Rédaction web et SEO : n°4 - Positionnement des images dans la page
Rédaction web et SEO : n°4 - Positionnement des images dans la page
Aujourd’hui on ne maitrise plus totalement l'ordonnancement des pages web
Contenu de l’article
Positionnement des images
Introduction
Résumé des articles précédents
->Premier article.
->Deuxième article.
->Troisième article.
Positionner les images
->Où positionner les images ?.
->Pourquoi est-il vain d’imposer une mise en page ?.
->Une expérience pour comprendre le mécanisme :.
->Certains regrettent de ne pas pouvoir aligner leurs éléments comme ils le souhaitent..
—>La disposition par blocs.
—> <hr> Une autre méthode plus archaïque.
->Jongler avec le « responsive design ».
->Ultime vérification.
Cet article est à l’usage des personnes en charge de la production de contenu et qui ne possèdent pas de connaissances SEO particulières.
 Autrement dit, comment rédiger pour le web quand on n’y connaît rien ?
Autrement dit, comment rédiger pour le web quand on n’y connaît rien ?
Nous allons voir aujourd’hui que le positionnement des différents éléments de la page web ne dépendent plus (uniquement) de nous.
Nous parlerons peu d’optimisation SEO et cet article aurait pu porter le numéro 3 bis de ma petite série puisqu’il prolonge le numéro 3 consacré aux images.
Dans le premier article, nous sommes restés au niveau du traitement de texte.
![]()
![]() Partant de votre idée initiale, autrement dit du thème de votre article, je vous ai invité à construire un plan (avec un logiciel de mind-mapping comme Mindomo). Je vous ai ensuite proposé − si vous utilisez le traitement de texte LibreOffice − d’installer l’extension « Grammalecte » pour mieux gérer la typographie, les espaces insécables et autres erreurs courantes…
Partant de votre idée initiale, autrement dit du thème de votre article, je vous ai invité à construire un plan (avec un logiciel de mind-mapping comme Mindomo). Je vous ai ensuite proposé − si vous utilisez le traitement de texte LibreOffice − d’installer l’extension « Grammalecte » pour mieux gérer la typographie, les espaces insécables et autres erreurs courantes…
Le tout avec des conseils généraux du genre : phrases courtes, pas de jargon, texte compréhensible par des adolescents, structuration du texte avec de vrais titres…
Pour vérifier la bonne structuration du texte, je recommande d’ailleurs d’en extraire la table des matières. La lecture de celle-ci donne-t-elle une idée juste du contenu ?
Dans le deuxième article, nous avons importé le texte dans WordPress.
Nous avons ensuite utilisé l’outil de lisibilité du plugin Yoast pour peaufiner le texte et je vous ai donné quelques indications sur les mots de transition.
Nous avons alors constaté quelques différences dans les éditeurs WordPress et LibreOffice, en particulier pour certains caractères (espaces insécables, accents circonflexes…). Cela oblige, pour obtenir un texte impeccable, à faire quelques allers et retours entre les deux. (Pas très pratique !)
Dans le troisième article, nous avons ajouté des liens et des images.
![]() Nous avons parlé de l’importance d’insérer des liens, externes et internes, avec quelques conseils.
Nous avons parlé de l’importance d’insérer des liens, externes et internes, avec quelques conseils.
Question images, nous avons vu où les trouver, comment les optimiser’ comment choisir le format JPG ou PNG. Nous avons aussi insisté sur l’importance du texte alternatif, ou balise “alt”.

Illustrer une page web est très important (même si l’essentiel du contenu doit être textuel, voir article sur ce sujet : Les images ne suffisent pas). Les images facilitent la lecture en créant des instants de repos, de ponctuation.
Où positionner les images ?

Placez des images dès le début du texte, un peu comme un moyen d’accueillir le lecteur potentiel. Il convient ensuite d’en disposer régulièrement, mais plus on avance dans le texte moins leur importance est cruciale.
Bien sûr, ces images seront pertinentes, en rapport étroit avec le sujet, mais il est illusoire de vouloir imposer une mise en page particulière. Aujourd’hui on ne maîtrise plus totalement le positionnement des différents éléments d’une page web.
Pourquoi est-il vain de vouloir imposer une mise en page particulière ?
Cela est dû à la multiplicité des tailles d’écran disponibles. Votre site web sera lu sur des ordinateurs avec écrans de tailles variées, mais aussi sur des smartphones.
Malgré cette contrainte, votre site web doit rester lisible. Les développeurs utilisent le mot « Web responsive » ou « Responsive design » (en français “Site web adaptatif“) pour évoquer cette fluidité de l’affichage des composants de la page.
Un site web adaptatif (anglais […] responsive web design[…]) est un site web dont la conception vise, grâce à différents principes et techniques, à offrir une consultation confortable sur des écrans de tailles très différentes. L’utilisateur peut ainsi consulter le même site web à travers une large gamme d’appareils (moniteurs d’ordinateur, smartphone, tablettes, télévision…) avec le même confort visuel et sans avoir recours au défilement horizontal ou au zoom avant/arrière sur les appareils tactiles notamment, manipulations qui peuvent parfois dégrader l’expérience utilisateur, tant en lecture qu’en navigation.[…]
Wikipedia
Une expérience pour bien comprendre le mécanisme :
Sur ce présent site, faites varier la largeur de la fenêtre de votre navigateur et observez comment la disposition des textes et des images varie. Les paragraphes changent de mise en page, le nombre de lignes varie, certaines images changent de taille, d’autres non, mais le texte reste toujours lisible et affiché dans son intégralité.
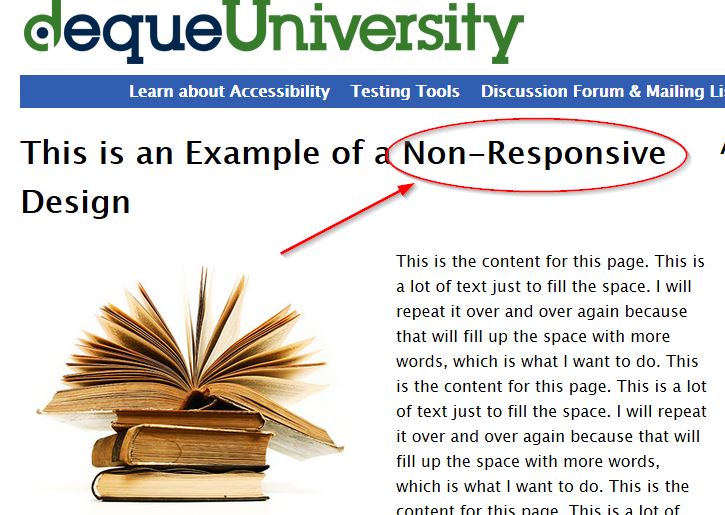
 Regardez maintenant le site https://dequeuniversity.com/library/responsive/1-non-responsive et faites la même opération de réduction de la largeur du navigateur. Vous allez voir le texte disparaître en partie droite.
Regardez maintenant le site https://dequeuniversity.com/library/responsive/1-non-responsive et faites la même opération de réduction de la largeur du navigateur. Vous allez voir le texte disparaître en partie droite.
Certains regrettent de ne pas pouvoir aligner leurs éléments exactement comme ils le souhaitent.
 J’ai plusieurs fois entendu des personnes vouloir absolument que la hauteur d’un paragraphe soit exactement égale à la hauteur de l’image adjacente, ou que le paragraphe fasse un nombre de lignes précis. C’est totalement illusoire.
J’ai plusieurs fois entendu des personnes vouloir absolument que la hauteur d’un paragraphe soit exactement égale à la hauteur de l’image adjacente, ou que le paragraphe fasse un nombre de lignes précis. C’est totalement illusoire.
Mais qu’est ce qui est important ? Le message global ou la mise en page ? (Le fond, ou la forme ?)
Comment pallier ce mécanisme ?
La disposition par blocs
Il est des cas cependant ou il est important malgré tout d’avoir un minimum de contrôle sur la mise en page. L’utilisation des blocs − gérés soit par l’outil de rédaction Gutenberg de WordPress soit par l’éditeur spécial fournis par le thème − autorise une grande souplesse dans la disposition des éléments.
<hr> Une autre méthode plus archaïque
Il est possible d’insérer un retour ligne avec la balise html “ligne horizontale” <hr /> que l’on rend invisible. Cette ligne sera paramétrée pour se positionner une fois qu’il n’y a plus rien, ni à droite ni à gauche, et créera donc une rupture dans le déroulement du texte.
Pour placer cette balise, il faut utiliser l’éditeur texte (et non l’éditeur visuel) et copier ce qui suit au bon endroit, c’est à dire avant l’élément (titre, nouvelle ligne…) qui doit revenir complètement à la ligne.
<hr style=”clear : both ; visibility : hidden ; line-weight:0px” />
Une façon plus élégante serait d’aller ajouter une classe CSS adaptée.
Par le menu “Personnaliser / CSS additionnel /” on accède à une feuille CSS dans laquelle on copie le code suivant :
/* Retour ligne forcé */
.retourLigne{clear : both ; visibility : hidden ; line-height : 0px ;}Ceci fait, il suffira dans le texte, toujours avec l’éditeur texte, de placer
<hr class="retourLigne" />
pour imposer le retour à là ligne désiré.
Jongler avec le « responsive design »
Nous avons donc compris le mécanisme, il faut maintenant en tirer parti et choisir d’aligner les images soit à droite, soit à gauche en fonction de l’effet souhaité.
Que ce soit dans un bloc ou un paragraphe, il faut penser à l’ordre logique du flux de lecture. Si votre image est disposée à gauche d’un paragraphe, sur smartphone elle apparaîtra au dessus du paragraphe. Si elle est située à droite, elle apparaîtra sous le paragraphe, à vous d’en tenir compte selon la façon dont vous voulez illustrer votre propos.
- Disposez les images à gauche pour qu’elles s’affichent en introduction des paragraphes.
- Disposez les images à droite pour qu’elles s’affichent après les paragraphes.
Ultime vérification
Une fois votre article terminé, vérifiez sur divers affichages, sans oublier votre smartphone. Profitez-en pour vérifier qu’aucune ponctuation ne se trouve orpheline en début de ligne.


