Rédaction web et SEO : n°3 - Insertion images et liens
Écrire améliore (vraiment) votre positionnement
Contenu de l’article
Insertion des liens et des images
Introduction
Résumé des articles précédents
->Dans le premier article.
->Dans le deuxième article.
Insertion de liens
->Liens internes
->Liens externes
Notes importantes sur les liens.
->Ne pas faire ouvrir dans de nouvelles fenêtres.
->Les liens sur des termes explicites.
Images
->Trouver des images
->Résolution et définition
->Oubliez la résolution.
->Une définition adaptée
->Optimisation des images
Les images png
Balises des images
Prochain article
Introduction
Cet article est le troisième d’une série de cinq consacrée à la rédaction web.
Cet article est à l’usage des personnes en charge de la production de contenu et qui ne possèdent pas de connaissances SEO particulières.
Autrement dit, comment rédiger pour le web quand on n’y connaît rien ?
Un petit clin d’œil au passage à mes clients à qui je livre des sites internet et à qui je dis qu’il leur faut maintenant écrire, écrire, et encore écrire…
Nous allons donc voir aujourd’hui l’insertion des liens et des images, et le tout, sans avec très peu de notions techniques.
Résumé des articles précédents
Dans le premier article, nous sommes restés au niveau du traitement de texte.

 Partant de votre idée initiale, autrement dit du thème de votre article, je vous ai invité à construire un plan (avec un logiciel de mind-mapping comme Mindomo). Je vous ai ensuite proposé − si vous utilisez le traitement de texte LibreOffice − d’installer l’extension « Grammalecte » pour mieux gérer la typographie, les espaces insécables et autres erreurs courantes…
Partant de votre idée initiale, autrement dit du thème de votre article, je vous ai invité à construire un plan (avec un logiciel de mind-mapping comme Mindomo). Je vous ai ensuite proposé − si vous utilisez le traitement de texte LibreOffice − d’installer l’extension « Grammalecte » pour mieux gérer la typographie, les espaces insécables et autres erreurs courantes…
Le tout avec des conseils généraux du genre : phrases courtes, pas de jargon, texte compréhensible par des adolescents, structuration du texte avec de vrais titres… ☺
Pour vérifier la bonne structuration du texte, je recommande d’ailleurs d’en extraire la table des matières. La lecture de celle-ci donne-t-elle une idée juste du contenu ?
Note au sujet de Mindomo :
Mindomo n’est pas un logiciel libre. Malheureusement, je n’ai pas trouvé de logiciel libre de mind-mapping permettant une synchronisation Android − PC.
Dans le deuxième article, nous avons importé le texte dans WordPress.
 Nous avons ensuite utilisé l’outil de lisibilité du plugin Yoast pour peaufiner le texte et je vous ai donné quelques indications sur les mots de transition.
Nous avons ensuite utilisé l’outil de lisibilité du plugin Yoast pour peaufiner le texte et je vous ai donné quelques indications sur les mots de transition.
Nous avons alors constaté quelques différences dans les éditeurs WordPress et LibreOffice, en particulier pour certains caractères (espaces insécables, accents circonflexes…). Cela oblige, pour obtenir un texte impeccable, à faire quelques allers et retours entre les deux. (Pas très pratique !)
Enfin, nous avons conclu ce deuxième article en annonçant qu’avant d’utiliser l’outil « Requête cible » du plugin Yoast, il nous faudrait insérer des liens et des images. Nous y voici !
Sujet du jour : liens et images
Insertion de liens
![]() Les moteurs de recherche lisent toutes les pages web, je dirais même qu’ils les épluchent et leur attribuent une note selon de multiples critères. Un de ces critères concerne la présence de deux types de liens.
Les moteurs de recherche lisent toutes les pages web, je dirais même qu’ils les épluchent et leur attribuent une note selon de multiples critères. Un de ces critères concerne la présence de deux types de liens.
Liens internes
Les liens internes redirigent le lecteur vers des pages ou des articles de votre site. Leur intérêt est de faciliter la navigation de l’internaute et des robots analyseurs de sites (crawlers). Lorsqu’il lit le texte et voit un lien, l’internaute sait qu’il peut trouver un complément d’information facilement. C’est commode et donc très apprécié par les moteurs de recherche.
Placez donc plusieurs liens internes dans tous vos textes.
Attention, les titres et les destinations des liens ont leur importance, j’y reviens ci-dessous.
Liens externes
Les liens externes sont tout aussi importants. Les moteurs de recherche attribuent une meilleure note aux contenus qui proposent des références externes de qualité. Par exemple, au début de cet article, je cite « Mindomo » et je place un lien vers sa page officielle. On peut aussi renvoyer sur un site explicitant un terme un peu compliqué (mindmapping.com par exemple pour illustrer le mind-mapping).
Notes importantes sur l’insertion des liens.
 Ne pas faire ouvrir les liens dans de nouvelles fenêtres.
Ne pas faire ouvrir les liens dans de nouvelles fenêtres.
Certains clients me rétorquent qu’ils craignent que les internautes ne quittent leur site. Mais tout le monde sait faire marche arrière et si le site est intéressant les visiteurs reviendront. Prenons les internautes pour des adultes !
Placez les liens sur des termes explicites.
Le texte du lien doit renseigner sur ce qu’on va trouver en le suivant.
Ne pas mettre : « Vous trouverez mon blog photo ici », ou « Pour en savoir plus : Cliquez ici»: Mettez plutôt « Vous pouvez consulter mon blog photo. »
Seul le dernier de ces trois liens indique clairement que l’on se dirige vers un blog photo !
De plus, il est important que le texte environnant le lien d’une part et que le texte de destination du lien d’autre part soient en rapport l’un avec l’autre. Autrement dit, le texte du lien doit être en conformité avec le thème du paragraphe dans lequel il se trouve.
Images
![]() La lecture sur écran est moins confortable que sur papier. Aussi, mis à part quelques cas particuliers, nous avons tous le besoin de trouver du contenu aéré et illustré.
La lecture sur écran est moins confortable que sur papier. Aussi, mis à part quelques cas particuliers, nous avons tous le besoin de trouver du contenu aéré et illustré.
Une image bien choisie va renseigner immédiatement sur le contenu texte environnant, aider à la mémorisation et à la compréhension.
Un texte bien illustré sera donc souvent mieux noté par les moteurs de recherche.
Trouver des images

Ne jamais voler d’images sur le net. J’emploie à dessein le verbe « voler ».
 Il existe des banques d’images libres, voire d’images libres et gratuites (nuance). J’utilise souvent Pexels et depuis peu la nouvelle banque CC Search. Par respect pour les auteurs, merci de les citer lorsqu’ils le demandent.
Il existe des banques d’images libres, voire d’images libres et gratuites (nuance). J’utilise souvent Pexels et depuis peu la nouvelle banque CC Search. Par respect pour les auteurs, merci de les citer lorsqu’ils le demandent.
En outre, vous constaterez très vite qu’il vaut mieux payer dix ou quinze euros pour une image de qualité que de perdre deux heures de votre temps précieux en recherches vaines.
Résolution et définition
La définition d’une image :
On nomme “définition d’une image” sa dimension en nombre de pixels. Par exemple : 3000 x 2000.
En revanche, oubliez la résolution qui ne concerne que l’impression papier.
On trouve sur le net des quantités de débats sur le sujet de la résolution, le méli-mélo vient tout simplement des anglais, qui désignent par « resolution » (sans accent) ce que nous appelons « définition ».
Je conseille à ceux qui désirent approfondir le sujet de la résolution, de lire un article d’Arnaud Frich, spécialiste de l’image (couleurs, impression…)
Choisissez une définition adaptée
Faites des tests pour trouver les définitions qui vous conviennent. Je vous propose par exemple 1200 px de large pour les plus grandes images (occupant toute la largeur de l’écran). Pour les grandes images à l’intérieur d’une page je propose 600 ou 800 px, et de 150 à 300 pour les petites images.
Voici ce que cela donne :


O
Optimisation des images
Vous avez une image à la bonne définition, il vous faut maintenant l’optimiser.
Le poids des images est maintenant devenu problématique en ce sens qu’il alourdit les pages web et ralentit leur affichage. Les moteurs de recherche détestent cela et les pénalisent de plus et plus.
 Je vous conseille donc de télécharger le logiciel RIOT qui va vous permettre de compresser grandement les images sans perte visible de qualité.
Je vous conseille donc de télécharger le logiciel RIOT qui va vous permettre de compresser grandement les images sans perte visible de qualité.
Je propose un exemple ci-dessous (avec l’aimable autorisation de la librairie “La nef des Fous à Rennes”). En premier lieu, la définition de l’image originale a été réduite à 800 x 530. Son poids est donc passé d’une quinzaine de Mo à 520 Ko, ce qui est encore trop.
Dans un deuxième temps, j’ai appliqué une optimisation avec RIOT et le poids est passé à 100 Ko.
Avant à gauche, après à droite, on distingue une légère différence de coloration mais c’est peu de chose en comparaison des variations que l’on observe d’un écran à l’autre.


Et sur Mac ?
Voyez par exemple imageoptim (Je n’ai pas essayé mais j’ai lu que c’était un bon choix. Confirmez-le moi en commentaire 🙂
Les images png
Il vous faudra parfois choisir le format PNG qui respecte les transparences, pour éviter le défaut ci-dessous. (Afin de mieux voir le défaut, j’ai foncé un peu l’arrière plan.)
À gauche une image en JPEG, avec son arrière plan blanc disgracieux, à droite la même en PNG qui autorise la transparence du fond.


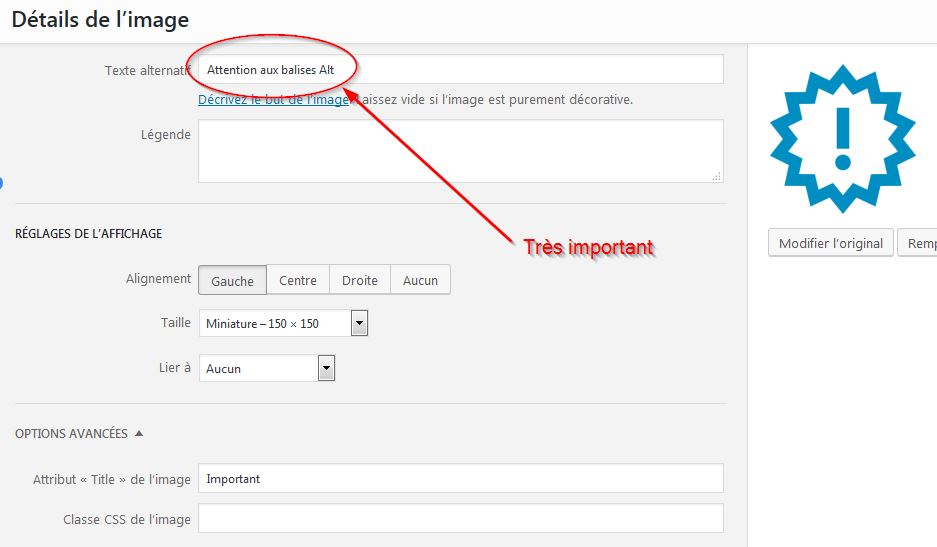
Balises des images
![]() Lors de l’insertion d’une image, il est fondamental de remplir au minimum la balise « Alt » (texte alternatif). En théorie, cette balise sert à fournir un texte de remplacement au cas où le navigateur ne pourrait pas afficher l’image. Cependant, comme les moteurs de recherche ne savent pas encore analyser les images, c’est leur seul moyen de savoir de quoi il retourne. Autant dire qu’une balise « Alt » non renseignée est très mal vue, et donc très mal notée.
Lors de l’insertion d’une image, il est fondamental de remplir au minimum la balise « Alt » (texte alternatif). En théorie, cette balise sert à fournir un texte de remplacement au cas où le navigateur ne pourrait pas afficher l’image. Cependant, comme les moteurs de recherche ne savent pas encore analyser les images, c’est leur seul moyen de savoir de quoi il retourne. Autant dire qu’une balise « Alt » non renseignée est très mal vue, et donc très mal notée.
En plus de la balise « Alt », on peut renseigner un titre ou une légende, mais c’est de moindre importance.
Prochain article
Dans un prochain article, je reviendrai sur les images, en particulier sur leur positionnement dans la page.
Je terminerai cette série par l’utilisation de l’outil « Requête cible » fourni par le plugin Yoast, qui nous servira à juger de l’optimisation de notre page.


Les commentaires