Rédaction web et SEO : n°4 - Positionnement des images dans la page
Rédaction web et SEO : n°4 - Positionnement des images dans la page
Aujourd’hui on ne maitrise plus totalement l'ordonnancement des pages web
Contenu de l’article
Positionnement des images
Introduction
Résumé des articles précédents
->Premier article.
->Deuxième article.
->Troisième article.
Positionner les images
->Où positionner les images ?.
->Pourquoi est-il vain d’imposer une mise en page ?.
->Une expérience pour comprendre le mécanisme :.
->Certains regrettent de ne pas pouvoir aligner leurs éléments comme ils le souhaitent..
—>La disposition par blocs.
—> <hr> Une autre méthode plus archaïque.
->Jongler avec le « responsive design ».
->Ultime vérification.
Cet article est à l’usage des personnes en charge de la production de contenu et qui ne possèdent pas de connaissances SEO particulières.
 Autrement dit, comment rédiger pour le web quand on n’y connaît rien ?
Autrement dit, comment rédiger pour le web quand on n’y connaît rien ?
Nous allons voir aujourd’hui que le positionnement des différents éléments de la page web ne dépendent plus (uniquement) de nous.
Nous parlerons peu d’optimisation SEO et cet article aurait pu porter le numéro 3 bis de ma petite série puisqu’il prolonge le numéro 3 consacré aux images.
Dans le premier article, nous sommes restés au niveau du traitement de texte.
![]()
![]() Partant de votre idée initiale, autrement dit du thème de votre article, je vous ai invité à construire un plan (avec un logiciel de mind-mapping comme Mindomo). Je vous ai ensuite proposé − si vous utilisez le traitement de texte LibreOffice − d’installer l’extension « Grammalecte » pour mieux gérer la typographie, les espaces insécables et autres erreurs courantes…
Partant de votre idée initiale, autrement dit du thème de votre article, je vous ai invité à construire un plan (avec un logiciel de mind-mapping comme Mindomo). Je vous ai ensuite proposé − si vous utilisez le traitement de texte LibreOffice − d’installer l’extension « Grammalecte » pour mieux gérer la typographie, les espaces insécables et autres erreurs courantes…
Le tout avec des conseils généraux du genre : phrases courtes, pas de jargon, texte compréhensible par des adolescents, structuration du texte avec de vrais titres…
Pour vérifier la bonne structuration du texte, je recommande d’ailleurs d’en extraire la table des matières. La lecture de celle-ci donne-t-elle une idée juste du contenu ?
Dans le deuxième article, nous avons importé le texte dans WordPress.
Nous avons ensuite utilisé l’outil de lisibilité du plugin Yoast pour peaufiner le texte et je vous ai donné quelques indications sur les mots de transition.
Nous avons alors constaté quelques différences dans les éditeurs WordPress et LibreOffice, en particulier pour certains caractères (espaces insécables, accents circonflexes…). Cela oblige, pour obtenir un texte impeccable, à faire quelques allers et retours entre les deux. (Pas très pratique !)
Dans le troisième article, nous avons ajouté des liens et des images.
![]() Nous avons parlé de l’importance d’insérer des liens, externes et internes, avec quelques conseils.
Nous avons parlé de l’importance d’insérer des liens, externes et internes, avec quelques conseils.
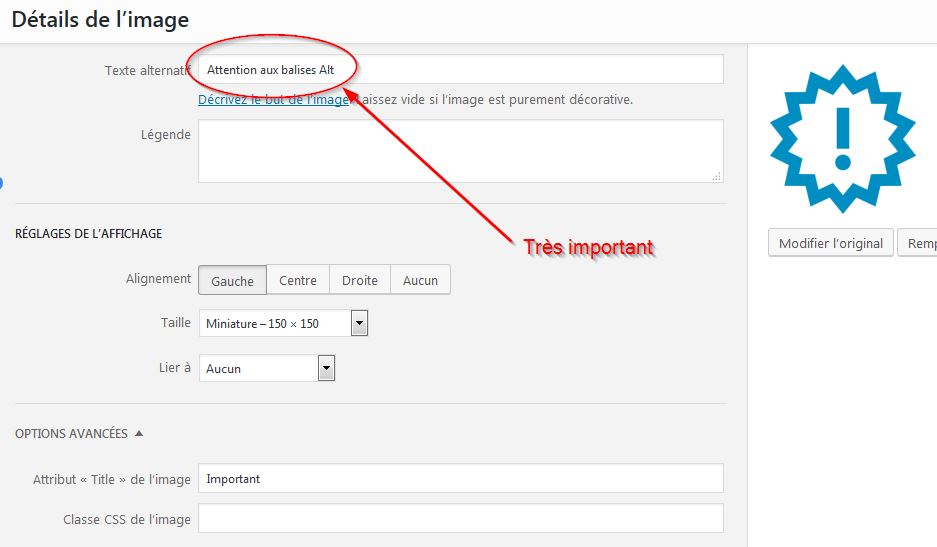
Question images, nous avons vu où les trouver, comment les optimiser’ comment choisir le format JPG ou PNG. Nous avons aussi insisté sur l’importance du texte alternatif, ou balise “alt”.

Illustrer une page web est très important (même si l’essentiel du contenu doit être textuel, voir article sur ce sujet : Les images ne suffisent pas). Les images facilitent la lecture en créant des instants de repos, de ponctuation.
Où positionner les images ?

Placez des images dès le début du texte, un peu comme un moyen d’accueillir le lecteur potentiel. Il convient ensuite d’en disposer régulièrement, mais plus on avance dans le texte moins leur importance est cruciale.
Bien sûr, ces images seront pertinentes, en rapport étroit avec le sujet, mais il est illusoire de vouloir imposer une mise en page particulière. Aujourd’hui on ne maîtrise plus totalement le positionnement des différents éléments d’une page web.
Pourquoi est-il vain de vouloir imposer une mise en page particulière ?
Cela est dû à la multiplicité des tailles d’écran disponibles. Votre site web sera lu sur des ordinateurs avec écrans de tailles variées, mais aussi sur des smartphones.
Malgré cette contrainte, votre site web doit rester lisible. Les développeurs utilisent le mot « Web responsive » ou « Responsive design » (en français “Site web adaptatif“) pour évoquer cette fluidité de l’affichage des composants de la page.
Un site web adaptatif (anglais […] responsive web design[…]) est un site web dont la conception vise, grâce à différents principes et techniques, à offrir une consultation confortable sur des écrans de tailles très différentes. L’utilisateur peut ainsi consulter le même site web à travers une large gamme d’appareils (moniteurs d’ordinateur, smartphone, tablettes, télévision…) avec le même confort visuel et sans avoir recours au défilement horizontal ou au zoom avant/arrière sur les appareils tactiles notamment, manipulations qui peuvent parfois dégrader l’expérience utilisateur, tant en lecture qu’en navigation.[…]
Wikipedia
Une expérience pour bien comprendre le mécanisme :
Sur ce présent site, faites varier la largeur de la fenêtre de votre navigateur et observez comment la disposition des textes et des images varie. Les paragraphes changent de mise en page, le nombre de lignes varie, certaines images changent de taille, d’autres non, mais le texte reste toujours lisible et affiché dans son intégralité.
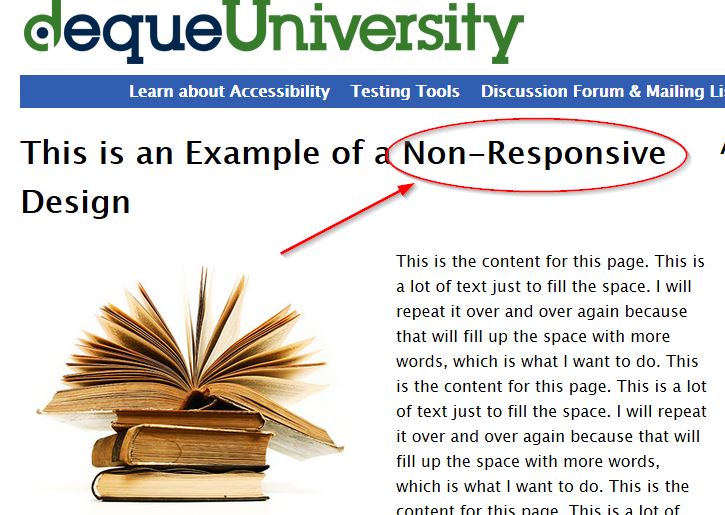
 Regardez maintenant le site https://dequeuniversity.com/library/responsive/1-non-responsive et faites la même opération de réduction de la largeur du navigateur. Vous allez voir le texte disparaître en partie droite.
Regardez maintenant le site https://dequeuniversity.com/library/responsive/1-non-responsive et faites la même opération de réduction de la largeur du navigateur. Vous allez voir le texte disparaître en partie droite.
Certains regrettent de ne pas pouvoir aligner leurs éléments exactement comme ils le souhaitent.
 J’ai plusieurs fois entendu des personnes vouloir absolument que la hauteur d’un paragraphe soit exactement égale à la hauteur de l’image adjacente, ou que le paragraphe fasse un nombre de lignes précis. C’est totalement illusoire.
J’ai plusieurs fois entendu des personnes vouloir absolument que la hauteur d’un paragraphe soit exactement égale à la hauteur de l’image adjacente, ou que le paragraphe fasse un nombre de lignes précis. C’est totalement illusoire.
Mais qu’est ce qui est important ? Le message global ou la mise en page ? (Le fond, ou la forme ?)
Comment pallier ce mécanisme ?
La disposition par blocs
Il est des cas cependant ou il est important malgré tout d’avoir un minimum de contrôle sur la mise en page. L’utilisation des blocs − gérés soit par l’outil de rédaction Gutenberg de WordPress soit par l’éditeur spécial fournis par le thème − autorise une grande souplesse dans la disposition des éléments.
<hr> Une autre méthode plus archaïque
Il est possible d’insérer un retour ligne avec la balise html “ligne horizontale” <hr /> que l’on rend invisible. Cette ligne sera paramétrée pour se positionner une fois qu’il n’y a plus rien, ni à droite ni à gauche, et créera donc une rupture dans le déroulement du texte.
Pour placer cette balise, il faut utiliser l’éditeur texte (et non l’éditeur visuel) et copier ce qui suit au bon endroit, c’est à dire avant l’élément (titre, nouvelle ligne…) qui doit revenir complètement à la ligne.
<hr style=”clear : both ; visibility : hidden ; line-weight:0px” />
Une façon plus élégante serait d’aller ajouter une classe CSS adaptée.
Par le menu “Personnaliser / CSS additionnel /” on accède à une feuille CSS dans laquelle on copie le code suivant :
/* Retour ligne forcé */
.retourLigne{clear : both ; visibility : hidden ; line-height : 0px ;}Ceci fait, il suffira dans le texte, toujours avec l’éditeur texte, de placer
<hr class="retourLigne" />
pour imposer le retour à là ligne désiré.
Jongler avec le « responsive design »
Nous avons donc compris le mécanisme, il faut maintenant en tirer parti et choisir d’aligner les images soit à droite, soit à gauche en fonction de l’effet souhaité.
Que ce soit dans un bloc ou un paragraphe, il faut penser à l’ordre logique du flux de lecture. Si votre image est disposée à gauche d’un paragraphe, sur smartphone elle apparaîtra au dessus du paragraphe. Si elle est située à droite, elle apparaîtra sous le paragraphe, à vous d’en tenir compte selon la façon dont vous voulez illustrer votre propos.
- Disposez les images à gauche pour qu’elles s’affichent en introduction des paragraphes.
- Disposez les images à droite pour qu’elles s’affichent après les paragraphes.
Ultime vérification
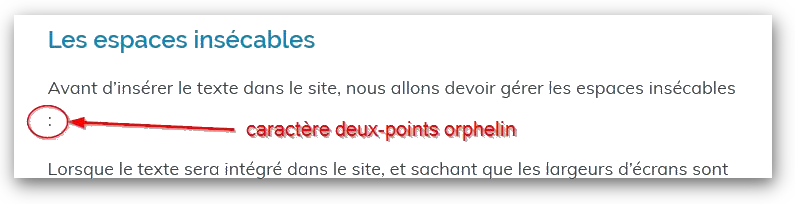
Une fois votre article terminé, vérifiez sur divers affichages, sans oublier votre smartphone. Profitez-en pour vérifier qu’aucune ponctuation ne se trouve orpheline en début de ligne.
Rédaction web et SEO : n°3 - Insertion images et liens
Rédaction web et SEO : n°3 - Insertion images et liens
Écrire améliore (vraiment) votre positionnement
Contenu de l’article
Insertion des liens et des images
Introduction
Résumé des articles précédents
->Dans le premier article.
->Dans le deuxième article.
Insertion de liens
->Liens internes
->Liens externes
Notes importantes sur les liens.
->Ne pas faire ouvrir dans de nouvelles fenêtres.
->Les liens sur des termes explicites.
Images
->Trouver des images
->Résolution et définition
->Oubliez la résolution.
->Une définition adaptée
->Optimisation des images
Les images png
Balises des images
Prochain article
Introduction
Cet article est le troisième d’une série de cinq consacrée à la rédaction web.
Cet article est à l’usage des personnes en charge de la production de contenu et qui ne possèdent pas de connaissances SEO particulières.
Autrement dit, comment rédiger pour le web quand on n’y connaît rien ?
Un petit clin d’œil au passage à mes clients à qui je livre des sites internet et à qui je dis qu’il leur faut maintenant écrire, écrire, et encore écrire…
Nous allons donc voir aujourd’hui l’insertion des liens et des images, et le tout, sans avec très peu de notions techniques.
Résumé des articles précédents
Dans le premier article, nous sommes restés au niveau du traitement de texte.

 Partant de votre idée initiale, autrement dit du thème de votre article, je vous ai invité à construire un plan (avec un logiciel de mind-mapping comme Mindomo). Je vous ai ensuite proposé − si vous utilisez le traitement de texte LibreOffice − d’installer l’extension « Grammalecte » pour mieux gérer la typographie, les espaces insécables et autres erreurs courantes…
Partant de votre idée initiale, autrement dit du thème de votre article, je vous ai invité à construire un plan (avec un logiciel de mind-mapping comme Mindomo). Je vous ai ensuite proposé − si vous utilisez le traitement de texte LibreOffice − d’installer l’extension « Grammalecte » pour mieux gérer la typographie, les espaces insécables et autres erreurs courantes…
Le tout avec des conseils généraux du genre : phrases courtes, pas de jargon, texte compréhensible par des adolescents, structuration du texte avec de vrais titres… ☺
Pour vérifier la bonne structuration du texte, je recommande d’ailleurs d’en extraire la table des matières. La lecture de celle-ci donne-t-elle une idée juste du contenu ?
Note au sujet de Mindomo :
Mindomo n’est pas un logiciel libre. Malheureusement, je n’ai pas trouvé de logiciel libre de mind-mapping permettant une synchronisation Android − PC.
Dans le deuxième article, nous avons importé le texte dans WordPress.
 Nous avons ensuite utilisé l’outil de lisibilité du plugin Yoast pour peaufiner le texte et je vous ai donné quelques indications sur les mots de transition.
Nous avons ensuite utilisé l’outil de lisibilité du plugin Yoast pour peaufiner le texte et je vous ai donné quelques indications sur les mots de transition.
Nous avons alors constaté quelques différences dans les éditeurs WordPress et LibreOffice, en particulier pour certains caractères (espaces insécables, accents circonflexes…). Cela oblige, pour obtenir un texte impeccable, à faire quelques allers et retours entre les deux. (Pas très pratique !)
Enfin, nous avons conclu ce deuxième article en annonçant qu’avant d’utiliser l’outil « Requête cible » du plugin Yoast, il nous faudrait insérer des liens et des images. Nous y voici !
Sujet du jour : liens et images
Insertion de liens
![]() Les moteurs de recherche lisent toutes les pages web, je dirais même qu’ils les épluchent et leur attribuent une note selon de multiples critères. Un de ces critères concerne la présence de deux types de liens.
Les moteurs de recherche lisent toutes les pages web, je dirais même qu’ils les épluchent et leur attribuent une note selon de multiples critères. Un de ces critères concerne la présence de deux types de liens.
Liens internes
Les liens internes redirigent le lecteur vers des pages ou des articles de votre site. Leur intérêt est de faciliter la navigation de l’internaute et des robots analyseurs de sites (crawlers). Lorsqu’il lit le texte et voit un lien, l’internaute sait qu’il peut trouver un complément d’information facilement. C’est commode et donc très apprécié par les moteurs de recherche.
Placez donc plusieurs liens internes dans tous vos textes.
Attention, les titres et les destinations des liens ont leur importance, j’y reviens ci-dessous.
Liens externes
Les liens externes sont tout aussi importants. Les moteurs de recherche attribuent une meilleure note aux contenus qui proposent des références externes de qualité. Par exemple, au début de cet article, je cite « Mindomo » et je place un lien vers sa page officielle. On peut aussi renvoyer sur un site explicitant un terme un peu compliqué (mindmapping.com par exemple pour illustrer le mind-mapping).
Notes importantes sur l’insertion des liens.
 Ne pas faire ouvrir les liens dans de nouvelles fenêtres.
Ne pas faire ouvrir les liens dans de nouvelles fenêtres.
Certains clients me rétorquent qu’ils craignent que les internautes ne quittent leur site. Mais tout le monde sait faire marche arrière et si le site est intéressant les visiteurs reviendront. Prenons les internautes pour des adultes !
Placez les liens sur des termes explicites.
Le texte du lien doit renseigner sur ce qu’on va trouver en le suivant.
Ne pas mettre : « Vous trouverez mon blog photo ici », ou « Pour en savoir plus : Cliquez ici»: Mettez plutôt « Vous pouvez consulter mon blog photo. »
Seul le dernier de ces trois liens indique clairement que l’on se dirige vers un blog photo !
De plus, il est important que le texte environnant le lien d’une part et que le texte de destination du lien d’autre part soient en rapport l’un avec l’autre. Autrement dit, le texte du lien doit être en conformité avec le thème du paragraphe dans lequel il se trouve.
Images
![]() La lecture sur écran est moins confortable que sur papier. Aussi, mis à part quelques cas particuliers, nous avons tous le besoin de trouver du contenu aéré et illustré.
La lecture sur écran est moins confortable que sur papier. Aussi, mis à part quelques cas particuliers, nous avons tous le besoin de trouver du contenu aéré et illustré.
Une image bien choisie va renseigner immédiatement sur le contenu texte environnant, aider à la mémorisation et à la compréhension.
Un texte bien illustré sera donc souvent mieux noté par les moteurs de recherche.
Trouver des images

Ne jamais voler d’images sur le net. J’emploie à dessein le verbe « voler ».
 Il existe des banques d’images libres, voire d’images libres et gratuites (nuance). J’utilise souvent Pexels et depuis peu la nouvelle banque CC Search. Par respect pour les auteurs, merci de les citer lorsqu’ils le demandent.
Il existe des banques d’images libres, voire d’images libres et gratuites (nuance). J’utilise souvent Pexels et depuis peu la nouvelle banque CC Search. Par respect pour les auteurs, merci de les citer lorsqu’ils le demandent.
En outre, vous constaterez très vite qu’il vaut mieux payer dix ou quinze euros pour une image de qualité que de perdre deux heures de votre temps précieux en recherches vaines.
Résolution et définition
La définition d’une image :
On nomme “définition d’une image” sa dimension en nombre de pixels. Par exemple : 3000 x 2000.
En revanche, oubliez la résolution qui ne concerne que l’impression papier.
On trouve sur le net des quantités de débats sur le sujet de la résolution, le méli-mélo vient tout simplement des anglais, qui désignent par « resolution » (sans accent) ce que nous appelons « définition ».
Je conseille à ceux qui désirent approfondir le sujet de la résolution, de lire un article d’Arnaud Frich, spécialiste de l’image (couleurs, impression…)
Choisissez une définition adaptée
Faites des tests pour trouver les définitions qui vous conviennent. Je vous propose par exemple 1200 px de large pour les plus grandes images (occupant toute la largeur de l’écran). Pour les grandes images à l’intérieur d’une page je propose 600 ou 800 px, et de 150 à 300 pour les petites images.
Voici ce que cela donne :


O
Optimisation des images
Vous avez une image à la bonne définition, il vous faut maintenant l’optimiser.
Le poids des images est maintenant devenu problématique en ce sens qu’il alourdit les pages web et ralentit leur affichage. Les moteurs de recherche détestent cela et les pénalisent de plus et plus.
 Je vous conseille donc de télécharger le logiciel RIOT qui va vous permettre de compresser grandement les images sans perte visible de qualité.
Je vous conseille donc de télécharger le logiciel RIOT qui va vous permettre de compresser grandement les images sans perte visible de qualité.
Je propose un exemple ci-dessous (avec l’aimable autorisation de la librairie “La nef des Fous à Rennes”). En premier lieu, la définition de l’image originale a été réduite à 800 x 530. Son poids est donc passé d’une quinzaine de Mo à 520 Ko, ce qui est encore trop.
Dans un deuxième temps, j’ai appliqué une optimisation avec RIOT et le poids est passé à 100 Ko.
Avant à gauche, après à droite, on distingue une légère différence de coloration mais c’est peu de chose en comparaison des variations que l’on observe d’un écran à l’autre.


Et sur Mac ?
Voyez par exemple imageoptim (Je n’ai pas essayé mais j’ai lu que c’était un bon choix. Confirmez-le moi en commentaire 🙂
Les images png
Il vous faudra parfois choisir le format PNG qui respecte les transparences, pour éviter le défaut ci-dessous. (Afin de mieux voir le défaut, j’ai foncé un peu l’arrière plan.)
À gauche une image en JPEG, avec son arrière plan blanc disgracieux, à droite la même en PNG qui autorise la transparence du fond.


Balises des images
![]() Lors de l’insertion d’une image, il est fondamental de remplir au minimum la balise « Alt » (texte alternatif). En théorie, cette balise sert à fournir un texte de remplacement au cas où le navigateur ne pourrait pas afficher l’image. Cependant, comme les moteurs de recherche ne savent pas encore analyser les images, c’est leur seul moyen de savoir de quoi il retourne. Autant dire qu’une balise « Alt » non renseignée est très mal vue, et donc très mal notée.
Lors de l’insertion d’une image, il est fondamental de remplir au minimum la balise « Alt » (texte alternatif). En théorie, cette balise sert à fournir un texte de remplacement au cas où le navigateur ne pourrait pas afficher l’image. Cependant, comme les moteurs de recherche ne savent pas encore analyser les images, c’est leur seul moyen de savoir de quoi il retourne. Autant dire qu’une balise « Alt » non renseignée est très mal vue, et donc très mal notée.
En plus de la balise « Alt », on peut renseigner un titre ou une légende, mais c’est de moindre importance.
Prochain article
Dans un prochain article, je reviendrai sur les images, en particulier sur leur positionnement dans la page.
Je terminerai cette série par l’utilisation de l’outil « Requête cible » fourni par le plugin Yoast, qui nous servira à juger de l’optimisation de notre page.
Rédaction web et SEO : n°2 - Peaufiner le texte
Rédaction web et SEO : n°2 - Peaufiner le texte
Écrire améliore (vraiment) votre positionnement
Introduction
Cet article est le deuxième d’une série de cinq consacrée à la rédaction web.
 (Utilisation de l’outil d’analyse de lisibilité du plugin Yoast.)
(Utilisation de l’outil d’analyse de lisibilité du plugin Yoast.)
Cet article fait suite à Rédaction web et SEO : n°1 – Rédiger le texte publié précédemment.
Comme je le disais en introduction de ce dernier, je m’adresse aux personnes en charge de la rédaction du contenu d’un site web sans entrer dans la technique.
Nous disposons donc d’un texte élaboré dans un logiciel de traitement de texte, que nous allons peaufiner à l’aide des outils d’analyse de lisibilité du plugin Yoast pour WordPress.
Nous allons mettre à profit les indications de cet outil pour adapter notre texte à la lecture web. En particulier, cet outil recommande l’usage des mots de transition au sujet desquels je donnerai quelques indications.
Nous n’aborderons ni l’insertion des images, ni celle des liens.
Peaufiner le texte avec l’outil d’analyse de lisibilité de Yoast
État actuel :
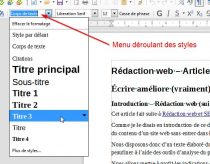
 Pour l’instant, vous disposez donc d’un texte dans un logiciel de traitement de texte. Vous avez structuré ce texte en paragraphes introduits par des titres et sous-titres. À ce propos, je rappelle que ces derniers s’obtiennent par réglage dans l’outil des styles et non par de simples enrichissements (caractères gras, soulignements, variation de taille…)
Pour l’instant, vous disposez donc d’un texte dans un logiciel de traitement de texte. Vous avez structuré ce texte en paragraphes introduits par des titres et sous-titres. À ce propos, je rappelle que ces derniers s’obtiennent par réglage dans l’outil des styles et non par de simples enrichissements (caractères gras, soulignements, variation de taille…)
Pour s’assurer de la qualité de ces titres, il suffit d’insérer une table des matières, en tête ou en fin de document. On se pose alors la question : cette table des matières contient-elle tous les titres ? Et sa lecture reflète-t-elle parfaitement le contenu de notre article ?
(Menu insertion − Insérer une table des matières)
Les espaces insécables
Avant d’insérer le texte dans le site, nous allons devoir gérer les espaces insécables.
 Lorsque le texte sera intégré dans le site, et sachant que les largeurs d’écrans sont diverses et variées, le risque sera grand de voir un signe de ponctuation filer à la ligne et se retrouver seul (orphelin). Pour éviter cela, il faudra placer des espaces insécables avant ces caractères de ponctuation. D’ailleurs, il faudra aussi protéger d’autres groupes de mots ou lettres des retours à la ligne, comme les particules, les horaires, et beaucoup d’autres…
Lorsque le texte sera intégré dans le site, et sachant que les largeurs d’écrans sont diverses et variées, le risque sera grand de voir un signe de ponctuation filer à la ligne et se retrouver seul (orphelin). Pour éviter cela, il faudra placer des espaces insécables avant ces caractères de ponctuation. D’ailleurs, il faudra aussi protéger d’autres groupes de mots ou lettres des retours à la ligne, comme les particules, les horaires, et beaucoup d’autres…
Grammalecte
 Si vous travaillez avec LibreOffice, il vous faudra installer l’extension « Grammalecte » qui placera toutes les espaces insécables en un seul clic.
Si vous travaillez avec LibreOffice, il vous faudra installer l’extension « Grammalecte » qui placera toutes les espaces insécables en un seul clic.
Une fois l’extension téléchargée, installez le plugin (un simple double-clic sur le fichier) et redémarrez LibreOffice. Vous trouverez le nouveau menu « Grammalecte » entre « Outils » et « Fenêtre ». Faîtes « Grammalecte / Formateur de texte… » puis « Appliquer » dans la fenêtre qui est apparue et le tour est joué.
Les erreurs de grammaire
Ensuite, épluchez votre document à la recherche de tous les soulignements bleus et par clic-droit résolvez toutes les imprécisions. Bien sûr, je sous-entends que vous aurez aussi corrigé les fautes d’orthographe soulignées en rouge.
Insertion du texte dans l’éditeur WordPress
L’interface d’édition de WordPress peut varier, vous pouvez utiliser soit Gutenberg, soit l’éditeur classique soit encore l’éditeur spécifique de votre thème. Je n’entrerai donc pas dans les détails de chacun, mais nous allons plutôt regarder les possibilités offertes par le plugin SEO Yoast pour l’analyse du texte.
À ce stade, insérez par copier-coller votre texte dans votre éditeur WordPress puis observez le rendu tant dans l’éditeur qu’en visualisation finale (aperçu). Les résultats sont bien différents.
Dans l’aperçu avant publication, faites varier la largeur de la fenêtre pour essayer de provoquer le retour à la ligne d’un point d’interrogation, d’un point-virgule ou de tout autre caractère précédé d’une espace insécable. Normalement ce devrait être impossible de se trouver avec un caractère orphelin, le mot précédant le caractère ira à la ligne en même temps.
Le plugin Yoast
 On trouve de nombreux plugins d’assistance SEO mais celui-ci est sans doute le plus répandu. Il est très complet et efficace mais a un défaut agaçant. En effet, la version gratuite est truffée de publicités incitant à migrer vers la version Premium. De plus, son utilisation peut facilement se transformer pour l’utilisateur non averti en une « chasse à la pastille verte » trompeuse. Nous y reviendrons dans le prochain article.
On trouve de nombreux plugins d’assistance SEO mais celui-ci est sans doute le plus répandu. Il est très complet et efficace mais a un défaut agaçant. En effet, la version gratuite est truffée de publicités incitant à migrer vers la version Premium. De plus, son utilisation peut facilement se transformer pour l’utilisateur non averti en une « chasse à la pastille verte » trompeuse. Nous y reviendrons dans le prochain article.
En dessous du texte, on trouve les réglages Yoast SEO.
Ce présent article n’est pas un tutoriel Yoast, je vous propose donc de passer rapidement sur les réglages de base. Ceux-ci ont normalement étés configurés en amont.
Analyse de la lisibilité
Tout d’abord, concentrons-nous sur l’analyse de la lisibilité que l’on trouve sous notre texte et sous le panneau « Édition des métadonnées » des réglages Yoast SEO. Un clic ouvre l’onglet.
Prêtez attention à toutes les suggestions et corrigez votre texte en fonction de celles-ci. Bien sûr, votre style personnel risque d’en prendre un coup. Mais vous êtes en train d’écrire pour le web, pour des internautes pressés, pas pour un prix littéraire.
Vous aurez probablement à réduire la longueur de vos phrases, à passer de la forme passive à la forme active et autres préconisations. Le plus difficile sans doute sera la gestion des mots de transition.
Pour chaque avertissement du plugin, vous avez la possibilité de surligner en rose les zones concernées (œil cliquable). Attention toutefois, le surlignement indique les phrases trop longues ou passives, c’est-à-dire les phrases fautives. Mais pour les mots de transition, il montre au contraire les phrases correctes, qui en sont pourvues.
Les mots de transition
Sans doute, le plus difficile sera la partie « Mots de transition ». Il s’agit de glisser dans vos phrases des mots particuliers qui en facilitent la lecture. À cet effet, vous lirez avec profit la page d’explication accessible depuis le plugin Yoast : Yoast SEO assessment : Transition words.
Les anglophobes pourront utiliser le traducteur DeepL ☺
Voici un court extrait :
Les mots de transition sont des mots comme « le plus important », « parce que », « donc » « ou » « d’ailleurs ». L’utilisation de mots de transition rend votre texte beaucoup plus lisible, car ces mots donnent une direction à vos lecteurs. Les utiliser, c’est comme verser du ciment entre vos phrases : la relation entre deux phrases devient évidente par l’utilisation de mots de transition. Ils envoient un signal à vos lecteurs que quelque chose arrive et les préparent pour la phrase suivante.
Extrait de “Yoast SEO assessment : Transition words” et traduit avec www. DeepL.com/Translator
Vous pouvez aussi télécharger un document universitaire tchèque sur ce sujet. Le document n’est pas signé, je suppose qu’il s’agit de Miroslava Novotná qui doit être professeur de français.
En effectuant quelques recherches pour vous, je suis aussi tombé sur un article intéressant de Bernard Lamailloux.
Alterner entre traitement de texte et éditeur WordPress
Pour finir, vous serez attentif à une petite incohérence de l’éditeur WordPress :
Quand vous copiez un texte de LibreOffice vers WordPress, les espaces insécables sont préservées. En revanche, une fois dans l’éditeur WordPress, il n’est plus possible de mettre des espaces insécables autrement qu’en utilisant le caractère HTML « ». (Sauf erreur de ma part que vous ne manquerez pas de me signaler en commentaire.)
En conséquence, si vous apportez beaucoup de modifications à votre texte par l’éditeur WordPress, en y ajoutant des caractères nécessitant des espaces insécables, il ne serait pas idiot de faire un dernier aller et retour WordPress → LibreOffice → Grammalecte → WordPress.
Requête cible : Article à venir…
Je laisse de côté pour l’instant l’aspect « Requête cible » du plugin Yoast, car cela n’aura de sens de s’y intéresser qu’après insertion des images et des liens. À cette occasion, je vous expliquerai pourquoi j’y regarde à deux fois avant d’installer Yoast sur les sites de mes clients.
Quoi qu’il en soit, l’utilisation de l’outil « Requête cible » n’a de sens qu’après avoir inséré les images et les liens, ce que nous verrons bientôt.
Rédaction web et SEO : n°1 - Rédiger le texte
Rédaction web et SEO : n°1 - Rédiger le texte
Écrire améliore (vraiment) votre positionnement
Contenu de l’article
Introduction sur Google et ses nombreux critères
Rédaction web : conseils pour la rédaction de texte optimisé SEO
-> Avec quel logiciel écrire ?
-> Écrivez le plus naturellement possible
- Commencez par faire un plan
- Faites des phrases courtes
- Découpez votre texte en petites portions introduites par des titres et sous-titres
- Contrôlez l’ordonnancement des titres
- Quelle longueur pour le texte ?
-> Ne faites jamais de copier-coller de texte
Prochain article : D’autres analyses du texte avant publication
Introduction
Cet article est le premier d’une série de cinq consacrée à la rédaction web.
Dans cet article, j’insisterai sur l’importance du contenu texte dans une page web. Je donnerai ensuite quelques conseils de base sur la façon d’écrire en respectant les principes du référencement naturel.
Je m’adresse ici aux personnes en charge de la publication de textes sur des sites web, je n’aborde pas les questions d’optimisation purement techniques.
Votre site vient d’être mis en ligne par votre prestataire. En tant que responsable communication, la rédaction de contenu vous incombe et vous ne savez pas trop comment rédiger, comment « écrire pour le web » ?
En effet, même s’il est possible de confier la production de contenus à un rédacteur web professionnel, ce dernier ne connaîtra jamais votre métier aussi bien que vous.
Rassurez-vous, pour ce qui concerne le rédactionnel, les techniques d’optimisation pour le référencement web ne sont pas compliquées, vous avez toutes les compétences nécessaires. Vous allez pouvoir assurer la ligne  éditoriale, écrire un article de blog professionnel ou présenter votre actualité en respectant les bonnes pratiques… et booster votre positionnement.
éditoriale, écrire un article de blog professionnel ou présenter votre actualité en respectant les bonnes pratiques… et booster votre positionnement.
Introduction sur Google et ses nombreux critères
 Les robots de Google analysent votre site internet selon plus de 200 critères. Parmi eux, beaucoup de critères techniques (dont la rapidité d’affichage, la compatibilité avec les mobiles et tablettes – critères d’importance accrue ces derniers temps). De nombreux autres critères concernent la qualité du contenu textuel.
Les robots de Google analysent votre site internet selon plus de 200 critères. Parmi eux, beaucoup de critères techniques (dont la rapidité d’affichage, la compatibilité avec les mobiles et tablettes – critères d’importance accrue ces derniers temps). De nombreux autres critères concernent la qualité du contenu textuel.
Il faut savoir que Google est en mesure d’analyser la sémantique d’un texte et son orthographe. Il sait aussi repérer si le texte a été copié d’un autre site.
Enfin, Google analyse le comportement des visiteurs du site web. S’ils sont nombreux à rester longtemps sur la page, s’ils la mettent en signet et y reviennent plusieurs fois, il comprendra qu’il s’agit d’un site de qualité.
Si vous ne pouvez pas intervenir facilement sur les critères techniques – qui concernent davantage le prestataire freelance ou l’agence web en charge de la conception du site – vous avez beaucoup plus de latitude pour fournir un contenu de qualité respectant les critères de base de la rédaction web.
Passons maintenant à quelques conseils sur la rédaction des textes. Le sujet est vaste et sera découpé en plusieurs articles.
Rédaction web : conseils pour la rédaction de texte optimisé SEO (search engine optimization)
Écrivez régulièrement
 La production de contenus réguliers aide à améliorer son référencement et donc son positionnement en tête des résultats des moteurs de recherche. Google constatera que vous écrivez régulièrement et viendra plus souvent analyser le contenu.
La production de contenus réguliers aide à améliorer son référencement et donc son positionnement en tête des résultats des moteurs de recherche. Google constatera que vous écrivez régulièrement et viendra plus souvent analyser le contenu.
Avec quel logiciel écrire ?
Je conseille d’utiliser un logiciel de traitement de texte qui pourra vous aider en signalant les fautes d’orthographe, de grammaire et de typographie. Je vous propose LibreOffice, logiciel libre performant. Ce dernier, couplé avec l’extension Grammalecte vous évitera toutes les erreurs de typographie.
Choisissez un sujet précis
Concentrez-vous sur un sujet précis. Il n’y a pas de limite maximum de longueur pour les textes, mais la lecture sur écran est fatigante et peut inciter le visiteur à ne pas aller au bout. Privilégiez des textes plus courts, quitte à découper votre texte en plusieurs articles – ce que je fais ici.
Rédaction web : écrivez le plus naturellement possible
Plutôt que d’avoir en permanence à l’esprit l’optimisation web du texte, essayez d’écrire naturellement. Adressez-vous aux lecteurs et non à Google, du moins dans un premier temps.
Commencez par faire un plan
![]() Même si vous étiez réfractaire à l’idée de plan durant votre scolarité, sachez que ce plan sera une aide précieuse. Il va vous permettre de répartir les idées essentielles en portions de textes équilibrées, ce qui facilitera la lecture. Le plan vous aidera à définir vos titres.
Même si vous étiez réfractaire à l’idée de plan durant votre scolarité, sachez que ce plan sera une aide précieuse. Il va vous permettre de répartir les idées essentielles en portions de textes équilibrées, ce qui facilitera la lecture. Le plan vous aidera à définir vos titres.
Il existe un outil magique pour composer vos plans : le « mind maping », « cartes mentales » ou « cartes conceptuelles ». J’en parlerai dans un autre article.
Faites des phrases courtes
Je vous ai recommandé d’écrire naturellement, mais gardez quand même à l’esprit cette petite contrainte. Elle sera utile plus tard lorsque nous peaufinerons le texte avec un outil SEO typique de WordPress.
Découpez votre texte en petites portions introduites par des titres et sous-titres
Pour cela, utilisez obligatoirement la fenêtre de styles de votre traitement de texte et assignez les titres selon leur niveau d’imbrication. Le document commence par un titre 1 (titre de premier niveau). Les grandes sections se voyant attribuer des titres 2 (de niveau 2), les sous-sections étant introduites par des titres 3 (de niveau 3), etc.
J’insiste sur ce point, car je vois trop souvent les gens composer leurs titres en utilisant les enrichissements (gras, italiques, soulignés, couleurs…).
Ne tenez pas compte de la présentation des titres dans votre document. Cette présentation sera différente une fois le texte inséré dans la page web.
Contrôlez l’ordonnancement des titres
Affichez le déroulement des titres (divers outils selon les logiciels utilisés, navigateur de LibreOffice, mode plan de Word, table des matières…). La lecture des titres reflète-t-elle parfaitement le contenu du texte ?
Quelle longueur pour le texte ?
Partez sur un nombre de mots minimum de 300. C’est un des critères de Google.
Ne faites jamais de copier-coller de texte

 La copie de texte est à proscrire absolument. On risque une pénalisation (blacklistage) de la part de Google. Il ne suffit pas de changer quelques mots pour s’en tirer, je rappelle que Google fait une analyse sémantique.
La copie de texte est à proscrire absolument. On risque une pénalisation (blacklistage) de la part de Google. Il ne suffit pas de changer quelques mots pour s’en tirer, je rappelle que Google fait une analyse sémantique.
Vous pouvez cependant retransmettre du contenu qui vous a semblé utile, en citant les sources et en ajoutant un lien, dans un encadré par exemple.
Autre méthode : Lisez le texte, prenez éventuellement quelques notes, puis vous reformulez le tout à votre manière.
Vérifiez votre texte
Laissez reposer votre texte (La nuit porte conseil). Il arrive souvent qu’après avoir rédigé ce qui nous semble un bon article, la lecture du lendemain nous fasse apparaître un énorme oubli.
La phase de relecture
Passez votre texte à la moulinette de quelques outils de vérification grammaticale ou d’orthographe. Je conseille vivement « Grammalecte » dont l’option « Formateur de texte » vous sera utile pour ajouter les espaces insécables et quantité d’autres corrections typographiques.
Les articles web seront lus sur des écrans de tailles différentes. Cela risque de provoquer le déplacement intempestif de certains caractères de ponctuation (point d’interrogation tout seul en début de ligne par exemple). Ce problème se gère en insérant des espaces insécables, ce que Grammalecte fait en un clic.
Important : À cet instant, votre texte est toujours dans votre logiciel de traitement de texte.
Prochain article sur le thème « Rédaction web » : Rédaction web et SEO : n°2 – Peaufiner le texte
Nous verrons comment peaufiner notre texte en utilisant quelques outils (dont certains sont fournis par WordPress).
Ensuite, nous insérerons quelques liens hypertextes internes et externes.
Pour finir, nous ajouterons aussi quelques images pour aérer le texte et en faciliter la lecture.
Et oui, vous allez devenir rédacteur web professionnel ☺ !