne se fait que vers la fin de l’apprentissage. - Impression papier des cartes du clavier:
Carte de base
Carte complète - Et pour finir, un engagement avec moi-même de commencer toutes mes journées par un quart d’heure d’exercice.
Mes débuts
Lors des premiers exercices, j’étais obnubilé par la vitesse mais à force de lire et relire le site Bépo avec ses précieux conseils, j’ai totalement changé de façon de faire et me suis concentré sur la précision. Ma vitesse de frappe s’est effondrée, passant de vingt-cinq mots par minute à moins de quinze. Impression déroutante, mais il semblerait que ce soit pour la bonne cause…
Peu à peu, des séquences de touches apparaissent. Au milieu d’un mot à problème − ce mot est d’ailleurs assez difficile à écrire en Bépo − les doigts semblent parfois se libérer pour frapper d’instinct et plus vite que leur ombre certaines séquences. (ion, tent, est et beaucoup d’autres…)
Très vite je m’aperçois que je ne me sers quasiment plus de la touche « Alt gr » (sauf pour le deux points et le point virgule).
Conclusion
Ceci est mon premier article écrit en Bépo, je constate qu’écrire un texte libre est plus difficile que de faire un exercice et je découvre avec horreur, grâce à mon gestionnaire de temps, que ma vitesse de frappe tourne autour de six ou sept mots par minute (réflexions inévitables comprises, mais quand même, après plus de quarante heures d’exercices !).
Souhaitez-moi bon courage !
Je retourne sur Amphetype.
Testez le calibrage de votre écran
Sommaire de l’article
Quelques vérifications de couleurs
Vous pouvez vérifier l’affichage des nuances de gris.
Variations de couleurs sur les sites Web
Cela vient-il de la prise de vue ?
Cela vient-il de mon ordinateur ?
Il existe des variations entre les navigateurs.
Calibrer manuellement votre écran
Article publié le 3 février 2013, actualisé en avril 2019
Calibrage : Votre écran affiche-t-il correctement les couleurs ?
Bon à savoir : Étalonnage et calibrage sont des mots français, calibration est un mot anglais.
Certains clients me confient des objets à photographier afin de les afficher sur leur site. Cependant, il arrive que ces clients ne retrouvent pas sur leur écran la couleur réelle de l’objet, c’est le plus souvent un problème de calibrage d’écran.
Quelques vérifications de couleurs

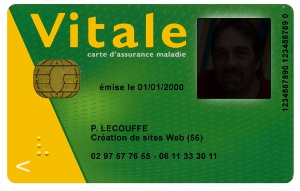
En premier lieu, pour juger rapidement de la reproduction des couleurs de votre moniteur, je vous propose de comparer votre carte vitale avec celle-ci.
Attention, il faut vraiment placer votre carte vitale (bien éclairée) à côté de l’image car l’œil ne peut juger qu’en comparaison !

Vous pouvez aussi comparer la couleur de vos timbres.
Comme pour la carte vitale ci-dessus, les couleurs en ont été vérifiées sur nuancier papier Pantone puis converties en codes couleurs HTML grâce au logiciel spécifique Pantone.
Vous pouvez vérifier l’affichage des nuances de gris.
Nous avons ci-dessous trois lignes :
Dans la ligne noire, on doit percevoir quelques carrés légèrement plus clairs (ceux des colonnes paires).
Pour la ligne centrale, il s’agit de percevoir les délimitations de toutes les cases, mêmes les plus claires ou les plus sombres.
Et enfin, dans la ligne blanche, on doit percevoir quelques carrés légèrement plus foncés (ceux des colonnes paires).
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 |
Ce tableau est inspiré des sites “Pourpre.com” et “Ventoux-photos.com”
Variations de couleurs sur les sites Web
Malgré le soin que je porte au respect des couleurs lors des photographies d’objets pour les sites web de mes clients, il arrive que ces derniers soient déçus du résultat affiché sur leur propre ordinateur.
Cela vient-il de la prise de vue ?
De mon côté, je porte soin au respect des couleurs lors de la prise de vue. Je travaille avec des éclairages « lumière du jour », je contrôle les couleurs sur des écrans régulièrement étalonnés grâce à une sonde de calibrage et je vérifie le rendu depuis de véritables nuanciers papier Pantone.
Malgré ces précautions, il reste des nuances visibles, c’est inévitable, mais je les qualifierais de très acceptables.
Cela vient-il de mon ordinateur ?
Effectivement, sans aucun doute.
Il existe des variations entre les navigateurs.
Ci-dessous l’image des timbres du début de cet article, affichée avec de gauche à droite : Firefox, Internet Explorer et Google Chrome.

Le rouge affiché par Chrome est plus sombre, tirant légèrement vers le bordeaux.
Côté moniteur
Avez-vous remarqué combien sont différentes les couleurs affichées d’un écran à l’autre dans un magasin de téléviseurs ? Cela choque lorsque ces écrans sont disposés les uns à côté des autres, mais une fois seul devant notre écran, le cerveau compense tout, transformant les blancs teintés en blancs purs et décalant les perceptions pour annuler les légères dominantes de teintes.
Maintenant, si vous placez l’objet que j’ai photographié pour vous en regard de son image sur votre site web, dans 90 % des cas, la couleur sera différente. Elle virera en effet vers une dominante rouge, verte, jaune, bleue, violette… et sera plus ou moins pâle ou sur-saturée.

Que faire ?
Du côté de la prise de vue, il ne faut surtout pas intervenir.
Prenons par exemple le cas d’une image qui serait un peu trop rouge sur votre écran. Pour près de la moitié des internautes, cette image ne serait au contraire pas assez rouge. Modifier en amont la couleur de l’objet pour qu’il s’affiche bien sur votre écran serait pire que tout car si statistiquement pour la moitié des visiteurs, la couleur serait meilleure, celle-ci serait vraiment catastrophique pour l’autre moitié.
Calibrer manuellement votre écran
Windows propose un utilitaire d’étalonnage. Pour l’utiliser, cherchez “étalonnage” dans le champ de recherche du menu “Démarrer”. Son fonctionnement est très simple, l’utilisateur est bien guidé tout au long de la procédure.
En revanche, pour Mac, je ne sais pas, dites-le moi en commentaire…
Logiciels de calibrage
En ce qui concerne les logiciels de calibrage disponibles sur le net, le moins que je puisse dire est que je ne suis pas convaincu. L’un d’eux a mis un réel bazar dans mes fichiers systèmes et j’ai eu beaucoup de mal à en effacer les bêtises. Grrr
Utiliser une sonde de calibrage :
Si les réglages de couleurs sont importants pour votre site, il est cependant incontournable de passer par l’utilisation d’une sonde extérieure. Croyez-moi, malgré un nombre d’heures conséquent passé à me documenter, à tester ou “bidouiller”, je n’ai été pleinement satisfait du résultat que le jour ou j’ai acheté ma première sonde de calibrage.
En conclusion :
Selon votre besoin, si la couleur de vos objets ou produits à mettre en ligne est fondamentale, si vous vendez de la peinture, des photographies, des bijoux, il faudra impérativement vous procurer un système de calibrage. Les prix sont abordables, on trouve du matériel correct aux alentours de 200 €.
Il sera logique aussi de vous équiper d’un bon écran.
En revanche, la plupart du temps, la présentation des couleurs est moins importante et je déconseille alors de passer trop de temps à étalonner manuellement son moniteur. Les réglages proposés par l’utilitaire d’étalonnage du système d’exploitation sont suffisants.
Pour en savoir plus :
Le site de référence (Arnaud Frich) : https://guide-gestion-des-couleurs.com/calibrage-ecran.html
Les caractères spéciaux sur un clavier AZERTY
Article de mars 2011 actualisé en mars 2019
Dans cet article sur les caractères spéciaux, je propose un pense bête à imprimer et à afficher à côté de l’écran. En fin d’article, j’évoquerai la disposition de clavier BÉPO.
Quelques caractères spéciaux utiles et leur code clavier
Vous êtes convaincu·e de la nécessité de respecter l’orthographe et la typographie dans vos documents, pages Web ou autres. Malheureusement. français·e comme moi, votre clavier est un peu pauvre en touches.
Comment donc utiliser les codes ASCII pour combler les lacunes des claviers AZERTY ?
Le clavier AZERTY ne propose pas de touches clavier pour les majuscules accentuées, les diacritiques, les ligatures (œ, æ…) et autres
bizarreriesoriginalités de la langue française.
LÆTITIA
Pour écrire le prénom « LAETITIA », vous pouvez passer par l’insertion de caractères spéciaux (option disponible dans votre traitement de texte) ou laisser agir le correcteur d’orthographe intégré pour obtenir « LÆTITIA ».
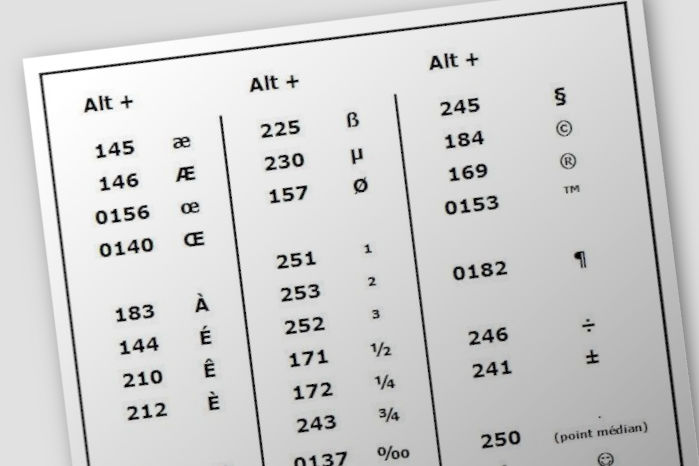
Ne trouvant pas cela très pratique, vous vous décidez à afficher devant vous la page des codes ASCII. Vous y verrez que taper « 146 » tout en maintenant la touche “Alt” va vous donner le fameux caractère spécial “Æ”.
Oui mais voilà, pour le “Œ” ?
Il se trouve qu’il y a deux tables ASCII accessibles avec la touche “Alt” : Une table correspondant à “Alt” + 3 caractères, et une autre beaucoup plus complète, correspondant à “Alt” + 4 caractères dans laquelle on va trouver le “Œ”. On peut trouver ces tables ASCII en plusieurs endroits, par exemple sur symbole-clavier.com. Merci à lui.
Note : Certains claviers n’ont pas de clavier numérique. Or les insertions de chiffres associés à la touche "Alt" ne fonctionnent pas avec les touches clavier de la rangée supérieure (ce sont des majuscules). Il faudra alors passer par les touches de fonction (souvent bleues). Voir mon article "codes ASCII sans pavé numérique".
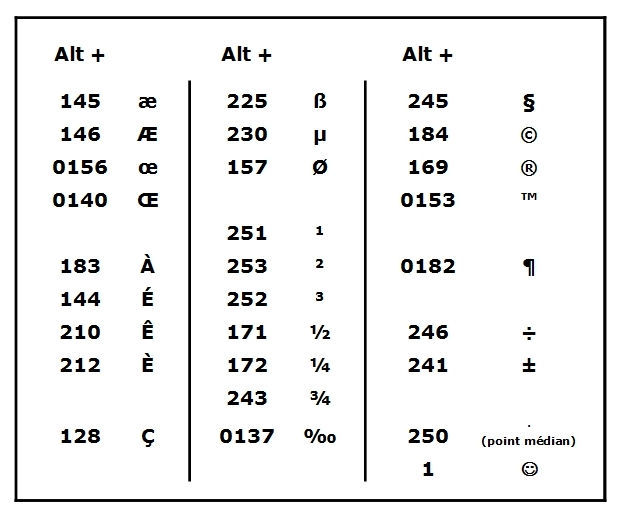
Petit tableau des codes clavier utiles
Comme je n’utilise finalement qu’un tout petit nombre de ces caractères spéciaux, je me suis fabriqué un petit pense bête. Une fois imprimé, j'affiche celui-ci à côté de l’écran.
Dans cette version actualisée, j’ai ajouté le point médian de l’écriture inclusive et un smiley bien pratique ☺.
Je pense que vous n’aurez bientôt plus besoin de consulter ce tableau pour écrire correctement le À ou le É tellement ces caractères sont fréquents. Mnémotechnique : 183 dessine une espèce de A majuscule sur le clavier numérique.

Le clavier BÉPO
Depuis peu, je me suis mis au clavier BÉPO et je n’ai quasiment plus besoin de ce petit tableau. En effet, en BÉPO, tous les caractères typiquement français sont directement accessibles. En plus des majuscules accentuées citées plus haut, les différentes tailles de tirets (— cadratin, – demi-cadratin, - quart de cadratin) ont leur touche particulière. Idem pour le "ê" très fréquent.
Ceci est d’ailleurs aussi valable pour les développeurs informatiques. Ceux-ci trouveront "<" et ">" sur deux touches séparées mais voisines, de même pour les parenthèses, crochets et autres accolades.
Autre avantage du clavier BÉPO… un grand confort de frappe, les doigts restant principalement sur la rangée du milieu.
Quand je retourne sur un clavier AZERTY, j’éprouve la sensation que mes doigts se tordent dans tous les sens.
En revanche, l’apprentissage n’est pas évident. Je conseille de surfer un peu sur le sujet (voir l’expérience BÉPO de Mathieu, et beaucoup d’autres…)
Le site de référence : http://bepo.fr/wiki/Accueil dans lequel on trouvera toutes les informations nécessaires.
Logiciels utiles pour écrire un article Wordpress
Quelques liens et logiciels très utiles pour écrire un article WordPress
Résumé
Votre site web WordPress est en ligne et vous avez bien compris qu’un bon positionnement dans Google nécessitait l’écriture régulière d’articles. Malheureusement, on se rend vite compte que c’est plus facile à dire qu’à faire.
C’est pourquoi, lors de la livraison d’un site Web, je propose à mes clients de télécharger quelques logiciels utiles afin de leur faciliter l’écriture.
- Lien vers correcteur typographique en ligne
- Lien vers leçons de typographie de Jacques André
Deux axes de travail : La rédaction de texte et la mise en ligne des images
Les textes
Deux façons de rédiger : Directement depuis l’éditeur WordPress ou en passant par l’intermédiaire d’un logiciel de traitement de texte classique. Le choix dépendra de la taille de l’article, mais hormis cela, il faudra porter attention à plusieurs choses :
L’orthographe (sur navigateur)
Il est fondamental de configurer son navigateur pour qu’il corrige l’orthographe en cours de frappe. À vous de voir comment configurer votre navigateur préféré.
Chrome : Voir la page d’aide
Firefox : Options / Avancées / Vérifier l’orthographe au cours de la frappe.
L’orthographe (sur traitement de texte)
Ne laissez jamais passer un surlignement rouge sans ajouter le mot en question dans un dictionnaire. Je conseille de configurer plusieurs dictionnaires selon vos diverses activités, car le jargon utilisé dans l’une peut parfois devenir fautif dans l’autre.
D’autre part, vous serez vigilants à l’accentuation des majuscules et capitales et utiliserez avec profit le petit tableau que je vous propose dans mon article sur les caractères spéciaux.
La typographie
Un point très souvent négligé par les rédacteurs en herbe : la typographie.
Je recommande de prêter une attention particulière à ce point si vous tenez à votre image de véritable professionnel.
Les fautes les plus courantes sont les espaces oubliées avant les deux-points et autres points d’exclamation ou d’interrogation, ou au contraire les espaces ajoutées avant les points ou les virgules. Il existe un correcteur typographique en ligne, merci à lui !
Pour les plus courageux, il y a aussi toute une littérature à ce sujet, comme les petites leçons de typographie de Jacques André.
Grammaire et typographie avec “Grammalecte”
 Disponible pour les navigateurs et le traitement de texte libre “LibreOffice”, Grammalecte va vous faciliter la tâche en soulignant de bleu vos erreurs de typographie ou vos fautes de grammaire. Indispensable !
Disponible pour les navigateurs et le traitement de texte libre “LibreOffice”, Grammalecte va vous faciliter la tâche en soulignant de bleu vos erreurs de typographie ou vos fautes de grammaire. Indispensable !
Remise à plat, gestion des enrichissements
 Lors des importations de texte, on se retrouve parfois avec des enrichissements non désirés. Caractères gras ou colorés, italiques intempestives ou retours lignes mal venus…
Lors des importations de texte, on se retrouve parfois avec des enrichissements non désirés. Caractères gras ou colorés, italiques intempestives ou retours lignes mal venus…
Un seul logiciel indispensable : NotePad++ Il s’agit d’un éditeur de texte basique qui supprimera tous les enrichissements (gras, italiques, soulignés, couleurs et tailles des polices…)
Ce logiciel va vous permettre de clarifier votre code, de tout remettre à plat. En effet, il va vous aider à résoudre les désagréments qui se produisent lorsqu’on est fervent adepte du copier-coller.
Un copier-coller depuis un contenu Web ou Word vers NotePad++ va transformer votre texte enrichi en simple texte pur, sans aucun enrichissement. Un nouveau copier-coller depuis NotePad++ vers WordPress va vous proposer un texte nettoyé, facile à structurer.
Les enrichissements (gras, italiques, couleurs…) doit être utilisés avec parcimonie.
Les images
IrfanView : Un couteau suisse très rapide
 Je conseille le couteau suisse de l’image, IrfanView, qui pourra faire beaucoup de choses. Pour aller plus loin dans la retouche d’images, je vous orienterais vers Gimp ou Inkscape, mais s’il s’agit juste de redimensionner votre image, IrfanView sera parfait.
Je conseille le couteau suisse de l’image, IrfanView, qui pourra faire beaucoup de choses. Pour aller plus loin dans la retouche d’images, je vous orienterais vers Gimp ou Inkscape, mais s’il s’agit juste de redimensionner votre image, IrfanView sera parfait.
Optimisation en série
 Vous constaterez rapidement l’utilité de préparer vos images à l’avance, ou du moins en série. Un logiciel comme RIOT vous sera particulièrement utile avec sa possibilité d’appliquer un traitement (dimensions et optimisation) sur tout un dossier d’images.
Vous constaterez rapidement l’utilité de préparer vos images à l’avance, ou du moins en série. Un logiciel comme RIOT vous sera particulièrement utile avec sa possibilité d’appliquer un traitement (dimensions et optimisation) sur tout un dossier d’images.
Vous déciderez de présenter vos images selon deux ou trois dimensions standard, vous placerez toutes vos images dans un dossier et vous demanderez à RIOT de retailler et optimiser l’ensemble du dossier.
Comment contrer le piratage de votre boîte mail ?
Contrer le piratage des mails
Table des matières
Introduction et exemples – sécurité des mails
Comment choisir un bon mot de passe ?
Gérer ses mots de passe, comment les retenir ?
Contrôler la réelle destination d’un lien frauduleux
Sites utiles
haveibeenpwned
Calcul de la force d’un mot de passe
Kaspersky
Introduction
Dans cet article, je vais commencer par donner quelques exemples “vécus” d’arnaque ou de piratage des mails. Je donnerai ensuite une liste de précautions à prendre. Avant tout, une de ces précautions concerne les mots de passe, nous verrons comment les construire et les gérer. Enfin j’indiquerai quelques outils utiles en ligne.
Piratage des mails
 Les pirates ne tarissent pas d’imagination pour accéder à vos données : En effet, les techniques de piratage sont de plus en plus sophistiquées et les cybercriminels de plus en plus nombreux.
Les pirates ne tarissent pas d’imagination pour accéder à vos données : En effet, les techniques de piratage sont de plus en plus sophistiquées et les cybercriminels de plus en plus nombreux.
Notamment, phishing (hameçonnage), ransonwares (rançongiciels), vol de mots de passe, usurpation d’identité, malwares (logiciels malveillants), spywares (logiciels espions), faux sites internet, faux réseaux wifi, clés USB piégées… Toute une gamme que le pirate informatique va utiliser pour infecter votre ordinateur ou vous arnaquer.
Voir les principales méthodes d’escroqueries sur le site gouvernemental : https://www.economie.gouv.fr/entreprises/methodes-piratage
Exemples
Voici quelques exemples fréquents de demandes de mes clients :
Exemple 1
Je reçois ce mail d’un de mes clients :
Grosse surprise ce matin quand je vois qu’une personne utilise mon adresse mail pour m’envoyer un e-mail ??? comment cela est il possible ?
Cela devient de plus en plus dangereux… nous sommes sans cesse en train de vérifier les provenances, les sujets… pour être sûr de ne pas tomber sur un virus ou autre.
À vrai dire, il n’y a malheureusement rien d’autre à faire que de redoubler de vigilance. En effet, n’importe qui peut envoyer un courrier électronique en déclarant une fausse adresse d’expéditeur, nul besoin d’être un hacker chevronné.
Exemple 2
Un de mes clients me demande comment gérer le mail suivant :
OWA-WEBMAIL NETWORK
Hello your Microsoft account have been dictated faulty and in few days you will be cut off, You have to update and clear your terms to enable you enjoy your comfort and fast access VERIFY
Thank you,
Copyright © 2019 Web-mail .Inc . All rights reserved.
Ce genre de tentative de piratage est très fréquent. Les mails frauduleux contiennent souvent une pièce jointe piégée ou un lien. Heureusement (pour nous, français), dans la majorité des cas l’orthographe de ces mails n’est pas parfaite. J’explique plus bas comment vérifier l’authenticité des liens douteux.
Exemple 3 : (signe que l’expéditeur a été victime d’un piratage des mails)
Dans ma boîte mail ce matin : Une espèce fréquente de mail piégé, signe que son expéditeur a été victime d’une intrusion, que son compte a été piraté, que son carnet d’adresses a été enregistré à son insu par les escrocs et surtout, hélas, que mon adresse a fait partie du lot.
“Bonjour
j’espère que tu vas bien ?
La santé ?? Est-il possibIe d,échanger par em-ail ?
En. ce qui me concerne,le moral n’est pas au beau.Fixe, avec des pepin.s_de(sante—) . . .
Peux.Tu me rendre un servi-ce ?
PS : Je compt e sur ta discrÉtion ? !”
Fautes de frappe volontaires et demande discrétion sont de mise. Ainsi le destinataire du mail ne cherchera pas à téléphoner mais enverra une réponse par sa messagerie électronique, signifiant aux hackers une potentielle victime.
Exemple 4
Je gère un site d’association pour lequel j’avais assigné à chaque utilisateur un mot de passe fort. Cependant, devant les difficultés de connexion fréquentes, j’ai fini par laisser chacun choisir son mot de passe. J’ai eu la surprise de constater que 80 % des mots de passe utilisés étaient dramatiquement faibles. Dates de naissance, prénom, nom de la rue…
Bonjour la faille de sécurité !
Piratage des mails : les précautions pour le contrer
 Quelques réflexes que nous devrions tous avoir pour contrer le piratage des mails :
Quelques réflexes que nous devrions tous avoir pour contrer le piratage des mails :
Avant tout, avoir un bon antivirus. (Les antivirus gratuits ne sont pas les plus performants − vous retrouverez le plus connu dans la liste des serveurs victimes de fuites massives, avec les identifiants, adresses et mots de passe de 423 000 utilisateurs).
Ensuite, utiliser des mots de passe « forts ».
Changer le mot de passe régulièrement.
 Utiliser des mots de passe différents pour chaque site web.
Utiliser des mots de passe différents pour chaque site web.Surtout, ne pas faire confiance aux messages de demande d’aide, même si on connaît l’expéditeur.
Redoubler de vigilance devant les mails émanant d’organismes officiels. Vérifier l’orthographe et regarder la destination des liens avant le moindre clic (Impôts, Sécurité sociale, banque…)
Vérifier que les sites consultés soient bien en HTTPS (cadenas dans la barre d’adresse).
En déplacement, se méfier des faux réseaux wifi, source importante de piratage informatique.
Ne jamais insérer de clef USB inconnue dans sa machine et toujours activer la vérification antivirus préalable à son ouverture. Les clés piégées abandonnées dans la rue ou oubliées dans un lieu public sont un grand classique de la cybercriminalité qui s’apparente au cheval de Troie (trojan).
SD Card : Les cartes mémoire des appareils photos peuvent contenir des virus.
Faire systématiquement les mises à jour de vos logiciels et ordinateurs.
Gestion des mots de passe pour contrer le piratage des mails :
Commencez par choisir un bon mot de passe
Une ancienne méthode répandue consistait à se choisir une phrase facilement mémorisable et de constituer son mot de passe en prenant les initiales (ou les xèmes lettres) des mots.
Par exemple, « Mignonne allons voir si la rose qui ce matin avait déclose » devenait « Mavslrqcmad»
Cependant, cette méthode ne fait pas assez la part belle aux chiffres et caractères spéciaux qui sont devenus indispensables aujourd’hui pour une bonne sécurité informatique et pour contrer le piratage des mails.
Par conséquent, composez votre mot de passe en alternant chiffres, minuscules, majuscules et caractères spéciaux. (Il m’arrive même utiliser la ponctuation et les espaces).
Exemple : 2iJ$m8%D+r9 est à cette heure un mot de passe fiable.
Gérer ses mots de passe, comment les retenir ?

En fait c’est impossible et il ne sert à rien d’essayer, d’autant qu’il est fondamental de ne jamais utiliser le même mot de passe en plusieurs endroits.
Il est donc devenu indispensable d’utiliser des gestionnaires de mots de passe. Il s’agit d’outils qui stockent les mots de passe en un endroit unique et qui ne s’ouvrent qu’avec un mot de passe principal. Un seul mot de passe à retenir pour accéder à nos centaines de mots de passe nécessaires.
La liste des utilitaires de gestion de mots de passe est longue, je citerai KeePass en open source.
Les outils de contrôle
Contrôler la réelle destination d’un lien frauduleux
Au moindre soupçon, il suffit de survoler le lien suspect avec le curseur de la souris. En bas à gauche de la fenêtre du navigateur apparaît la réelle destination du lien. Ensuite, il faut juger de la fiabilité du domaine (.fr, .com…) et regarder en détail ce qu’on nomme l’URL.
Exemples d’arnaques tirées de ma boîte d’indésirables (spam)
https://ameliassurancemaladiefan.tumblr.com/cgi=?id=/Amail3… (sensé venir de la sécurité sociale)
http://urls.kilova.re/spool/x0bgdcyr/2864/url/ (sensé venir de Bouygues)
http://links.informations-edf.fr/ctt?kn=1&ms=NDk4NzMz … (sensé venir d’EDF)
https://www.vminfo.fr/page,105855,75669662,6… (sensé venir d’Amazon)
http://hubtr.lettres-infos.bercy.gouv.fr/mirror32/428/193…(sensé venir des impôts)
Au moindre doute, à la trappe.
Normalement on est protégé par l’antispam de son logiciel de messagerie électronique, mais certains messages peuvent malgré tout passer les filtres. (Les systèmes de sécurité auront toujours un minimum de vulnérabilité).
Sites utiles
En premier lieu, faites attention à ne pas mettre votre véritable mot de passe dans les outils de contrôle en ligne.
On trouve sur le net divers outils pratiques :
haveibeenpwned
https://haveibeenpwned.com/ vous permet de vérifier si votre adresse mail s’est trouvée dans un de ces lots de millions d’adresses compromises, après avoir été enregistrées dans les serveurs de gros opérateurs. Par exemple : Adobe, Avast, Dafont, Dropbox, Linkdin…
Si c’est le cas, il vous faut sécuriser votre compte (changer votre mot de passe).
Calcul de la force d’un mot de passe
https://www.ssi.gouv.fr/administration/precautions-elementaires/calculer-la-force-dun-mot-de-passe/
ou chez kaspersky :
Conclusion
Une certaine culture assimile « Internet » et « Gratuit ».
Mais que valent vos données bancaires, vos diverses données confidentielles, voire l’intégralité du contenu de votre ordinateur ?
À l’inverse, que vaut (même en abonnement annuel) un bon antivirus, un bon système de sauvegarde, un gestionnaire de mot de passe ?
Et combien vaut un ordinateur récent avec un système d’exploitation maintenu par l’éditeur ? (Je veux évoquer Windows XP dont la sécurité n’est plus maintenue).
D’un côté moins d’une centaine d’euros par an, de l’autre la somme folle que vous seriez prêt à débourser pour récupérer vos photos ou documents essentiels.
Sans compter le temps perdu.
Prendrez-vous les bonnes mesures pour contrer le piratage des mails ? À vous de voir ☺
Crédits photos :
Rédaction web et SEO : n°1 - Rédiger le texte
Rédaction web et SEO : n°1 - Rédiger le texte
Écrire améliore (vraiment) votre positionnement
Contenu de l’article
Introduction sur Google et ses nombreux critères
Rédaction web : conseils pour la rédaction de texte optimisé SEO
-> Avec quel logiciel écrire ?
-> Écrivez le plus naturellement possible
- Commencez par faire un plan
- Faites des phrases courtes
- Découpez votre texte en petites portions introduites par des titres et sous-titres
- Contrôlez l’ordonnancement des titres
- Quelle longueur pour le texte ?
-> Ne faites jamais de copier-coller de texte
Prochain article : D’autres analyses du texte avant publication
Introduction
Cet article est le premier d’une série de cinq consacrée à la rédaction web.
Dans cet article, j’insisterai sur l’importance du contenu texte dans une page web. Je donnerai ensuite quelques conseils de base sur la façon d’écrire en respectant les principes du référencement naturel.
Je m’adresse ici aux personnes en charge de la publication de textes sur des sites web, je n’aborde pas les questions d’optimisation purement techniques.
Votre site vient d’être mis en ligne par votre prestataire. En tant que responsable communication, la rédaction de contenu vous incombe et vous ne savez pas trop comment rédiger, comment « écrire pour le web » ?
En effet, même s’il est possible de confier la production de contenus à un rédacteur web professionnel, ce dernier ne connaîtra jamais votre métier aussi bien que vous.
Rassurez-vous, pour ce qui concerne le rédactionnel, les techniques d’optimisation pour le référencement web ne sont pas compliquées, vous avez toutes les compétences nécessaires. Vous allez pouvoir assurer la ligne  éditoriale, écrire un article de blog professionnel ou présenter votre actualité en respectant les bonnes pratiques… et booster votre positionnement.
éditoriale, écrire un article de blog professionnel ou présenter votre actualité en respectant les bonnes pratiques… et booster votre positionnement.
Introduction sur Google et ses nombreux critères
 Les robots de Google analysent votre site internet selon plus de 200 critères. Parmi eux, beaucoup de critères techniques (dont la rapidité d’affichage, la compatibilité avec les mobiles et tablettes – critères d’importance accrue ces derniers temps). De nombreux autres critères concernent la qualité du contenu textuel.
Les robots de Google analysent votre site internet selon plus de 200 critères. Parmi eux, beaucoup de critères techniques (dont la rapidité d’affichage, la compatibilité avec les mobiles et tablettes – critères d’importance accrue ces derniers temps). De nombreux autres critères concernent la qualité du contenu textuel.
Il faut savoir que Google est en mesure d’analyser la sémantique d’un texte et son orthographe. Il sait aussi repérer si le texte a été copié d’un autre site.
Enfin, Google analyse le comportement des visiteurs du site web. S’ils sont nombreux à rester longtemps sur la page, s’ils la mettent en signet et y reviennent plusieurs fois, il comprendra qu’il s’agit d’un site de qualité.
Si vous ne pouvez pas intervenir facilement sur les critères techniques – qui concernent davantage le prestataire freelance ou l’agence web en charge de la conception du site – vous avez beaucoup plus de latitude pour fournir un contenu de qualité respectant les critères de base de la rédaction web.
Passons maintenant à quelques conseils sur la rédaction des textes. Le sujet est vaste et sera découpé en plusieurs articles.
Rédaction web : conseils pour la rédaction de texte optimisé SEO (search engine optimization)
Écrivez régulièrement
 La production de contenus réguliers aide à améliorer son référencement et donc son positionnement en tête des résultats des moteurs de recherche. Google constatera que vous écrivez régulièrement et viendra plus souvent analyser le contenu.
La production de contenus réguliers aide à améliorer son référencement et donc son positionnement en tête des résultats des moteurs de recherche. Google constatera que vous écrivez régulièrement et viendra plus souvent analyser le contenu.
Avec quel logiciel écrire ?
Je conseille d’utiliser un logiciel de traitement de texte qui pourra vous aider en signalant les fautes d’orthographe, de grammaire et de typographie. Je vous propose LibreOffice, logiciel libre performant. Ce dernier, couplé avec l’extension Grammalecte vous évitera toutes les erreurs de typographie.
Choisissez un sujet précis
Concentrez-vous sur un sujet précis. Il n’y a pas de limite maximum de longueur pour les textes, mais la lecture sur écran est fatigante et peut inciter le visiteur à ne pas aller au bout. Privilégiez des textes plus courts, quitte à découper votre texte en plusieurs articles – ce que je fais ici.
Rédaction web : écrivez le plus naturellement possible
Plutôt que d’avoir en permanence à l’esprit l’optimisation web du texte, essayez d’écrire naturellement. Adressez-vous aux lecteurs et non à Google, du moins dans un premier temps.
Commencez par faire un plan
![]() Même si vous étiez réfractaire à l’idée de plan durant votre scolarité, sachez que ce plan sera une aide précieuse. Il va vous permettre de répartir les idées essentielles en portions de textes équilibrées, ce qui facilitera la lecture. Le plan vous aidera à définir vos titres.
Même si vous étiez réfractaire à l’idée de plan durant votre scolarité, sachez que ce plan sera une aide précieuse. Il va vous permettre de répartir les idées essentielles en portions de textes équilibrées, ce qui facilitera la lecture. Le plan vous aidera à définir vos titres.
Il existe un outil magique pour composer vos plans : le « mind maping », « cartes mentales » ou « cartes conceptuelles ». J’en parlerai dans un autre article.
Faites des phrases courtes
Je vous ai recommandé d’écrire naturellement, mais gardez quand même à l’esprit cette petite contrainte. Elle sera utile plus tard lorsque nous peaufinerons le texte avec un outil SEO typique de WordPress.
Découpez votre texte en petites portions introduites par des titres et sous-titres
Pour cela, utilisez obligatoirement la fenêtre de styles de votre traitement de texte et assignez les titres selon leur niveau d’imbrication. Le document commence par un titre 1 (titre de premier niveau). Les grandes sections se voyant attribuer des titres 2 (de niveau 2), les sous-sections étant introduites par des titres 3 (de niveau 3), etc.
J’insiste sur ce point, car je vois trop souvent les gens composer leurs titres en utilisant les enrichissements (gras, italiques, soulignés, couleurs…).
Ne tenez pas compte de la présentation des titres dans votre document. Cette présentation sera différente une fois le texte inséré dans la page web.
Contrôlez l’ordonnancement des titres
Affichez le déroulement des titres (divers outils selon les logiciels utilisés, navigateur de LibreOffice, mode plan de Word, table des matières…). La lecture des titres reflète-t-elle parfaitement le contenu du texte ?
Quelle longueur pour le texte ?
Partez sur un nombre de mots minimum de 300. C’est un des critères de Google.
Ne faites jamais de copier-coller de texte

 La copie de texte est à proscrire absolument. On risque une pénalisation (blacklistage) de la part de Google. Il ne suffit pas de changer quelques mots pour s’en tirer, je rappelle que Google fait une analyse sémantique.
La copie de texte est à proscrire absolument. On risque une pénalisation (blacklistage) de la part de Google. Il ne suffit pas de changer quelques mots pour s’en tirer, je rappelle que Google fait une analyse sémantique.
Vous pouvez cependant retransmettre du contenu qui vous a semblé utile, en citant les sources et en ajoutant un lien, dans un encadré par exemple.
Autre méthode : Lisez le texte, prenez éventuellement quelques notes, puis vous reformulez le tout à votre manière.
Vérifiez votre texte
Laissez reposer votre texte (La nuit porte conseil). Il arrive souvent qu’après avoir rédigé ce qui nous semble un bon article, la lecture du lendemain nous fasse apparaître un énorme oubli.
La phase de relecture
Passez votre texte à la moulinette de quelques outils de vérification grammaticale ou d’orthographe. Je conseille vivement « Grammalecte » dont l’option « Formateur de texte » vous sera utile pour ajouter les espaces insécables et quantité d’autres corrections typographiques.
Les articles web seront lus sur des écrans de tailles différentes. Cela risque de provoquer le déplacement intempestif de certains caractères de ponctuation (point d’interrogation tout seul en début de ligne par exemple). Ce problème se gère en insérant des espaces insécables, ce que Grammalecte fait en un clic.
Important : À cet instant, votre texte est toujours dans votre logiciel de traitement de texte.
Prochain article sur le thème « Rédaction web » : Rédaction web et SEO : n°2 – Peaufiner le texte
Nous verrons comment peaufiner notre texte en utilisant quelques outils (dont certains sont fournis par WordPress).
Ensuite, nous insérerons quelques liens hypertextes internes et externes.
Pour finir, nous ajouterons aussi quelques images pour aérer le texte et en faciliter la lecture.
Et oui, vous allez devenir rédacteur web professionnel ☺ !
Blog - Article 1
Un nouveau blog sur ce site
Ce 25 novembre 2018, je démarre un nouveau blog.
Tout entier absorbé par le travail pour mes client·e·s, j’ai laissé de côté ce site web depuis plusieurs années. Mon dernier article date de fin 2015 et ma dernière réelle activité de 2014 !
Je ne vais pas citer les chaussures des cordonniers mais tout le monde aura compris. (Exemple de prétérition.)
 Logiquement, mon classement dans les moteurs de recherche a un peu baissé. (Et là c’est carrément une litote !)
Logiquement, mon classement dans les moteurs de recherche a un peu baissé. (Et là c’est carrément une litote !)
Malgré cela, j’ai toujours des commentaires sur certains articles correctement positionnés.
- Les codes Ascii sans pavé numérique
- Comment écrire un article optimisé SEO avec WordPress ?
- Testez la calibration de votre écran
- Logiciels utiles pour écrire un article WordPress
- Premier dans Google
- …
(Vous constaterez sans doute que ces articles auraient besoin d’une réactualisation.)
J’entreprends la refonte de mon site web
 Afin de continuer à réserver l’essentiel de mon temps à mes client·e·s, je vais réorganiser l’ensemble du site pour pouvoir l’alimenter sans y passer trop de temps.
Afin de continuer à réserver l’essentiel de mon temps à mes client·e·s, je vais réorganiser l’ensemble du site pour pouvoir l’alimenter sans y passer trop de temps.
Pages
Pour cela je vais condenser le contenu statique en un minimum de pages :
Page de présentation en accueil – Qui suis-je ? – Page de contact
Blog
Tout le reste va passer en articles de blog, nouveaux sujets ou refonte des anciens articles.
Je laisse accessible le contenu de l’ancien site mais je vais progressivement réactualiser les anciens articles, les choses évoluent si vite de nos jours.
Newsletter
Enfin, je vais mettre en place une newsletter (en cours de configuration). Pour mon autre blog (Traitant de photographie), j’avais utilisé un système qui ne me convient pas totalement. Je vais donc ici tester le fameux “Mailchimp”.
Les codes Ascii sans pavé numérique
Mon précédent article sur les codes Ascii fréquents m'a valu quelques remarques de possesseurs de portables sans pavé numérique.
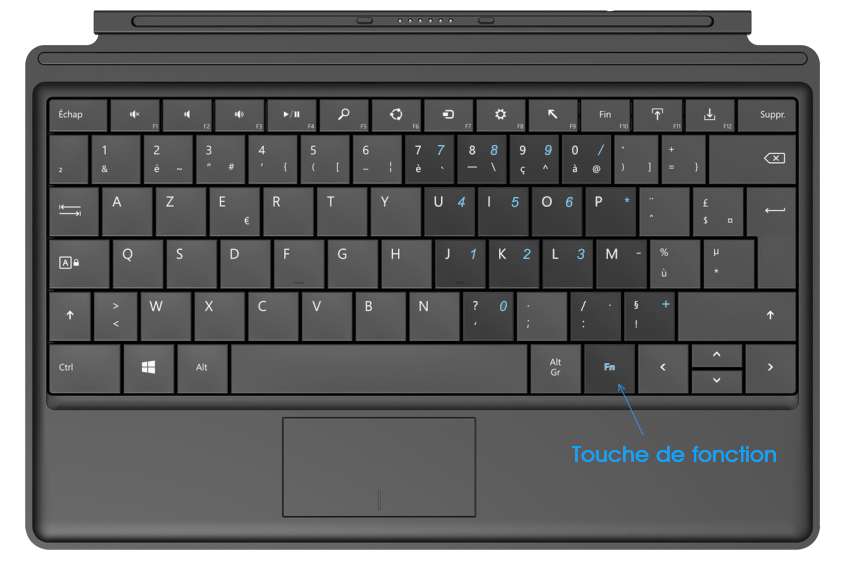
La saisie des codes Ascii ne fonctionne pas avec la rangée de chiffres au dessus des touches "AZERTYUIOP" mais avec le pavé numérique bleu (le plus souvent) émulé par appui sur la touche "Fn" (fonction).
Donc : En maintenant enfoncées les touches "ALT" et "Fn", composez le code avec les chiffres bleus des touches à droite du clavier.
Ci-dessous je présente une image de clavier dans laquelle j'ai foncé les touches concernées. On y voit la touche de fonction, les chiffres, les quatre opérations et le point qui nous sert de virgule.
 Hélas, tous les claviers ne sont pas munis de ces touches de fonctions.
Hélas, tous les claviers ne sont pas munis de ces touches de fonctions.
Il sera possible alors de se tourner vers des petits logiciels permettant de réattribuer certaines combinaisons de touches. Mais sincèrement, vous allez passer tellement de temps en recherche et configuration qu'il sera plus rentable de prendre un pavé numérique à moins de dix euros.
Sinon : ultime solution n°1

Edit du 10 février 2020 : Le clavier BÉPO
Une autre solution, le clavier BÉPO. Voir l'article " je suis passe au clavier bepo" sur ce blog. Tous les caractères utilisés lorsqu'on écrit en français sont disponibles sans passer par les touches Alt et CTRL.