Vous utilisez « OpenOffice » ? Passez vite à « LibreOffice » !
Résumé
Vous ne le savez peut-être pas, mais la suite logicielle libre OpenOffice.org est obsolète depuis une dizaine d’années et a été remplacée par LibreOffice.

À propos de création Web 56 (freelance internet)
Je fais de la création de sites internet professionnels depuis de nombreuses années. Je suis passé par toutes les étapes, rédaction à la main du code html dans les années 1995, sites web en tableaux puis CSS et PHP, les premiers CMS (systèmes de gestion de contenu) avec Mambo, Joomla, l’apparition du responsive design et maintenant Wordpress avec ses plugins Woocommerce et WPML.
Mes clients sont le plus souvent des petites structures, TPE ou PME, désireuses de disposer d’un site internet pour d’améliorer leur communication web, leur visibilité. Je conduis le projet web du début à la fin, m’intéressant particulièrement au référencement naturel − qui permet un bon positionnement dans les moteurs de recherche sans utiliser de services payants (Google AdWords).
Ma gamme de sites Internet va du site web vitrine à la boutique e-commerce internationale. J’accompagne mes clients dans leur stratégie digitale avec des sites personnalisables et optimisés SEO.
Introduction
Apache OpenOffice, anciennement OpenOffice.org est une vieille suite bureautique − traitement de texte, tableur, base de données, présentations, logiciel de dessin − abandonnée depuis une dizaine d’années. Les équipes de développement se sont depuis consacrées depuis à LibreOffice dont les versions se succèdent à un rythme rapide.
Votre OpenOffice.org a peut-être été installé lors de l’achat de votre ordinateur, mais si celui-ci a été mis à jour de nombreuses fois, est-ce le cas de ce logiciel dont la dernière version date de 2011 ? Sur les forums spécialisés, certaines personnes s’interrogent d’ailleurs ouvertement sur les aspects sécuritaires.
Compatibilité améliorée avec la suite bureautique payante Microsoft
La suite logicielle libre LibreOffice est truffée d’améliorations, entre autres dans le domaine de la compatibilité avec les suites bureautiques payantes Microsoft. Beaucoup de petites entreprises déplorent un manque de compatibilité d’OpenOffice.org et achètent la suite bureautique Microsoft Office ; Elles devraient à mon avis commencer par essayer LibreOffice.
Confusion de nom
Le nom « OpenOffice.org » bénéficie d’un certain prestige, logiciel libre phare des années 2000 – 2010, à une époque où les logiciels libres prennent de l’importance. De nombreuses personnes le citent encore de nos jours comme exemple type de logiciel libre. Les développeurs de LibreOffice auraient d’ailleurs souhaité en conserver le nom en associant Oracle au développement, mais ce dernier − mauvais caractère ? − a préféré vendre la marque à Apache. (J’y reviens dans la brève partie historique ci-dessous.)
Avoir dû changer de nom est un handicap pour LibreOffice. Pour le commun des mortels, OpenOffice.org parle plus que LibreOffice, beaucoup pensent que c’est la même chose, mais soyez certains que la différence n’est pas uniquement cosmétique.
Comparaison LibreOffice – OpenOffice
Voici un lien vers une page web bien faite proposant une comparaison approfondie. https://justuto.com/libreoffice-ou-openoffice/
Je cite justuto.com :
Dans cet article, nous vous proposons une comparaison approfondie : Nous partageons l’histoire de ces deux suites bureautiques gratuites, nous comparons leur taille et leurs principales caractéristiques.
Je cite encore :
OpenOffice peut enregistrer des documents Word, mais uniquement au format .doc, qui est légèrement dépassé. L.O peut enregistrer vos documents « texte au format .doc ou .docx », ce qui lui donne un avantage certain.
Un peu d’histoire :
Tout commence en 1985 par la suite StarOffice, rachetée en 1999 par Sun Microsystems, créateur de Java. C’est Sun Microsystems qui a placé le logiciel en Open-Source en 2002, sous le nom OpenOffice.org.
En 2010, Oracle, le géant spécialiste de bases de données rachète Sun pour s’approprier Java, négligeant le projet Open Office.org.
La philosophie d’Oracle étant peu compatible avec l’open-source, nombre de développeurs d’OpenOffice.org font sécession et créent « The Document Foundation » pour proposer LibreOffice.
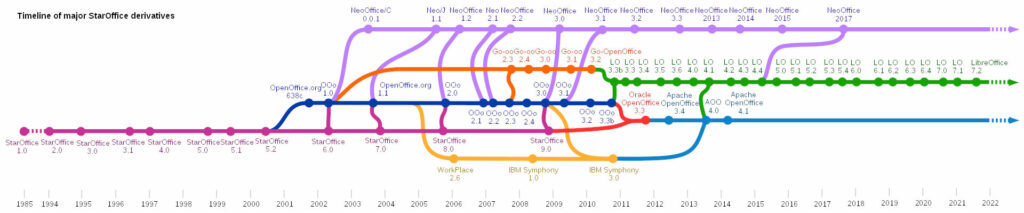
Sur l’image ci-dessous, on voit un arbre généalogique avec les ascendants et cousins de LibreOffice : Vous noterez que les mises à jour sont représentées par des cercles, voyez la différence entre les lignes verte (LibreOffice) et bleue (Apache OpenOffice).
 Cliquez sur l’image pour l’agrandir
Cliquez sur l’image pour l’agrandir
Quelques liens :
Pour finir, voici quelques liens Wikipédia qui vous permettront de compléter votre connaissance du sujet.
Que se passe t’il pour mes documents ?
Une fois LibreOffice installé, vos documents OpenOffice.org seront directement exploitables par LibreOffice. Dans le cas contraire, un petit clic-droit / ouvrir avec… / LibreOffice Writer (ou Calc) en cochant la case « toujours utiliser cette application pour ouvrir les documents .odt (ou .ods) ».
L’environnement va changer, il ne faut pas le nier, mais beaucoup moins que le changement imposé aux utilisateurs de la suite Microsoft Office à chaque changement de version
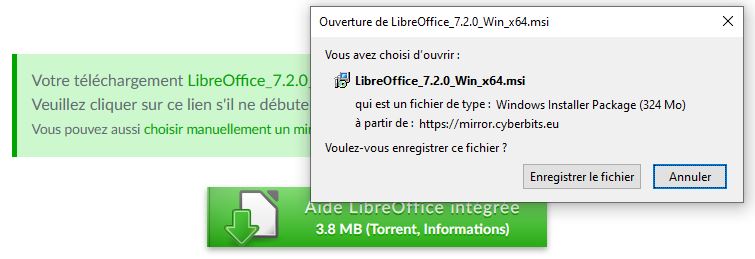
Installer LibreOffice
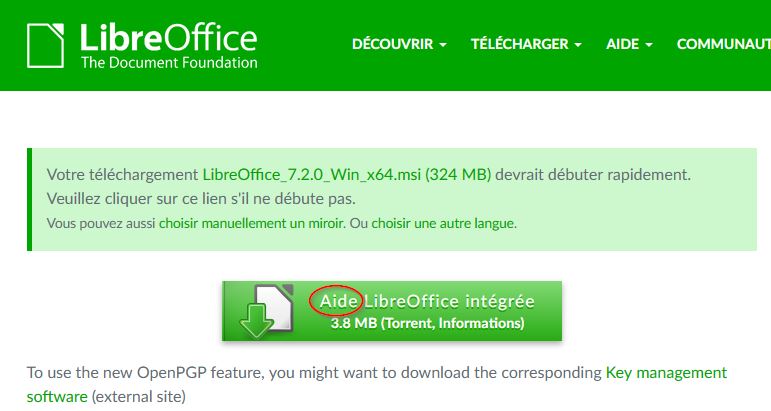
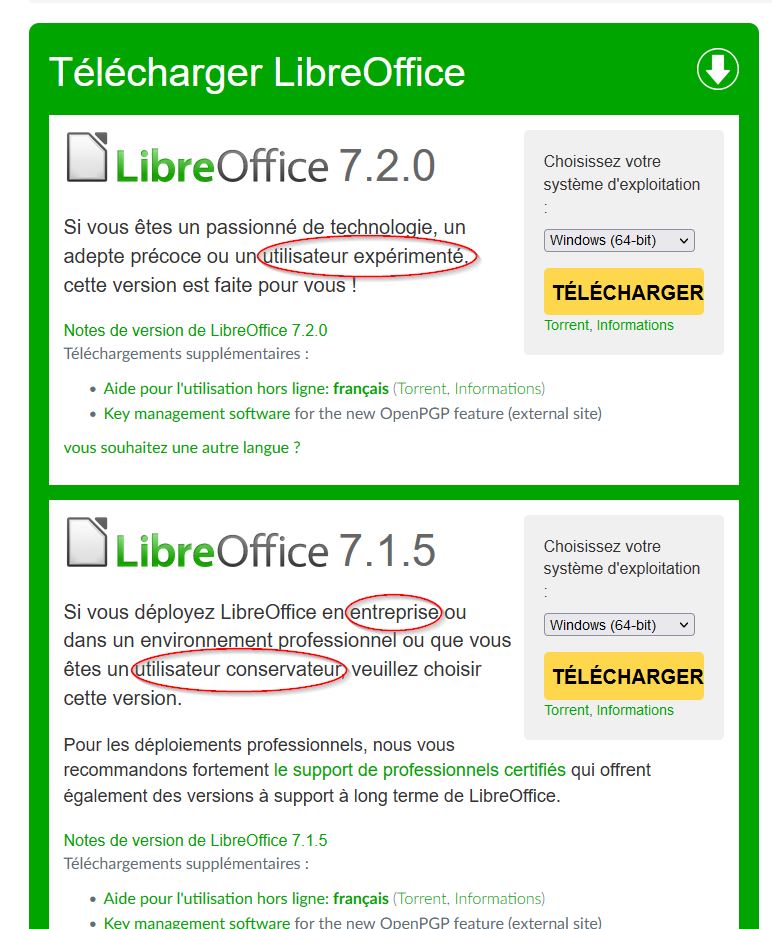
Rendez-vous sur la page de téléchargement de LibreOffice
Deux versions sont proposées :
- Une version un peu plus avancée, mais un peu plus risquée en termes de bugs éventuels, sorte de super béta à destination des utilisateurs expérimentés.
- Une version à utiliser en entreprise, destinée aux utilisateurs prudents.
Faites votre choix.



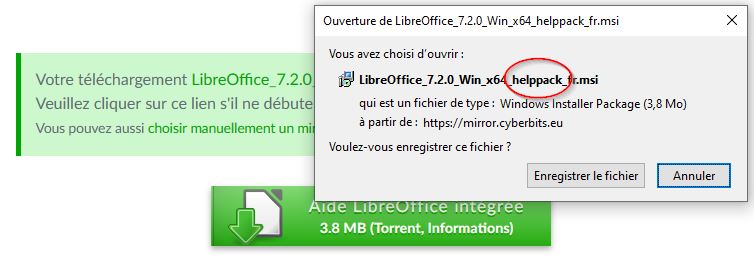
Attention à la présence du mot “HelpPack” (Pack d’aide) dans le nom de l’installeur.
L’installation peut être assez longue. Prenez patience, même si tout semble figé deux ou trois minutes.
Mes mails arrivent en spam
Photo : “SPAM” par AJC1 en licence CC BY-NC 2.0
Résumé
Vos mails arrivent en spam (dans le dossier courrier indésirable) d’un de vos correspondants, seriez-vous un spammeur ? D’où vient le blocage ? Quelques conseils de configuration et de rédaction pour éviter cela.
Contenu de l’article
Comment circulent les courriers électroniques ?
Les messages envoyés reçoivent une note de délivrabilité.
Mes courriers arrivent chez Bob mais pas chez Alice
- Chez l’hébergeur de votre nom de domaine
- Dans votre logiciel de messagerie
- Lors de l’édition du message
À propos de création Web 56 (freelance internet)
Je fais de la création de sites internet professionnels depuis de nombreuses années. Je suis passé par toutes les étapes, rédaction à la main du code html dans les années 1995, sites web en tableaux puis CSS et PHP, les premiers CMS (systèmes de gestion de contenu) avec Mambo, Joomla, l’apparition du responsive design et maintenant Wordpress avec ses plugins Woocommerce et WPML.
Mes clients sont le plus souvent des petites structures, TPE ou PME, désireuses de disposer d’un site internet pour d’améliorer leur communication web, leur visibilité. Je conduis le projet web du début à la fin, m’intéressant particulièrement au référencement naturel − qui permet un bon positionnement dans les moteurs de recherche sans utiliser de services payants (Google AdWords).
Ma gamme de sites Internet va du site web vitrine à la boutique e-commerce internationale. J’accompagne mes clients dans leur stratégie digitale avec des sites personnalisables et optimisés SEO.
Mes mails arrivent en spam
 Le spam est certes ennuyeux lorsque la boîte de réception de votre messagerie en est surchargée, mais le pire est de constater que vos propres messages électroniques arrivent en indésirables chez certains de vos destinataires.
Le spam est certes ennuyeux lorsque la boîte de réception de votre messagerie en est surchargée, mais le pire est de constater que vos propres messages électroniques arrivent en indésirables chez certains de vos destinataires.
Pour ce qui concerne la réception dans votre boîte-aux-lettres, quelques réglages sur le serveur et dans votre logiciel apporteront rapidement des améliorations, mais vous ne vous voyez sans doute pas demander à votre destinataire de changer la configuration de son filtrage anti-spam pour vous.
Comment circulent les courriers électroniques ?
 Vous rédigez votre message depuis votre « courrielleur » comme on dit (Outlook, Exchange, Thunderbird, Evolution…) et vous appuyez sur le bouton « Envoyer ». L’email est transmis au serveur SMTP (Simple Mail Transfer Protocol). C’est le plus souvent celui de votre fournisseur d’accès Internet (FAI), ou celui de votre hébergeur si vous avez votre propre nom de domaine. Ce serveur d’envoi adresse le courriel à un serveur de messagerie (POP ou IMAP) qui stocke le message. Cela ne se fait pas forcément directement et le message passe parfois par plusieurs relais.
Vous rédigez votre message depuis votre « courrielleur » comme on dit (Outlook, Exchange, Thunderbird, Evolution…) et vous appuyez sur le bouton « Envoyer ». L’email est transmis au serveur SMTP (Simple Mail Transfer Protocol). C’est le plus souvent celui de votre fournisseur d’accès Internet (FAI), ou celui de votre hébergeur si vous avez votre propre nom de domaine. Ce serveur d’envoi adresse le courriel à un serveur de messagerie (POP ou IMAP) qui stocke le message. Cela ne se fait pas forcément directement et le message passe parfois par plusieurs relais.
À l’autre bout de la chaîne, votre correspondant va demander à son logiciel de messagerie d’aller voir le contenu du serveur POP (IMAP) et de ramener les emails s’il y en a, après les avoir passés à l’antispam.
Les messages envoyés reçoivent une note de délivrabilité.
 Depuis l’invasion des messages indésirables (ou junk, spam, pourriel…) on pratique un système de notation et de contrôle à tous les niveaux. À chaque étape, l’email est analysé par des filtres et une note lui est appliquée en fonction de différents critères. À son arrivée, la note finale (dite note de délivrabilité) détermine si le message doit être directement détruit, s’il passe avec avertissement ou s’il est accepté comme valide. Le passage avec avertissement signifie qu’il portera l’étiquette « Spam » et c’est alors au logiciel de messagerie, selon sa configuration, de placer le message en « indésirables » ou de le mettre dans la boite de réception, avec éventuellement l’indication de spam.
Depuis l’invasion des messages indésirables (ou junk, spam, pourriel…) on pratique un système de notation et de contrôle à tous les niveaux. À chaque étape, l’email est analysé par des filtres et une note lui est appliquée en fonction de différents critères. À son arrivée, la note finale (dite note de délivrabilité) détermine si le message doit être directement détruit, s’il passe avec avertissement ou s’il est accepté comme valide. Le passage avec avertissement signifie qu’il portera l’étiquette « Spam » et c’est alors au logiciel de messagerie, selon sa configuration, de placer le message en « indésirables » ou de le mettre dans la boite de réception, avec éventuellement l’indication de spam.
Mes mails arrivent en spam chez Bob alors qu’ils arrivent sans problèmes chez Alice.
 Lors de la dernière étape, les serveurs sont configurés par les services informatiques du destinataire (ou son FAI) pour filtrer les messages et bloquer les spams selon des critères différents selon chacun.
Lors de la dernière étape, les serveurs sont configurés par les services informatiques du destinataire (ou son FAI) pour filtrer les messages et bloquer les spams selon des critères différents selon chacun.
On peut bien comprendre qu’une entreprise ayant eu à subir des attaques de spammeurs malveillants ou du courrier électronique frauduleux se protège davantage en se dotant d’outils de filtrage plus sévères.
Que faire si vos courriels sont bloqués ou se retrouvent dans les spams du destinataire ?
 Vous pouvez intervenir à trois niveaux, sur le serveur, dans votre logiciel de messagerie et lors de la rédaction du message.
Vous pouvez intervenir à trois niveaux, sur le serveur, dans votre logiciel de messagerie et lors de la rédaction du message.
Chez l’hébergeur de votre nom de domaine
Dans les DNS de votre domaine, il faut configurer SPF, DKIM, DMARC. Ce sont des méthodes d’authentification des mails. Rapprochez-vous de votre prestataire pour vérifier cela. Ces méthodes permettent d’enregistrer le domaine de l’expéditeur comme fiable et d’accrocher une étiquette honorable au message. Vous ferez alors partie des expéditeurs approuvés.
Le paragraphe qui suit est une citation tirée de https://www.dmarc.com/
DMARC vous permet :
- d’empêcher des cybercriminels d’envoyer des e-mails en usurpant vos adresses e-mail, que cela soit pour des attaques à but interne ou externe : compromission de boîte e-mail, diffusion de rançongiciels, fraude au président, FOVI, escroqueries…
- de réduire le risque de cyberattaque
- de reprendre le contrôle de votre image de marque
- d’améliorer la délivrabilité des e-mails légitimes envoyés par votre organisation
Dans votre logiciel de messagerie
 La signature de vos messages doit être légère, elle ne doit pas contenir d’images trop lourdes.
La signature de vos messages doit être légère, elle ne doit pas contenir d’images trop lourdes.
Si les outils anti-spams de votre destinataire s’obstine à classer vos messages comme courriers indésirables, malgré les précautions listées ci-dessous, configurez les préférences de votre logiciel pour des envois en format texte, au moins pour l’adresse de l’expéditeur.
Ne mettez pas plusieurs destinataires dans le champ To, utilisez le champ Cc ou Cci si vous envoyez un message à plusieurs destinataires.
Lors de l’édition du message
 À votre niveau, lors de la rédaction du mail, plusieurs mauvaises habitudes peuvent influer sur la note de délivrabilité.
À votre niveau, lors de la rédaction du mail, plusieurs mauvaises habitudes peuvent influer sur la note de délivrabilité.
- Mettez systématiquement un sujet à votre message. Déclinez votre identité entre crochets avec un sujet pertinent en évitant certains mots dits « Spam words »
- N’écrivez pas en majuscules, ni en rouge, ni avec des ponctuations répétées.
- Vos pièces jointes ne doivent pas être trop lourdes. Le seuil est souvent de 50 Mo, mais assurez-vous que l’accès Internet de votre correspondant soit en haut débit. Sinon limitez-vous à 5 Mo.
- Limitez le nombre de destinataires, 50 maximum par envoi et par heure, au risque de passer en liste noire (Blacklisté).
- Si après avoir suivi tous ces conseils vos envois passent toujours en indésirables, essayez d’écrire en format texte. Vous pouvez normalement préciser au logiciel de choisir le format texte pour tel ou tel destinataire.
Pour vérifier la délivrabilité de vos messages
![]() Quelques outils en ligne bien pratiques peuvent vous aider à vérifier que vos envois ne soient pas considérés comme indésirables.
Quelques outils en ligne bien pratiques peuvent vous aider à vérifier que vos envois ne soient pas considérés comme indésirables.
J’utilise pour ma part Mail Tester qui est un outil en ligne gratuit testant la délivrance et la qualité de vos e-mails.
Une fois sur le site, vous copiez l’adresse mail indiquée (du genre test-123456789@srv1.mail-tester.com) et vous envoyez votre mail à problème à cette adresse.
Une fois le message parti, un clic sur le bouton bleu lancera la procédure de test.
Le résultat proposera des boutons orange pour avoir le détail.
Création web : tester le SEO d'une page
Photo © zaozaa09 / Freepik
Contenu de l’article
Que peut-on évaluer sur son site web ?
- Outiref
- 1.fr, SemRush, Ranxplorer, Yooda…
- Alyse
- Ubersuggest
Les raisons d’analyser un site
À propos de création Web 56 (freelance internet)
Je fais de la création de sites internet professionnels depuis de nombreuses années. Je suis passé par toutes les étapes, rédaction à la main du code html dans les années 1995, sites web en tableaux puis CSS et PHP, les premiers CMS (systèmes de gestion de contenu) avec Mambo, Joomla, l’apparition du responsive design et maintenant Wordpress avec ses plugins Woocommerce et WPML.
Mes clients sont le plus souvent des petites structures, TPE ou PME, désireuses de disposer d’un site internet pour d’améliorer leur communication web, leur visibilité. Je conduis le projet web du début à la fin, m’intéressant particulièrement au référencement naturel − qui permet un bon positionnement dans les moteurs de recherche sans utiliser de services payants (Google AdWords).
Ma gamme de sites Internet va du site web vitrine à la boutique e-commerce internationale. J’accompagne mes clients dans leur stratégie digitale avec des sites personnalisables et optimisés SEO.
Évaluer le SEO d’une page web
Cet article n’est pas un tutoriel. Je donne quelques adresses d’outils en ligne très utiles pour analyser le SEO d’un site web, mais mon but principal est de vous inciter à ne pas trop vous fier aux apparences.
Superbe design et optimisation SEO (et donc positionnement Google) ne vont pas toujours de pair.
Que peut-on analyser sur son site web ?
1 – Le design
 Le design est la première chose qu’on remarque, et la nature humaine étant ce qu’elle est, l’apparence devient un critère de jugement fondamental. Voire parfois le seul critère de jugement.
Le design est la première chose qu’on remarque, et la nature humaine étant ce qu’elle est, l’apparence devient un critère de jugement fondamental. Voire parfois le seul critère de jugement.
Et pourtant, l’habit ne fait pas le moine. La seule influence que pourrait avoir le design sur l’efficacité d’un site internet en termes de positionnement dans les SERP (pages de résultats des moteurs de recherche) serait de pousser l’internaute à passer plus de temps sur le site. En effet, ce temps est mesuré et interprété par Google comme un critère (parmi des centaines d’autres).
 La seule chose à vérifier serait la qualité du « responsive design » : Cette horrible expression se réfère à la possibilité pour une page web de s’afficher correctement quelle que soit la largeur de l’écran. Il convient donc de visiter le site sur un smartphone ou une tablette pour valider (ou non) le design de son site.
La seule chose à vérifier serait la qualité du « responsive design » : Cette horrible expression se réfère à la possibilité pour une page web de s’afficher correctement quelle que soit la largeur de l’écran. Il convient donc de visiter le site sur un smartphone ou une tablette pour valider (ou non) le design de son site.
En résumé, ce n’est pas le design qui compte, ne juger un site web que sur son apparence est une grave (mais fréquente) erreur.
2 – UX – User eXperience
Le visiteur de votre site est toujours pressé. D’une part, il veut que la page s’affiche rapidement, et d’autre part, il veut trouver ce qu’il cherche en un maximum de trois clics.
L’expression « Expérience utilisateur » me hérisse le poil, comme le « responsive design » et beaucoup d’autres anglicismes…
C’est la très mauvaise traduction de « User experience » qui signifie « Ressenti de l’utilisateur », « confort utilisateur », « ergonomie ».
Cette notion concerne ce qui va conduire l’internaute à prendre plaisir à naviguer sur les pages de votre site web, à y passer du temps. Cela concerne aussi la possibilité pour ce même internaute de trouver facilement ce qu’il cherche. Le visiteur de votre site est toujours pressé. D’une part, il veut que la page s’affiche rapidement, et d’autre part, il veut trouver ce qu’il cherche en un maximum de trois clics.
Taux de rebond
Si l’internaute arrive sur une page et en ressort directement, c’est qu’il n’a pas trouvé ce qu’il cherche. S’il va jusqu’à quitter le site web, c’est encore plus mauvais signe pour les moteurs de recherche, et la note de positionnement va diminuer. C’est le « Taux de rebond ». Si au contraire, après quelques clics, le moteur de recherche constate que l’internaute stationne longuement sur la page, c’est que le contenu est intéressant. Les algorithmes de Google vont en augmenter la note.
Attention, vous ne serez jamais le meilleur juge pour mesurer l’ergonomie de votre site. Demandez à une personne neutre de naviguer ou de chercher quelque-chose, sans rien dire. Vous serez probablement assez surpris par la logique de son cheminement qui ne sera pas le vôtre.
![]() Quant à la vitesse d’affichage de votre site, elle se mesure facilement sur des sites tels que PingDom, Google page Speed, GT Metrix, mais bien que cette vitesse de chargement intervienne de plus en plus dans le calcul de positionnement, n’en faites pas une fixation, il y a des choses tellement plus importantes… Voir article https://creation-web-56.fr/creation-web-ne-pas-se-focaliser-sur-la-vitesse/
Quant à la vitesse d’affichage de votre site, elle se mesure facilement sur des sites tels que PingDom, Google page Speed, GT Metrix, mais bien que cette vitesse de chargement intervienne de plus en plus dans le calcul de positionnement, n’en faites pas une fixation, il y a des choses tellement plus importantes… Voir article https://creation-web-56.fr/creation-web-ne-pas-se-focaliser-sur-la-vitesse/
3 – Le contenu
On sait que la moyenne des longueurs du contenu des pages arrivant en première page de Google est de près de 2000 mots
Google insiste sur la qualité du contenu. C’est sans aucun doute le critère le plus important pour le positionnement en bonne place dans les pages de résultats des moteurs de recherche (SERP).
- Le contenu de votre site est-il intéressant ?
- Est-il soigné au point de vue orthographe et typographie ? Je vous renvoie vers Grammalecte dont j’ai abondamment parlé dans les articles de ce blog.
- Est-il assez long ? Si de nombreuses sources donnent trois-cents mots comme minimum pour un article, on sait que la moyenne des longueurs du contenu des pages arrivant en première page de Google est de près de deux mille mots. Je ne vous propose pas de ne faire que des pages de plus de deux mille mots, c’est terriblement long à faire, mais faites-en de temps en temps. Pour les autres, ne descendez pas en dessous de trois cents mots, ce que recommande Yoast SEO.
Netlinking
![]() Si votre contenu est intéressant, nul doute que certaines personnes ne manqueront pas de le citer dans leurs propres articles. Il s’agit de rétro-liens ou de backlinks. Ces liens retour sont difficiles à obtenir mais sont un critère vraiment très important pour les moteurs de recherche.
Si votre contenu est intéressant, nul doute que certaines personnes ne manqueront pas de le citer dans leurs propres articles. Il s’agit de rétro-liens ou de backlinks. Ces liens retour sont difficiles à obtenir mais sont un critère vraiment très important pour les moteurs de recherche.
On aborde là le domaine du « Netlinking , facteur essentiel pour la réputation de votre site.
Ces liens retour n’arrivent pas tout de suite. Il faut être patient, citer de votre côté d’autres acteurs du web et attendre le retour de politesse (ou le provoquer par un contact direct).
4 – Optimisation
On cherche à atteindre le Graal de la première place dans Google, et pour cela on s’interroge sur les techniques à mettre en œuvre.
« Positionnement d’un site web en bonne place dans les pages de résultats des moteurs de recherche ». Cette phrase un peu longue mais précise est souvent remplacée par des expressions approximatives telles que :
- « Optimiser le référencement »
- « Optimiser le référencement naturel » (entendre par référencement naturel tout ce qui n’est pas « référencement payant », de type annonces Google Adwords.)
- « référencement SEO »
- « Optimiser le SEO » (joli pléonasme, je rappelle que SEO signifie « Search Engine Optimization » – Optimisation pour les moteurs de recherche…
![]() Tout ceci revient au même, on cherche à atteindre le Graal de la première place dans Google, et pour cela on s’interroge sur les techniques à mettre en œuvre.
Tout ceci revient au même, on cherche à atteindre le Graal de la première place dans Google, et pour cela on s’interroge sur les techniques à mettre en œuvre.
Parmi beaucoup d’autres, deux aspects sont souvent évoqués : Rapidité d’affichage et SEO, auxquels s’ajoute depuis peu le « Mobile first »
Rapidité d’affichage
J’ai évoqué cet aspect dans le paragraphe sur « l’Expérience utilisateur » ci-dessus. Je rappelle de ne pas trop s’en préoccuper. Même si ce critère prend de l’importance depuis quelque temps, ne vous détournez pas de ce qui est fondamental : La qualité de votre contenu. Ne visez pas le 100/100 dans les résultats GT Metrix, maintenez-vous dans la moyenne. Seuls 1 % des sites verront leur positionnement impacté par un excès de lenteur.
Le « Mobile First »
 Qui s’intéresse tant soit peu à la question a récemment entendu parler du « Mobile first ».
Qui s’intéresse tant soit peu à la question a récemment entendu parler du « Mobile first ».
On distingue deux concepts du « Mobile First », selon qu’on se place coté Google ou côté développement du site. Le « Mobile first » du côté de Google signifie que l’analyse des sites web par les robots de crawl est réalisée en priorité sur la version mobile des pages du site.
Le mobile first côté développement consiste à concevoir le site en priorité pour les mobinautes et de fournir aux visiteurs sur ordinateurs une version adaptée. (À l’inverse de ce qui se faisait jusqu’à maintenant.)
Ce critère est très facile à auditer, avec son propre smartphone en première approche, en vous rendant sur l’outil Google « Mobile Friendly »
SEO
Beaucoup plus important mais un peu plus compliqué.
Yoast SEO
 Cela commence par un excellent plugin Wordpress d’aide au référencement naturel. Yoast SEO, avec lequel on peut vraiment améliorer le référencement du site. De proche en proche, la documentation embarquée dans le plugin est un véritable guide SEO permettant d’acquérir facilement les bons réflexes et les bonnes pratiques de référencement. Finalement, cela permet d’apprendre le SEO et d’acquérir les bons réflexes.
Cela commence par un excellent plugin Wordpress d’aide au référencement naturel. Yoast SEO, avec lequel on peut vraiment améliorer le référencement du site. De proche en proche, la documentation embarquée dans le plugin est un véritable guide SEO permettant d’acquérir facilement les bons réflexes et les bonnes pratiques de référencement. Finalement, cela permet d’apprendre le SEO et d’acquérir les bons réflexes.
Yost SEO va aider à définir un bon titre et une bonne meta-description pour chacune de vos pages web.
Attention cependant à un piège dans lequel les débutants peuvent facilement tomber, la chasse à la pastille verte. Ce n’est pas le sujet de cet article et je vous renvoie vers cet autre article si cela vous intéresse : creation-web-56.fr -utilisation de l’outil requete cible de yoast seo.
 Abondance
Abondance
Si vous êtes intéressé, ne manquez pas de vous offrir la bible du référencement « Réussir son référencement web » par Olivier Andrieu. Site Abondance.com. Beaucoup de choses deviennent évidentes. De plus en plus, la rédaction web optimisée devient naturelle. Investissement des plus rentables.
Rédaction optimisée
Mettre en pratique ces différentes prescriptions peut parfois nuire à la fluidité de notre style, mais nous n’écrivons pas des romans.
Quelques outils d’analyse
Mettre en œuvre les actions d’optimisation du référencement nécessite un contrôle, une sorte d’audit technique.
On trouve beaucoup d’outils en ligne à des tarifs variables, et même quelques outils gratuits.
Outiref :
 Outiref : Audit SEO en ligne pour mieux optimiser et référencer son site web, Un site d’Olivier Andrieu.
Outiref : Audit SEO en ligne pour mieux optimiser et référencer son site web, Un site d’Olivier Andrieu.
Vous entrez une URL et le site vous donne des conseils sur le titre, la méta-description, la structure Hn et diverses données techniques.
1.fr, SemRush, Ranxplorer, Yooda…
Ces outils ont très utiles mais ne sont pas gratuits. Après, un savant calcul entre tarif et nécessité devient indispensable pour faire son choix.
Attention, les résultats et les conseils peuvent varier d’un logiciel à l’autre. Il convient donc de toujours raison garder et de se faire son propre avis.
 1.fr est diabolique pour vous fournir des listes de mots clés.
1.fr est diabolique pour vous fournir des listes de mots clés.
En fonction d’une requête que vous formulez, il vous donne une longue liste. Par exemple pour cette présente page : Référencer son site web, Contenu seo, Optimiser son référencement, Améliorer la visibilité, Analyse de site Web, Bon référencement, Internet, Mot-clé, Optimisations, Pertinents,… – Oh la ruse 
Alyse : Un site gratuit très utile.
Une véritable mine d’or. J’apprécie la fourniture d’une note globale pour la page, je ne vise pas la perfection partout, c’est contre-productif, mais obtenir pour chaque page une note au minimum moyenne permet de s’assurer à terme un bon référencement.
À noter la fourniture d’un rapport pdf d’optimisation très utile.
Il n’a pas été possible pour moi de ne pas répondre à son appel au don tellement j’ai apprécié cet outil.
Un autre site très utile : Ubersuggest
Ubersuggest est un outil gratuit très complet . Il analyse tout le site, y compris les pages profondes, les mots clefs, le nombre de liens, les backlinks et vous donne donc tout un tas de conseils. Incroyable et fantastique !
Encore une fois, il convient de raison garder et de se faire son propre avis.
Pour quelles raisons voulez-vous analyser un site web ?
Analyser le site de marque d’un prestataire web ou les sites clients qu’il affiche sur sa page d’accueil peut sembler une bonne idée, mais en fait pas du tout !
Analyser votre site web
- Vous cherchez à présenter au monde un beau site en “mobile first” ou responsive design, efficace, ergonomique… mais cela ne vous suffit pas…
- Vous voulez qu’en plus il ait toutes les chances de bien se positionner dans les SERP (pages de résultats des moteurs de recherches), en visant la première page, voire la première position.
- Ou alors vous voulez maximiser votre visibilité, avec un référencement local ou international.
- Au contraire, vous voulez comprendre pourquoi votre site internet manque de résultats pour pouvoir in fine améliorer son positionnement.
Que vous soyez votre propre éditeur ou que vous confiiez la rédaction de votre site web à un service extérieur, les outils présentés ci-dessus seront votre tableau de bord. Où faut-il intervenir en urgence ? Qu’est-ce qui fonctionne bien ou moins bien ? Sur quels mots clés se positionner pour facilement obtenir une première place Google, et sur quels autres mots clefs ne pas intervenir car non rentables face à la difficulté ?
Explorer le SEO d’un concurrent

- Analyse des mots clés de votre concurrents pour voir ce qui lui importe le plus.
- S’inspirer de ce qui fonctionne.
- Étudier sa stratégie de référencement naturel, une autre lecture du site web.
Les outils présentés ci-dessus sont très utiles car ils vous feront réfléchir à votre positionnement en connaissance de cause. Qui sait, vous pourriez découvrir quelque-chose à laquelle vous n’aviez pas pensé ou vous faire prendre un virage intéressant.
Choisir un prestataire web ou SEO
- Analyser les sites de présentation
- Étudier les sites qu’ils réalisent pour leurs clients
Analyser le site de marque d’un prestataire web ou les sites clients qu’il affiche sur sa page d’accueil peut sembler une bonne idée, mais en fait pas du tout !
Cordonnier mal chaussé
Maintenir l’optimisation d’un site prend du temps, et ce temps n’est pas facturable (ou en travaux à soi-même). Souvent, le site va être soigné au début, lors de la phase de lancement, puis quand le rythme s’accélère, on ne trouve plus le temps.
L’optimisation d’un site est un travail quasi quotidien, au moins hebdomadaire. N’est-ce pas bon signe de voir que le prestataire est fort occupé par ses clients et n’a donc pas de temps à consacrer à son site ?
Les sites développés pour les clients
Ce n’est pas une meilleure idée.
Les sites présentés ne sont pas associés à leur budget qui reste confidentiel. Il peut en effet s’agir d’un client qui veut tout pour rien, qui n’est pas prêt à payer le juste prix. Difficile dans ce cas pour le prestataire d’aller au-delà du paraître, au-delà du simple design qui permet de présenter un beau site pas cher. Le client n’en aura que pour son argent.
À quoi cela sert ?
Pour le suivi de VOTRE site, en corrélation avec Google Analytics et la Search console, afin de mesurer votre performance et pour comparer avec les concurrents de votre domaine d’activité.
Pour obtenir des pistes afin d’améliorer votre positionnement et ainsi avoir davantage de trafic qualifié.
Ce qu’il faut retenir
Ne pas juger sur les apparences car le référencement Google n’est pas proportionnel à la qualité du design.
Si votre but est de vous démarquer de la concurrence, avec un site bien positionné dans la Recherche Google et qui vous apportera de nouveaux clients, ne vous contentez pas de juger le look, mais optez pour un contenu de qualité.
Comme le suggère Google, “Offrez-vous les services d’un prestataire SEO”
Création web : Ne pas (trop) se focaliser sur la vitesse.
Résumé
Vous voulez développer un site web. Avoir un œil sur la vitesse d’affichage c’est très bien, mais ce n’est pas essentiel. Concentrez-vous sur votre stratégie de communication et sur la qualité de votre contenu.
Des outils en ligne permettent d’analyser facilement la vitesse d’affichage, mais cela ne doit pas devenir votre seul indicateur. La vitesse n’est qu’un des deux-cents critères utilisés par Google pour décider du positionnement.
N’oubliez pas non plus la version mobile de votre projet de site.
À propos de création Web 56 (freelance internet)
Je fais de la création de sites internet professionnels depuis de nombreuses années. Je suis passé par toutes les étapes, rédaction à la main du code html dans les années 1995, sites web en tableaux puis CSS et PHP, les premiers CMS (systèmes de gestion de contenu) avec Mambo, Joomla, l’apparition du responsive design et maintenant Wordpress avec ses plugins Woocommerce et WPML.
Mes clients sont le plus souvent des petites structures, TPE ou PME, désireuses de disposer d’un site internet pour d’améliorer leur communication web, leur visibilité. Je conduis le projet web du début à la fin, m’intéressant particulièrement au référencement naturel − qui permet un bon positionnement dans les moteurs de recherche sans utiliser de services payants (Google AdWords).
Ma gamme de sites Internet va du site web vitrine à la boutique e-commerce internationale. J’accompagne mes clients dans leur stratégie digitale avec des sites personnalisables et optimisés SEO.
Création web : Ne pas se focaliser sur la vitesse.
Depuis quelque temps, nous entendons beaucoup parler de la prise en compte par Google de la rapidité d’affichage du site web pour son calcul de positionnement (Recherche Google).
Plusieurs outils sont disponibles en ligne pour évaluer cette vitesse: Il est tentant d’essayer de juger la compétence d’un développeur web à ses résultats aux tests de vitesse.
Ne nous trompons pas de cible, les communications officielles de Google nous le confirment, le plus important reste et restera toujours la qualité du contenu de votre site web. L’intelligence artificielle va continuer à progresser dans l’analyse de la qualité du contenu. C’est sur cette qualité que nous devrons travailler principalement.
Google positionne les sites internet en fonction de plus de deux-cents critères, la vitesse n’est que l’un d’eux. Le temps que passent les internautes sur un site − c’est d’ailleurs ce que vous êtes en train de faire et je vous en remercie
− compte beaucoup plus.
Les outils d’analyse
Les principaux outils de mesure en ligne sont GTmetrix, PingDom, Google Speed View. Vous vous rendez sur le site, choisissez si possible un serveur en Europe et lancez le test.
Il est probable que les résultats ne soient pas à la hauteur de vos attentes.
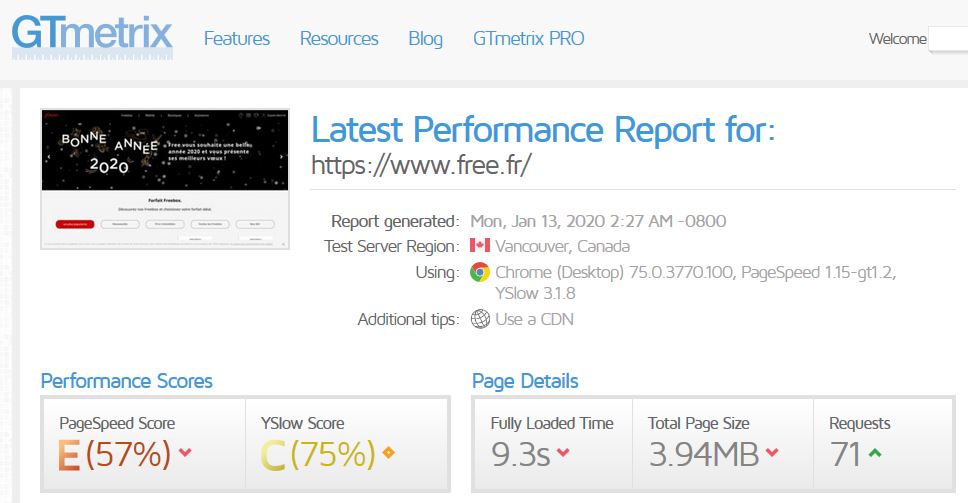
Avant de vous précipiter sur votre téléphone et d’appeler le support technique de votre agence web pour rouspéter, passez donc ces outils sur les sites Internet les plus rapides du moment. En 2019, c’étaient Wikipédia, Free et Le Monde.
 Cela va mieux ? Votre nouveau site n’est-il pas plus rapide que celui du site « Free.fr » ?
Cela va mieux ? Votre nouveau site n’est-il pas plus rapide que celui du site « Free.fr » ?
Vitesse et positionnement
Si vous lisez ceci, c’est probablement que vous souhaiteriez améliorer le positionnement de votre site web dans les SERP (pages de résultats des moteurs de recherche).
D’après la recherche menée par Matt Peters (responsable des données chez Moz), les sites Web dotés de serveurs et d’une infrastructure technique capables de fournir rapidement du contenu Web obtiennent un meilleur classement dans les moteurs de recherche que les sites plus lents. Malgré les idées reçues, c’est donc la performance de l’arrière-plan plutôt que celle de l’avant-plan qui a un impact direct sur le positionnement d’un site Web dans les SERP.
https://moz.com/blog/how-website-speed-actually-impacts-search-ranking
Vous n’aurez donc jamais les moyens de lutter contre Wikipédia ou les sites de grandes marques disposant de ressources financières énormes et donc d’armées de développeurs web, de spécialistes du webdesign, du webmarketing et de tous les webquelquechose spécialistes de la conception de sites et du graphisme. Elles disposent d’ailleurs d’un nom de domaine ancien, passé parfois dans le langage courant, et ne s’appuient certainement pas sur un hébergeur gratuit.
La qualité du contenu de votre site web
Vous ne pourrez jamais vous battre à armes égales avec les plus grands, concentrez-vous sur la qualité de votre contenu. C’est par là que vous pourrez espérer progresser. L’essentiel est d’avoir un site et une identité visuelle repérables. (Ne vous privez pas des services d’un graphiste.) Si vos pages web contiennent du texte soigné ce sera gagné.
Le confort du visiteur
Votre agence de communication (ou votre agence de création) vous proposera des solutions pour rendre votre site intuitif, fonctionnel, avec une belle charte graphique. Ces options pourront peut-être avoir un impact négatif sur la rapidité d’affichage, peu importe. Le confort de l’internaute a son importance. (Je déteste l’expression « expérience utilisateur » qui est à mon avis mal traduite.)
Le développement web est beaucoup une histoire de compromis.
La vitesse malgré-tout
N’allez pas pour autant vous désintéresser totalement de l’optimisation de votre site internet. Si dans votre budget temps ou financier vous avez de quoi vous y consacrer, ne vous privez pas.
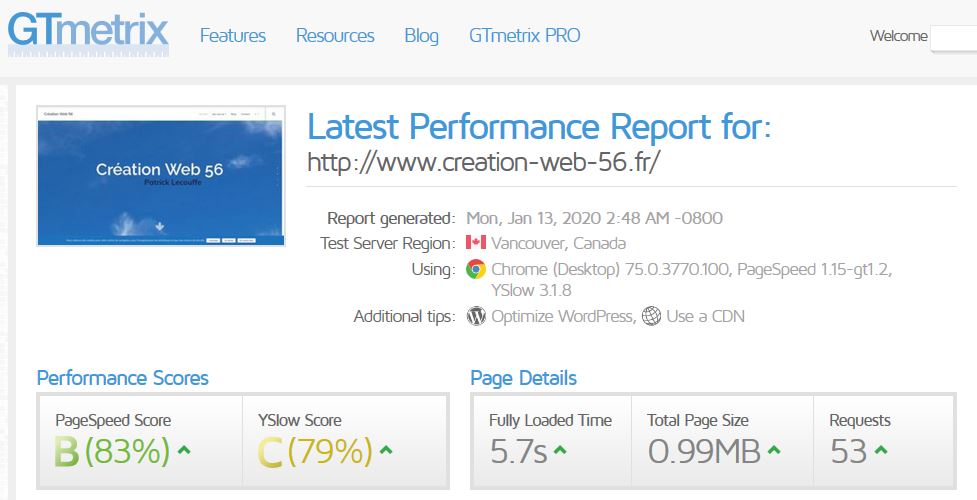
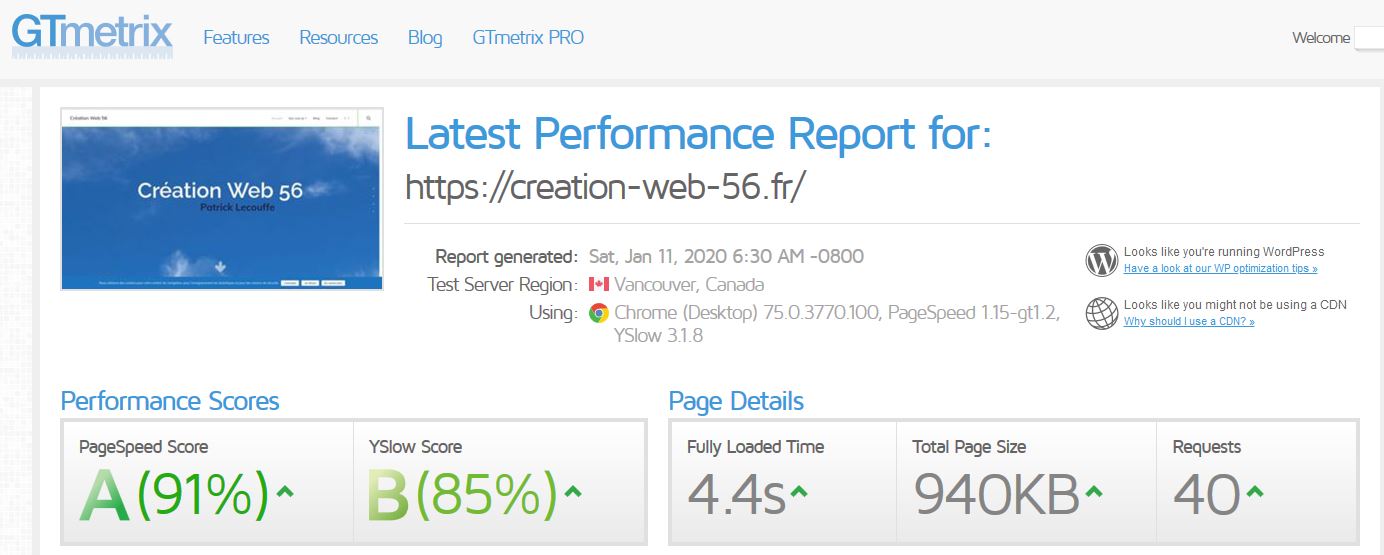
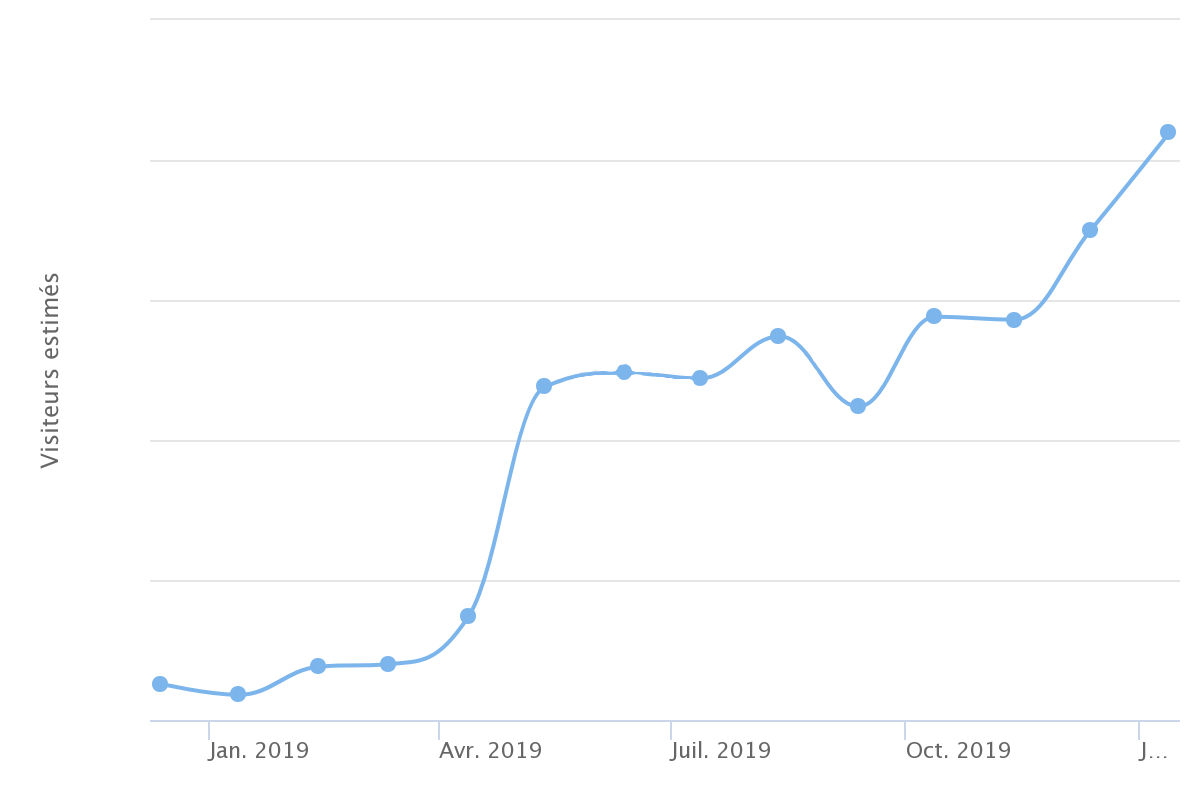
Entre les deux images ci-dessous se trouvent quelques clics. Les meilleurs résultats étant obtenus en me passant de l’image de tête, je préfère rester un peu plus lent. Mon chargement dure moins de six secondes, c’est l’essentiel et cela n’empêche pas la progression que vous pouvez voir dans le graphique ci-dessous.



L’affichage smartphones
Plus important que ces précédentes considérations, n’oubliez pas de privilégier l’affichage de votre site sur les petits écrans. Tout le monde sait que les sites internet sont davantage consultés sur smartphones, beaucoup oublient de gérer cet aspect.
Un logo, une illustration à votre image permettant de vous identifier clairement, un bouton de contact, quelques textes bien optimisés… Voici ce qui devrait être votre priorité.
Dernier conseil
Vous envisagez de mettre en place un site web, soyez généreux. Offrez du contenu web intéressant. Donnez des recettes, certains internautes passeront du temps sur votre site, ce que ne manquera pas de remarquer Google qui vous placera un peu mieux, ce qui vous permettra de trouver de nouveaux clients.
Rédaction web et SEO : n°5 - Utilisation de l’outil « Requête cible » de Yoast SEO
Rédaction web et SEO : n°5 - Utilisation de la requête cible de Yoast SEO
Écrire améliore (vraiment) votre positionnement
Contenu de l’article
La requête cible de Yoast SEO
Introduction
La requête cible de Yoast SEO (Plugin WordPress)
->Yoast : un plugin gratuit et très populaire.
->Le piège des pastilles vertes.
Comment bien choisir la requête cible de Yoast SEO ?
->Google Trends.
->Autocomplétion Google.
->D’autres outils.
->Prendre son temps.
Renseigner la requête cible.
->Édition des métadonnées.
->Analyse SEO.
—>Les points analysés.
L’onglet « Lisibilité ».
L’onglet « Réseaux sociaux ».
Nous allons ici nous pencher sur la requête cible de Yoast SEO, ce plugin gratuit et très populaire.
Qu’est-ce que le plugin Yoast SEO ? Qu’est-ce que la requête cible ? Comment la choisir ? Comment interpréter les résultats de l’analyse et en tirer profit ?
Pour illustrer cet article, j’ai mis des copies d’écran réalisées lors de sa rédaction. Je prie le lecteur de pardonner les références à mes propres requêtes (création de sites web), c’était tentant 
La requête cible de Yoast SEO (Plugin WordPress)
Yoast : un plugin gratuit et très populaire
 Yoast SEO est certainement un des plugins les plus téléchargés. Il est très utile pour rédiger du contenu optimisé pour les moteurs de recherche. Pour cela, il mesure l’optimisation SEO d’une page web par rapport à une requête précise. Il affiche le résultat de son analyse par un système de pastilles colorées rouges, orange et vertes.
Yoast SEO est certainement un des plugins les plus téléchargés. Il est très utile pour rédiger du contenu optimisé pour les moteurs de recherche. Pour cela, il mesure l’optimisation SEO d’une page web par rapport à une requête précise. Il affiche le résultat de son analyse par un système de pastilles colorées rouges, orange et vertes.
Exemple : par rapport à la demande hypothétique d’un internaute qui serait : « Site internet Auray », le plugin va donner des pistes pour adapter le contenu des pages (titres, textes, images, liens…) au thème précis « Site internet Auray ».
(En version payante, on peut travailler sur plusieurs requêtes.)
Mais attention, l’apparition des pastilles vertes peut donner à l’utilisateur le sentiment du devoir accompli, il n’en est rien et en cela ce plugin peut s’avérer contre-productif. J’y reviens un peu plus bas.
Il existe d’autres plugins SEO, comme SEOPress, voici un lien vers un comparatif intéressant.![]()
https://wpformation.com/seopress-seo-wordpress/
Cependant Yoast reste un bon point de départ malgré la publicité un peu trop présente.
Le piège des pastilles vertes
(Expérience vécue) Un client me dit :
« Je ne comprends pas, toutes les pastilles sont vertes et mon produit ne s’affiche pas en première page de Google ! »
La personne pensait que le plugin Yoast insérait dans le code de la page des instructions à destination de Google pour lui signaler de booster la page par rapport à la requête.
Depuis ce jour, je ne mets plus en place le plugin Yoast sur les sites de mes clients sans m’être assuré de leur parfaite compréhension du fonctionnement de ce plugin.
Comment bien choisir la requête cible de Yoast SEO ?
Le plugin porte un regard sur une page web en fonction d’une requête précise. Encore faut-il que cette requête soit demandée par les internautes ciblés. Il ne faut pas non plus que cette demande soit trop importante.
La difficulté tient au choix de la requête. Ce qui est évident pour soi ne l’est pas forcément pour les autres. Notre façon de désigner notre produit est sans doute exacte mais ne correspond pas toujours au langage courant.
Nous devons donc prendre du recul, nous décentrer, pour tâcher de se positionner sur des demandes d’internautes rédigées en langage courant.
Google Trends
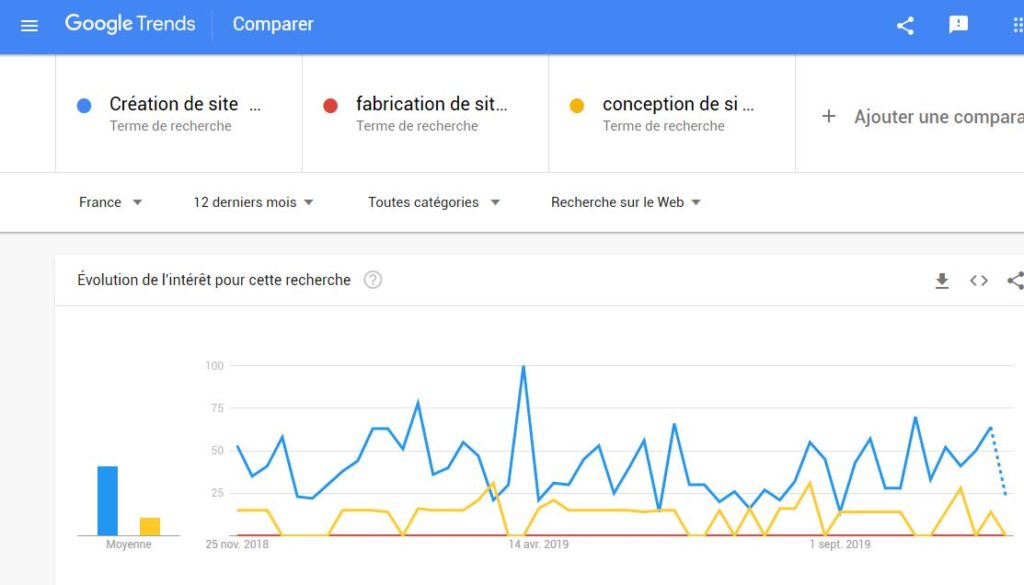
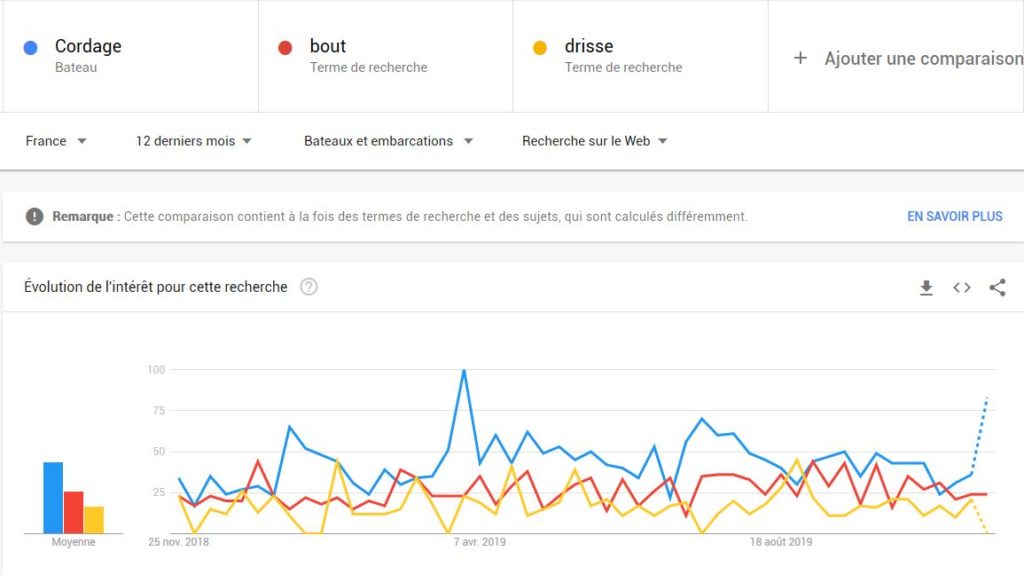
 « Google Trends » permet de comparer les évolutions des demandes sur tel ou tel produit ou concept. Il indique pour une à cinq requêtes la fréquence à laquelle elles ont été cherchées dans le moteur de recherche. C’est un outil bien commode pour quiconque ne veut pas investir dans les outils de référencement de type SEMRush, Yooda, Ranxplorer…
« Google Trends » permet de comparer les évolutions des demandes sur tel ou tel produit ou concept. Il indique pour une à cinq requêtes la fréquence à laquelle elles ont été cherchées dans le moteur de recherche. C’est un outil bien commode pour quiconque ne veut pas investir dans les outils de référencement de type SEMRush, Yooda, Ranxplorer…
Essayez cet outil « Google Trends » sur les expressions « Création de site web », « fabrication de site web », « conception de site web », et voyez les différences notables. Sachez que si vous cliquez sur votre région sur la carte de France, vous pouvez affiner votre recherche.
Faites attention aussi à vous fixer sur les termes de recherche sur toutes les requêtes à comparer. (et non sur les sujets). Lire une explication dans la documentation Google.
Essayez d’autres combinaisons… Ainsi, de proche en proche, vous déterminerez une requête efficace, ni trop ni trop peu précise, et pour laquelle vous serez en droit d’espérer un bon positionnement.
Attention au jargon professionnel, des expressions que vous utilisez tous les jours peuvent être moins prisées des internautes : Même s’il vous semble criminel d’utiliser le mot cordage sur un bateau, si vous utilisez « Google trends » pour comparer « Cordage », « Bout » et « Drisse » en catégorie « Bateaux et embarcations », vous verrez qu’il serait dommage de ne pas avoir une page optimisée pour « cordage » !

Autocomplétion Google
Vous avez remarqué que les moteurs de recherche proposent de compléter automatiquement vos requêtes dès que vous commencez à les taper. Cela vous donne de bons indices sur ce que demandent fréquemment les internautes. Servez-vous-en et augmentez la précision en commençant par vider votre cache de navigateur.
D’autres outils
Vous pouvez trouver d’autres outils plus précis, parfois en périodes d’essai, je pense à Yooda ou Ranxplorer, voire SEMRush, mais l’utilisation de ces logiciels ne sera pas des plus intuitives pour quiconque ne se destine pas à un usage régulier.
Prendre son temps
 En résumé, prenez tout le temps nécessaire au choix d’une bonne requête, cela ne se fait pas en cinq minutes.
En résumé, prenez tout le temps nécessaire au choix d’une bonne requête, cela ne se fait pas en cinq minutes.
Renseigner la requête cible
Voilà, nous y avons passé le temps nécessaire, mais nous avons identifié une bonne requête cible. Nous allons donc voir une à une les différentes recommandations du plugin.
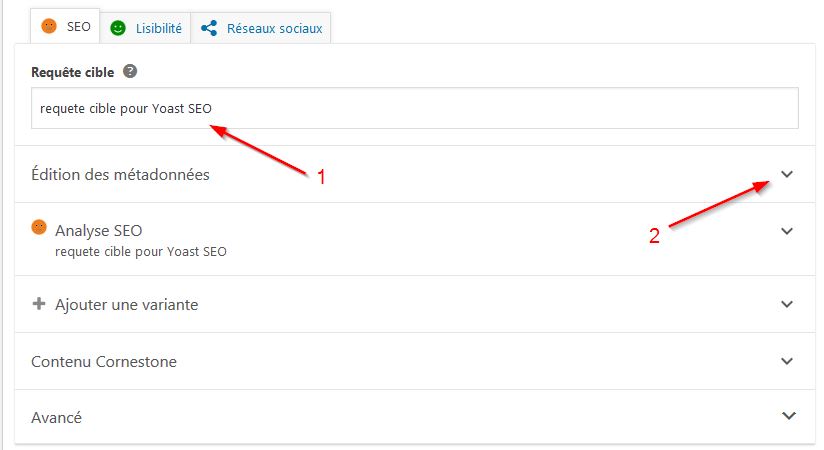
Indiquez cette requête dans le champ de même nom (1) puis dépliez la zone « Édition des métadonnées » (2).

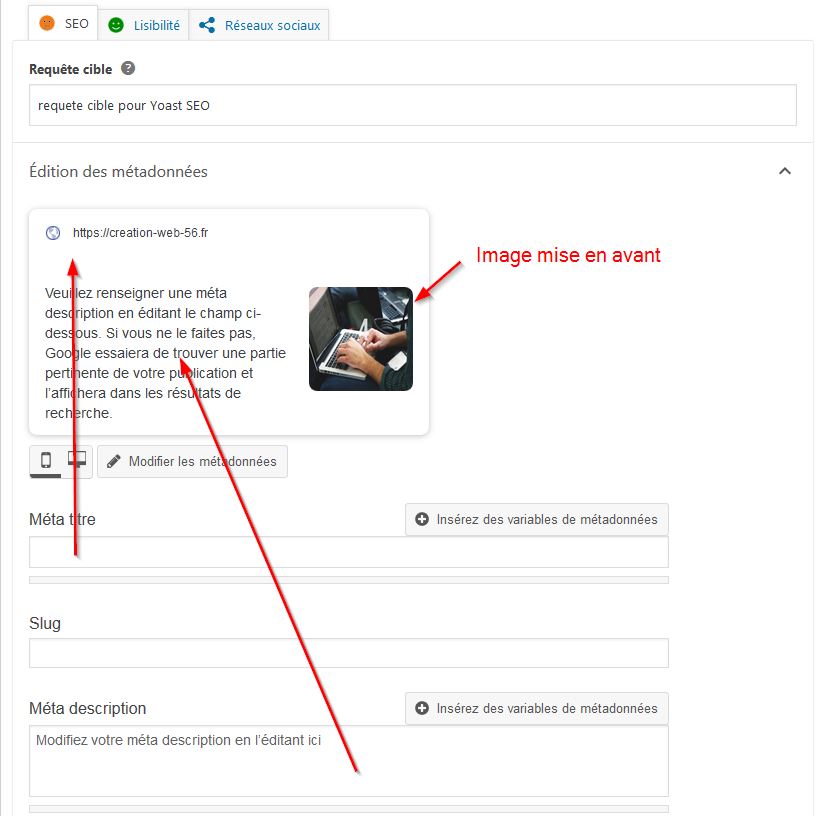
Édition des métadonnées
Dans ce panneau déplié, vous allez rentrer le méta-titre et la méta-description (Cliquez sur « Modifier les métadonnées »). Google reprendra ces éléments dans sa page de résultats. Autant soigner ces informations, en veillant à y inclure votre requête cible. Tachez aussi d’obtenir un titre et une description de bonne longueur. Si vous faites trop court, le plugin vous le dira un peu plus tard.
Ne négligez pas ces métadonnées, il faut vous démarquer de la concurrence en présentant un contenu attirant et explicite. On doit avoir envie de cliquer sur votre lien plutôt que sur celui du voisin.

Dépliez maintenant la zone « Analyse SEO »
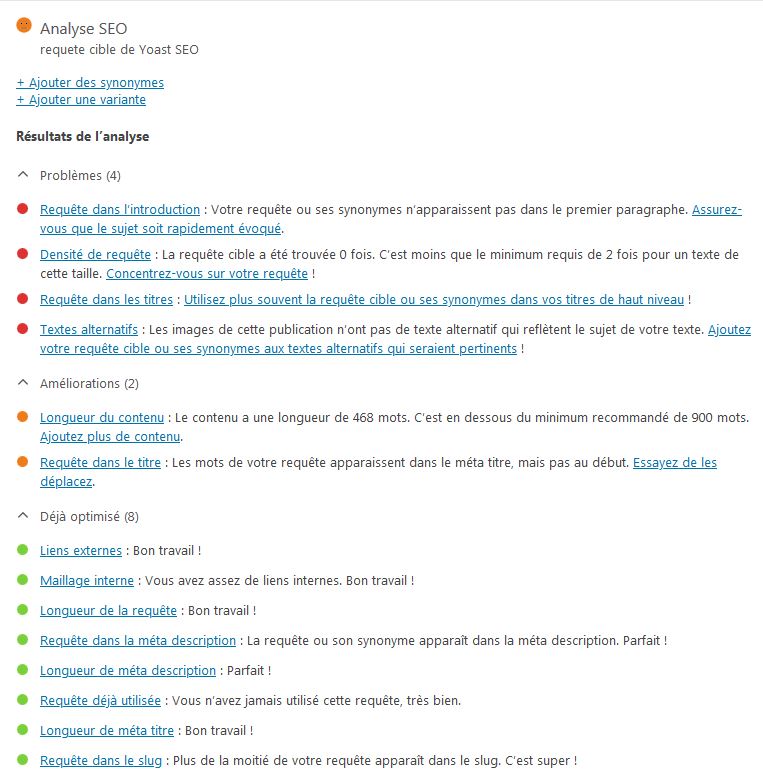
Analyse SEO
Une fois le panneau « Analyse SEO » déplié, une quinzaine de pastilles apparaissent. Elles sont vertes, orange ou rouges. Les pastilles orange ou rouges suggèrent des améliorations et il faut donc les étudier une à une.
Notez qu’il est inutile de passer toutes les pastilles au vert, il faut parfois savoir raison garder.
Les points analysés
Ci-dessous je reprends simplement la liste des points analysés par le plugin avec un petit commentaire. Tout est parfaitement explicite, à part peut-être le slug et le maillage interne.
Liens externes : Liens conduisant vers d’autres sites avec thématique proche.
Maillage interne : Liens conduisant vers d’autres pages de votre site, avec thématique proche.
Requête dans l’introduction : La requête cible doit apparaître dès le début de votre texte, dans le premier paragraphe.
Longueur de la requête : La requête cible doit avoir au moins quatre mots signifiants.
Densité de requête : La requête cible doit être répétée plusieurs fois (mais inutile d’en mettre trop, ce serait contre productif.)
Requête dans la méta description : La requête doit apparaître dans la méta description.
Longueur de méta description : La méta-description doit être assez longue.
Requête déjà utilisée : Permet de voir si vous vous répétez
Requête dans les titres : La requête doit se trouver dans plusieurs titres de niveau 2. Attention, les titres de niveau 1 sont réservés aux titres des pages. Ne les utilisez pas dans le texte.
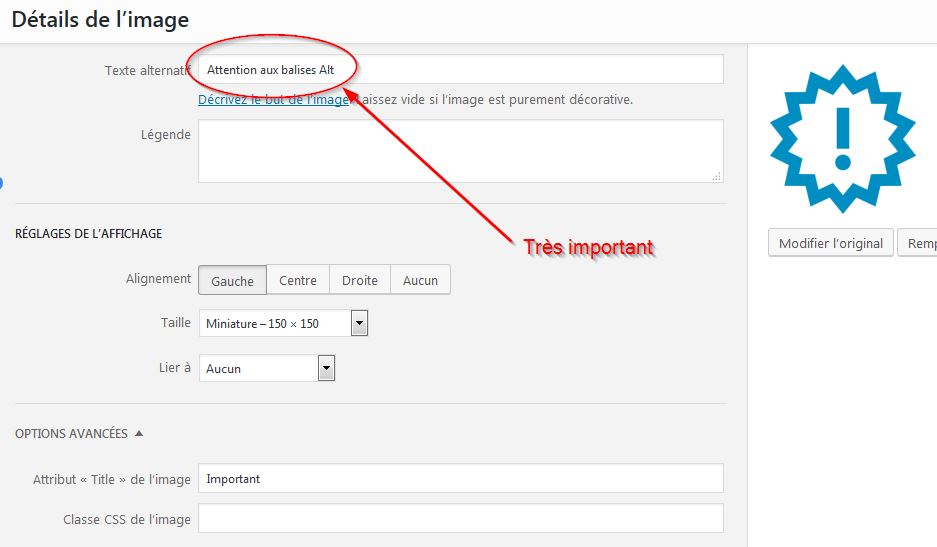
Textes alternatifs : Vérifie que vos images soient bien munies de leur balise « Alt »
Longueur du contenu : Le contenu devrait avoir au moins 900 mots. Pas toujours facile !
Requête dans le titre : Les mots de la requête doivent apparaître au début du méta titre.
Longueur de méta titre : Le méta-titre doit être assez long.
Requête dans le slug : Le slug est l’URL de la page. Vous pouvez le modifier si besoin.
L’onglet « Lisibilité »
J’aborde le sujet dans l’article « Rédaction web. Article 2 : Peaufiner le texte »
Mais surtout, mettez de côté votre égo d’auteur, un enfant de douze ans doit pouvoir vous comprendre.
L’onglet « Réseaux sociaux »
Pour finir, si vous avez une liaison vers Facebook, vous pouvez modifier ici le titre et la description qui devront apparaître.
Rédaction web et SEO : n°4 - Positionnement des images dans la page
Rédaction web et SEO : n°4 - Positionnement des images dans la page
Aujourd’hui on ne maitrise plus totalement l'ordonnancement des pages web
Contenu de l’article
Positionnement des images
Introduction
Résumé des articles précédents
->Premier article.
->Deuxième article.
->Troisième article.
Positionner les images
->Où positionner les images ?.
->Pourquoi est-il vain d’imposer une mise en page ?.
->Une expérience pour comprendre le mécanisme :.
->Certains regrettent de ne pas pouvoir aligner leurs éléments comme ils le souhaitent..
—>La disposition par blocs.
—> <hr> Une autre méthode plus archaïque.
->Jongler avec le « responsive design ».
->Ultime vérification.
Cet article est à l’usage des personnes en charge de la production de contenu et qui ne possèdent pas de connaissances SEO particulières.
 Autrement dit, comment rédiger pour le web quand on n’y connaît rien ?
Autrement dit, comment rédiger pour le web quand on n’y connaît rien ?
Nous allons voir aujourd’hui que le positionnement des différents éléments de la page web ne dépendent plus (uniquement) de nous.
Nous parlerons peu d’optimisation SEO et cet article aurait pu porter le numéro 3 bis de ma petite série puisqu’il prolonge le numéro 3 consacré aux images.
Dans le premier article, nous sommes restés au niveau du traitement de texte.
![]()
![]() Partant de votre idée initiale, autrement dit du thème de votre article, je vous ai invité à construire un plan (avec un logiciel de mind-mapping comme Mindomo). Je vous ai ensuite proposé − si vous utilisez le traitement de texte LibreOffice − d’installer l’extension « Grammalecte » pour mieux gérer la typographie, les espaces insécables et autres erreurs courantes…
Partant de votre idée initiale, autrement dit du thème de votre article, je vous ai invité à construire un plan (avec un logiciel de mind-mapping comme Mindomo). Je vous ai ensuite proposé − si vous utilisez le traitement de texte LibreOffice − d’installer l’extension « Grammalecte » pour mieux gérer la typographie, les espaces insécables et autres erreurs courantes…
Le tout avec des conseils généraux du genre : phrases courtes, pas de jargon, texte compréhensible par des adolescents, structuration du texte avec de vrais titres…
Pour vérifier la bonne structuration du texte, je recommande d’ailleurs d’en extraire la table des matières. La lecture de celle-ci donne-t-elle une idée juste du contenu ?
Dans le deuxième article, nous avons importé le texte dans WordPress.
Nous avons ensuite utilisé l’outil de lisibilité du plugin Yoast pour peaufiner le texte et je vous ai donné quelques indications sur les mots de transition.
Nous avons alors constaté quelques différences dans les éditeurs WordPress et LibreOffice, en particulier pour certains caractères (espaces insécables, accents circonflexes…). Cela oblige, pour obtenir un texte impeccable, à faire quelques allers et retours entre les deux. (Pas très pratique !)
Dans le troisième article, nous avons ajouté des liens et des images.
![]() Nous avons parlé de l’importance d’insérer des liens, externes et internes, avec quelques conseils.
Nous avons parlé de l’importance d’insérer des liens, externes et internes, avec quelques conseils.
Question images, nous avons vu où les trouver, comment les optimiser’ comment choisir le format JPG ou PNG. Nous avons aussi insisté sur l’importance du texte alternatif, ou balise “alt”.

Illustrer une page web est très important (même si l’essentiel du contenu doit être textuel, voir article sur ce sujet : Les images ne suffisent pas). Les images facilitent la lecture en créant des instants de repos, de ponctuation.
Où positionner les images ?

Placez des images dès le début du texte, un peu comme un moyen d’accueillir le lecteur potentiel. Il convient ensuite d’en disposer régulièrement, mais plus on avance dans le texte moins leur importance est cruciale.
Bien sûr, ces images seront pertinentes, en rapport étroit avec le sujet, mais il est illusoire de vouloir imposer une mise en page particulière. Aujourd’hui on ne maîtrise plus totalement le positionnement des différents éléments d’une page web.
Pourquoi est-il vain de vouloir imposer une mise en page particulière ?
Cela est dû à la multiplicité des tailles d’écran disponibles. Votre site web sera lu sur des ordinateurs avec écrans de tailles variées, mais aussi sur des smartphones.
Malgré cette contrainte, votre site web doit rester lisible. Les développeurs utilisent le mot « Web responsive » ou « Responsive design » (en français “Site web adaptatif“) pour évoquer cette fluidité de l’affichage des composants de la page.
Un site web adaptatif (anglais […] responsive web design[…]) est un site web dont la conception vise, grâce à différents principes et techniques, à offrir une consultation confortable sur des écrans de tailles très différentes. L’utilisateur peut ainsi consulter le même site web à travers une large gamme d’appareils (moniteurs d’ordinateur, smartphone, tablettes, télévision…) avec le même confort visuel et sans avoir recours au défilement horizontal ou au zoom avant/arrière sur les appareils tactiles notamment, manipulations qui peuvent parfois dégrader l’expérience utilisateur, tant en lecture qu’en navigation.[…]
Wikipedia
Une expérience pour bien comprendre le mécanisme :
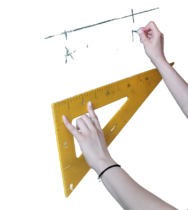
Sur ce présent site, faites varier la largeur de la fenêtre de votre navigateur et observez comment la disposition des textes et des images varie. Les paragraphes changent de mise en page, le nombre de lignes varie, certaines images changent de taille, d’autres non, mais le texte reste toujours lisible et affiché dans son intégralité.
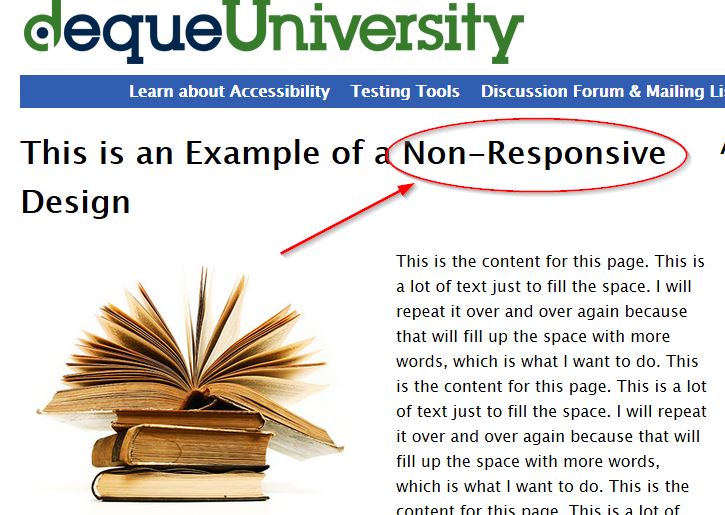
 Regardez maintenant le site https://dequeuniversity.com/library/responsive/1-non-responsive et faites la même opération de réduction de la largeur du navigateur. Vous allez voir le texte disparaître en partie droite.
Regardez maintenant le site https://dequeuniversity.com/library/responsive/1-non-responsive et faites la même opération de réduction de la largeur du navigateur. Vous allez voir le texte disparaître en partie droite.
Certains regrettent de ne pas pouvoir aligner leurs éléments exactement comme ils le souhaitent.
 J’ai plusieurs fois entendu des personnes vouloir absolument que la hauteur d’un paragraphe soit exactement égale à la hauteur de l’image adjacente, ou que le paragraphe fasse un nombre de lignes précis. C’est totalement illusoire.
J’ai plusieurs fois entendu des personnes vouloir absolument que la hauteur d’un paragraphe soit exactement égale à la hauteur de l’image adjacente, ou que le paragraphe fasse un nombre de lignes précis. C’est totalement illusoire.
Mais qu’est ce qui est important ? Le message global ou la mise en page ? (Le fond, ou la forme ?)
Comment pallier ce mécanisme ?
La disposition par blocs
Il est des cas cependant ou il est important malgré tout d’avoir un minimum de contrôle sur la mise en page. L’utilisation des blocs − gérés soit par l’outil de rédaction Gutenberg de WordPress soit par l’éditeur spécial fournis par le thème − autorise une grande souplesse dans la disposition des éléments.
<hr> Une autre méthode plus archaïque
Il est possible d’insérer un retour ligne avec la balise html “ligne horizontale” <hr /> que l’on rend invisible. Cette ligne sera paramétrée pour se positionner une fois qu’il n’y a plus rien, ni à droite ni à gauche, et créera donc une rupture dans le déroulement du texte.
Pour placer cette balise, il faut utiliser l’éditeur texte (et non l’éditeur visuel) et copier ce qui suit au bon endroit, c’est à dire avant l’élément (titre, nouvelle ligne…) qui doit revenir complètement à la ligne.
<hr style=”clear : both ; visibility : hidden ; line-weight:0px” />
Une façon plus élégante serait d’aller ajouter une classe CSS adaptée.
Par le menu “Personnaliser / CSS additionnel /” on accède à une feuille CSS dans laquelle on copie le code suivant :
/* Retour ligne forcé */
.retourLigne{clear : both ; visibility : hidden ; line-height : 0px ;}Ceci fait, il suffira dans le texte, toujours avec l’éditeur texte, de placer
<hr class="retourLigne" />
pour imposer le retour à là ligne désiré.
Jongler avec le « responsive design »
Nous avons donc compris le mécanisme, il faut maintenant en tirer parti et choisir d’aligner les images soit à droite, soit à gauche en fonction de l’effet souhaité.
Que ce soit dans un bloc ou un paragraphe, il faut penser à l’ordre logique du flux de lecture. Si votre image est disposée à gauche d’un paragraphe, sur smartphone elle apparaîtra au dessus du paragraphe. Si elle est située à droite, elle apparaîtra sous le paragraphe, à vous d’en tenir compte selon la façon dont vous voulez illustrer votre propos.
- Disposez les images à gauche pour qu’elles s’affichent en introduction des paragraphes.
- Disposez les images à droite pour qu’elles s’affichent après les paragraphes.
Ultime vérification
Une fois votre article terminé, vérifiez sur divers affichages, sans oublier votre smartphone. Profitez-en pour vérifier qu’aucune ponctuation ne se trouve orpheline en début de ligne.
Votre site web : Les images ne font pas tout !
De l’importance (relative) des images dans un site web
Des images pour agrémenter son site web
La présence d’images dans un site web est fondamentale mais a des limites.
La lecture sur écran est souvent fatigante et les images apportent des temps de respiration indispensables.
Le choix des images et du décor aident à créer l’ambiance voulue, en fonction de la cible choisie.

Les limites de l’image
Google et ses compères ne savent pas (encore) lire les images.
Un site web composé uniquement d’images sera donc totalement transparent pour les moteurs de recherche qui n’y verront que du blanc, du vide… Et seront donc incapables de référencer quoi que ce soit, ce qui n’est ordinairement pas le but recherché.
La solution consiste à accoler à l’image un texte descriptif que l’on nomme “Balise Alt” ou “Texte alternatif”. Ce texte n’est ordinairement pas affiché pour l’internaute mais renseigne efficacement Google sur le contenu du site.
Néanmoins, fournir du contenu alternatif, bien qu’indispensable, n’est pas suffisant.
Construction web : Les images ne sont pas le contenu
![]() Au début des projets Web, certains clients me disent tout fiers “Et pour le contenu, j’ai tout ce qu’il faut, j’ai plein de photos et d’images.”
Au début des projets Web, certains clients me disent tout fiers “Et pour le contenu, j’ai tout ce qu’il faut, j’ai plein de photos et d’images.”
Généralement ils font un peu la grimace lorsque je leur annonce que cela ne suffira pas et qu’ils devront écrire, écrire et encore écrire. Qu’il faut viser en moyenne des textes de trois cents mots par page.
Beaucoup de gens pensent que le développeur web pourra “mettre des mots-clés” dans des zones mystérieuses du code. Cela a existé aux débuts du web, mais cette époque est révolue depuis longtemps.
La seule façon de rendre visible un site web est d’offrir du contenu texte intéressant.
Construction web : Le contenu, c’est le texte
 Il n’est pas toujours facile d’écrire. Indépendamment de l’orthographe, il faut savoir quoi dire et comment le dire : Il existe quelques techniques particulières mais guère différentes de l’écriture journalistique. Faire simple, phrases pas trop longues, pas trop de mots compliqués ou de plus de quatre syllabes…
Il n’est pas toujours facile d’écrire. Indépendamment de l’orthographe, il faut savoir quoi dire et comment le dire : Il existe quelques techniques particulières mais guère différentes de l’écriture journalistique. Faire simple, phrases pas trop longues, pas trop de mots compliqués ou de plus de quatre syllabes…
Le plus simple est parfois de faire appel à un rédacteur web qui saura vous interviewer et rédiger pour vous dans les règles de l’art. Mais je propose quelques tutoriels sur ce site, ne vous privez pas de les lire…
Article presse sur votre site web
Article presse sur votre site web
 Vous désirez placer un article journal en évidence sur votre site internet ? Très mauvaise idée !
Vous désirez placer un article journal en évidence sur votre site internet ? Très mauvaise idée !
Non seulement c’est interdit, mais en plus c’est contre-productif en termes de SEO et d’image véhiculée.
Copier un article de presse est illégal.
Même si vous êtes le sujet principal de l’article, sa reproduction est encadrée par les lois sur les droits d’auteur. Il se trouve que la plupart des organes de presse confient la gestion de ces droits au CFC (centre français d’exploitation du droit de copie), il vous faudra donc passer par leur intermédiaire pour obtenir une autorisation (payante) de reproduction. Vous pouvez trouver sur le site du CFC les principaux textes de loi relatifs au droit d’auteur et au droit de reproduction d’une œuvre protégée.
Scanner un article de journal pour l’afficher sur votre site web nuit à son référencement.
Le texte de l’article est une image et les moteurs de recherche sont incapables d’en comprendre le sens.
Cette image est le plus souvent en pdf et vous ne saurez donc pas toujours l’optimiser correctement. Elle sera trop lourde et le moteur de recherche décernera à la page quelques points négatifs.
Parions enfin que votre balise « Alt » ne sera pas non plus optimisée et voici de nouveau une flopée de points négatifs.
Afficher la photo d’un article de presse nuit à votre image
Honnêtement, lisez-vous en détail les articles présentés sous forme de scan que l’on peut voir sur le net ? La lecture en est toujours difficile, voire impossible sur mobile.
Ces articles renvoient donc l’image d’un site web amateur, ou tenu par une entreprise qui ne prend pas les moyens de sa communication.
Consultation des articles pdf sur mobiles
Les webmestres qui placent ces photos d’articles sur le web n’ont pas encore assimilé la tendance actuelle : La consultation des sites web se fait maintenant essentiellement depuis des appareils mobiles.
Comment va s’afficher cette image sur un smartphone ? Vous connaissez la réponse.
Faites une revue de presse
Vous disposez de nombreux articles dithyrambiques qui traitent de vous ou de votre entreprise ? Faites alors une « Revue de presse » en citant de courts extraits, avec mention des auteurs et de la date, et surtout avec des liens vers les articles originaux.
WordPress en pleine croissance… Oui mais… Danger !
Le 28 mai 2019, mise à jour de cet article du 23 novembre 2015.
WordPress est toujours de plus en plus utilisé, et cela n’étonne plus personne.




D’ailleurs, pour illustrer cet article et ses futures mises à jour, plutôt que de barrer le logo WP de pourcentages toujours plus élevés, je vais simplement afficher une flèche croissante (une fois pour toute).
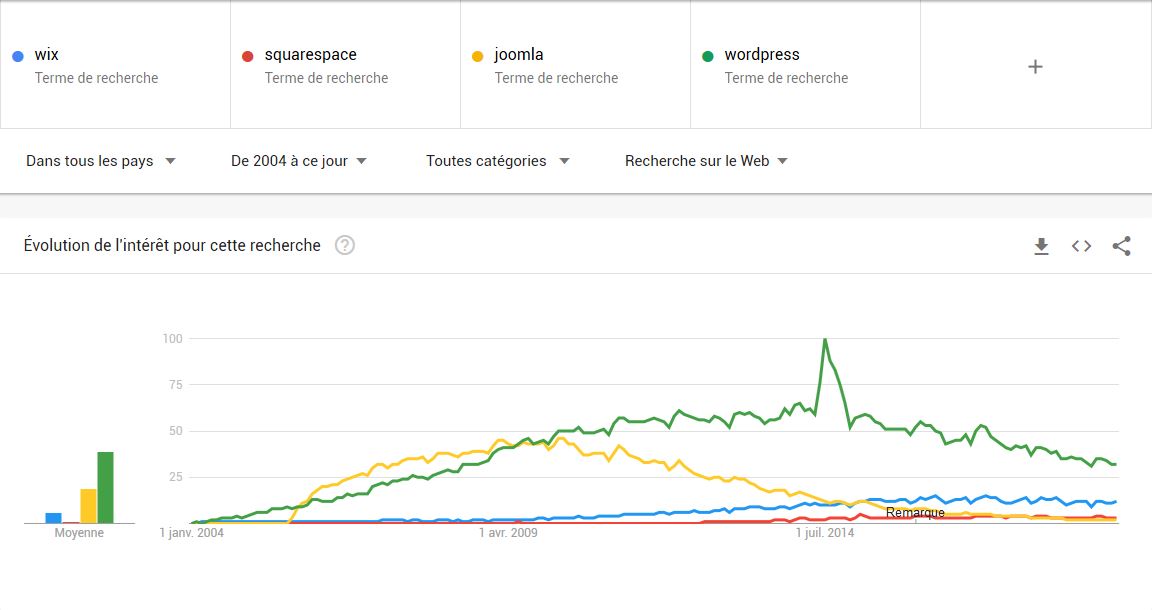
WordPress et les autres
Pour se faire une idée des évolutions des logiciels, il est commode de consulter Google Trends. Voici un graphique concernant les quatre logiciels les plus utilisés (ou ceux qui présentent la plus forte croissance). Dans cette copie d’écran, WordPress est en vert, Joomla en jaune et Wix en bleu et Squarespace en rouge.
 Je précise qu’il s’agit de l’intérêt des internautes et non des réelles parts de marché. En ne se fiant qu’au graphique, on pourrait penser qu’en mai 2019 Wix arrive au tiers de WordPress ? Or, à cette date, son utilisation n’en représente que 3 %.
Je précise qu’il s’agit de l’intérêt des internautes et non des réelles parts de marché. En ne se fiant qu’au graphique, on pourrait penser qu’en mai 2019 Wix arrive au tiers de WordPress ? Or, à cette date, son utilisation n’en représente que 3 %.
Je recommande la lecture de l’article de w3techs.com qui présente un comparatif complet en chiffres et en tableaux éloquents, par mois, trimestres ou années.
Le revers de la médaille (vous êtes la cible idéale)
Observez le graphique ci-dessous, tiré de l’étude de w3techs.com citée ci-dessus
 .
.
Mettez-vous maintenant dans la peau d’un développeur pirate en train de développer un robot malfaisant. À quel système va-t-il s’attaquer en priorité ? (pour ne pas dire exclusivement).
Oui mais mon site ne va intéresser personne !
 Grave erreur
Grave erreur
Le robot de notre méchant pirate parcoure tout le web. Il recherche en priorité les sites WordPress basés sur des versions un peu anciennes. Il recherche aussi les plugins dépassés, dont les failles de sécurité ont été publiées. Le petit site web du menuisier du coin de la rue ou le blog du collectionneur de papillons sont des cibles de choix car faciles d’accès.
De plus, si un site web n’est pas à jour, c’est probablement parce qu’il est tenu par quelqu’un d’un peu trop confiant, possédant un anti-virus gratuit et utilisant le même mot de passe un peu partout. Le rêve !
Si vous êtes dans ce cas, merci de me mettre votre numéro de carte bancaire…
Le virus déposé par le robot ne va pas forcément casser votre base de données, il va essayer de se cacher là où il pourra. Dans votre machine, dans votre compte d’hébergement, dans les ordinateurs de vos visiteurs, sans faire de bruit, sans rien abîmer. Ainsi, le pirate pourra-t-il se constituer un gros parc de machines équipées de son virus diabolique et discret.
Et le jour J (fatidique), notre pirate pourra lancer son attaque de partout à la fois, bloquant des millions de machines, des industries entières, voire des pays…
La surveillance doit être quotidienne.
Chaque matin, même le dimanche, même en vacances, je vérifie que tous les sites que je gère soient bien à jour. Et ceci autant pour les versions de WordPress que pour les plugins utilisés. Bien sûr, je ne pourrais pas faire cela à la main, ce serait trop long, je mets donc en route un outil spécial qui fait le job à ma place.
Ensuite, je consulte les alertes qui arrivent dans une boite mail spécifique (sauvegardes, tentatives de connexion pirates, gestion des divers renouvellements…)
Oui, même le dimanche, non que je sois un forcené du boulot, mais en cas d’attaque il faut faire vite.
Une fois ceci fait, j’ouvre les outils habituels de l’homo informaticus, agenda, courrier électronique, et tout le reste… − sauf le dimanche cette fois 
Mon seul conseil :
La sécurité, cela vous concerne !
Ne prenez pas cela à la légère.
Si vous n’en êtes pas convaincu, alors vous êtes la cible idéale.
Cherchez l’expression “Sécurité Wordpress” dans un moteur de recherche et suivez les conseils.
Rédaction web et SEO : n°3 - Insertion images et liens
Rédaction web et SEO : n°3 - Insertion images et liens
Écrire améliore (vraiment) votre positionnement
Contenu de l’article
Insertion des liens et des images
Introduction
Résumé des articles précédents
->Dans le premier article.
->Dans le deuxième article.
Insertion de liens
->Liens internes
->Liens externes
Notes importantes sur les liens.
->Ne pas faire ouvrir dans de nouvelles fenêtres.
->Les liens sur des termes explicites.
Images
->Trouver des images
->Résolution et définition
->Oubliez la résolution.
->Une définition adaptée
->Optimisation des images
Les images png
Balises des images
Prochain article
Introduction
Cet article est le troisième d’une série de cinq consacrée à la rédaction web.
Cet article est à l’usage des personnes en charge de la production de contenu et qui ne possèdent pas de connaissances SEO particulières.
Autrement dit, comment rédiger pour le web quand on n’y connaît rien ?
Un petit clin d’œil au passage à mes clients à qui je livre des sites internet et à qui je dis qu’il leur faut maintenant écrire, écrire, et encore écrire…
Nous allons donc voir aujourd’hui l’insertion des liens et des images, et le tout, sans avec très peu de notions techniques.
Résumé des articles précédents
Dans le premier article, nous sommes restés au niveau du traitement de texte.

 Partant de votre idée initiale, autrement dit du thème de votre article, je vous ai invité à construire un plan (avec un logiciel de mind-mapping comme Mindomo). Je vous ai ensuite proposé − si vous utilisez le traitement de texte LibreOffice − d’installer l’extension « Grammalecte » pour mieux gérer la typographie, les espaces insécables et autres erreurs courantes…
Partant de votre idée initiale, autrement dit du thème de votre article, je vous ai invité à construire un plan (avec un logiciel de mind-mapping comme Mindomo). Je vous ai ensuite proposé − si vous utilisez le traitement de texte LibreOffice − d’installer l’extension « Grammalecte » pour mieux gérer la typographie, les espaces insécables et autres erreurs courantes…
Le tout avec des conseils généraux du genre : phrases courtes, pas de jargon, texte compréhensible par des adolescents, structuration du texte avec de vrais titres…
Pour vérifier la bonne structuration du texte, je recommande d’ailleurs d’en extraire la table des matières. La lecture de celle-ci donne-t-elle une idée juste du contenu ?
Note au sujet de Mindomo :
Mindomo n’est pas un logiciel libre. Malheureusement, je n’ai pas trouvé de logiciel libre de mind-mapping permettant une synchronisation Android − PC.
Dans le deuxième article, nous avons importé le texte dans WordPress.
 Nous avons ensuite utilisé l’outil de lisibilité du plugin Yoast pour peaufiner le texte et je vous ai donné quelques indications sur les mots de transition.
Nous avons ensuite utilisé l’outil de lisibilité du plugin Yoast pour peaufiner le texte et je vous ai donné quelques indications sur les mots de transition.
Nous avons alors constaté quelques différences dans les éditeurs WordPress et LibreOffice, en particulier pour certains caractères (espaces insécables, accents circonflexes…). Cela oblige, pour obtenir un texte impeccable, à faire quelques allers et retours entre les deux. (Pas très pratique !)
Enfin, nous avons conclu ce deuxième article en annonçant qu’avant d’utiliser l’outil « Requête cible » du plugin Yoast, il nous faudrait insérer des liens et des images. Nous y voici !
Sujet du jour : liens et images
Insertion de liens
![]() Les moteurs de recherche lisent toutes les pages web, je dirais même qu’ils les épluchent et leur attribuent une note selon de multiples critères. Un de ces critères concerne la présence de deux types de liens.
Les moteurs de recherche lisent toutes les pages web, je dirais même qu’ils les épluchent et leur attribuent une note selon de multiples critères. Un de ces critères concerne la présence de deux types de liens.
Liens internes
Les liens internes redirigent le lecteur vers des pages ou des articles de votre site. Leur intérêt est de faciliter la navigation de l’internaute et des robots analyseurs de sites (crawlers). Lorsqu’il lit le texte et voit un lien, l’internaute sait qu’il peut trouver un complément d’information facilement. C’est commode et donc très apprécié par les moteurs de recherche.
Placez donc plusieurs liens internes dans tous vos textes.
Attention, les titres et les destinations des liens ont leur importance, j’y reviens ci-dessous.
Liens externes
Les liens externes sont tout aussi importants. Les moteurs de recherche attribuent une meilleure note aux contenus qui proposent des références externes de qualité. Par exemple, au début de cet article, je cite « Mindomo » et je place un lien vers sa page officielle. On peut aussi renvoyer sur un site explicitant un terme un peu compliqué (mindmapping.com par exemple pour illustrer le mind-mapping).
Notes importantes sur l’insertion des liens.
 Ne pas faire ouvrir les liens dans de nouvelles fenêtres.
Ne pas faire ouvrir les liens dans de nouvelles fenêtres.
Certains clients me rétorquent qu’ils craignent que les internautes ne quittent leur site. Mais tout le monde sait faire marche arrière et si le site est intéressant les visiteurs reviendront. Prenons les internautes pour des adultes !
Placez les liens sur des termes explicites.
Le texte du lien doit renseigner sur ce qu’on va trouver en le suivant.
Ne pas mettre : « Vous trouverez mon blog photo ici », ou « Pour en savoir plus : Cliquez ici»: Mettez plutôt « Vous pouvez consulter mon blog photo. »
Seul le dernier de ces trois liens indique clairement que l’on se dirige vers un blog photo !
De plus, il est important que le texte environnant le lien d’une part et que le texte de destination du lien d’autre part soient en rapport l’un avec l’autre. Autrement dit, le texte du lien doit être en conformité avec le thème du paragraphe dans lequel il se trouve.
Images
![]() La lecture sur écran est moins confortable que sur papier. Aussi, mis à part quelques cas particuliers, nous avons tous le besoin de trouver du contenu aéré et illustré.
La lecture sur écran est moins confortable que sur papier. Aussi, mis à part quelques cas particuliers, nous avons tous le besoin de trouver du contenu aéré et illustré.
Une image bien choisie va renseigner immédiatement sur le contenu texte environnant, aider à la mémorisation et à la compréhension.
Un texte bien illustré sera donc souvent mieux noté par les moteurs de recherche.
Trouver des images

Ne jamais voler d’images sur le net. J’emploie à dessein le verbe « voler ».
 Il existe des banques d’images libres, voire d’images libres et gratuites (nuance). J’utilise souvent Pexels et depuis peu la nouvelle banque CC Search. Par respect pour les auteurs, merci de les citer lorsqu’ils le demandent.
Il existe des banques d’images libres, voire d’images libres et gratuites (nuance). J’utilise souvent Pexels et depuis peu la nouvelle banque CC Search. Par respect pour les auteurs, merci de les citer lorsqu’ils le demandent.
En outre, vous constaterez très vite qu’il vaut mieux payer dix ou quinze euros pour une image de qualité que de perdre deux heures de votre temps précieux en recherches vaines.
Résolution et définition
La définition d’une image :
On nomme “définition d’une image” sa dimension en nombre de pixels. Par exemple : 3000 x 2000.
En revanche, oubliez la résolution qui ne concerne que l’impression papier.
On trouve sur le net des quantités de débats sur le sujet de la résolution, le méli-mélo vient tout simplement des anglais, qui désignent par « resolution » (sans accent) ce que nous appelons « définition ».
Je conseille à ceux qui désirent approfondir le sujet de la résolution, de lire un article d’Arnaud Frich, spécialiste de l’image (couleurs, impression…)
Choisissez une définition adaptée
Faites des tests pour trouver les définitions qui vous conviennent. Je vous propose par exemple 1200 px de large pour les plus grandes images (occupant toute la largeur de l’écran). Pour les grandes images à l’intérieur d’une page je propose 600 ou 800 px, et de 150 à 300 pour les petites images.
Voici ce que cela donne :


O
Optimisation des images
Vous avez une image à la bonne définition, il vous faut maintenant l’optimiser.
Le poids des images est maintenant devenu problématique en ce sens qu’il alourdit les pages web et ralentit leur affichage. Les moteurs de recherche détestent cela et les pénalisent de plus et plus.
 Je vous conseille donc de télécharger le logiciel RIOT qui va vous permettre de compresser grandement les images sans perte visible de qualité.
Je vous conseille donc de télécharger le logiciel RIOT qui va vous permettre de compresser grandement les images sans perte visible de qualité.
Je propose un exemple ci-dessous (avec l’aimable autorisation de la librairie “La nef des Fous à Rennes”). En premier lieu, la définition de l’image originale a été réduite à 800 x 530. Son poids est donc passé d’une quinzaine de Mo à 520 Ko, ce qui est encore trop.
Dans un deuxième temps, j’ai appliqué une optimisation avec RIOT et le poids est passé à 100 Ko.
Avant à gauche, après à droite, on distingue une légère différence de coloration mais c’est peu de chose en comparaison des variations que l’on observe d’un écran à l’autre.


Et sur Mac ?
Voyez par exemple imageoptim (Je n’ai pas essayé mais j’ai lu que c’était un bon choix. Confirmez-le moi en commentaire
Les images png
Il vous faudra parfois choisir le format PNG qui respecte les transparences, pour éviter le défaut ci-dessous. (Afin de mieux voir le défaut, j’ai foncé un peu l’arrière plan.)
À gauche une image en JPEG, avec son arrière plan blanc disgracieux, à droite la même en PNG qui autorise la transparence du fond.


Balises des images
![]() Lors de l’insertion d’une image, il est fondamental de remplir au minimum la balise « Alt » (texte alternatif). En théorie, cette balise sert à fournir un texte de remplacement au cas où le navigateur ne pourrait pas afficher l’image. Cependant, comme les moteurs de recherche ne savent pas encore analyser les images, c’est leur seul moyen de savoir de quoi il retourne. Autant dire qu’une balise « Alt » non renseignée est très mal vue, et donc très mal notée.
Lors de l’insertion d’une image, il est fondamental de remplir au minimum la balise « Alt » (texte alternatif). En théorie, cette balise sert à fournir un texte de remplacement au cas où le navigateur ne pourrait pas afficher l’image. Cependant, comme les moteurs de recherche ne savent pas encore analyser les images, c’est leur seul moyen de savoir de quoi il retourne. Autant dire qu’une balise « Alt » non renseignée est très mal vue, et donc très mal notée.
En plus de la balise « Alt », on peut renseigner un titre ou une légende, mais c’est de moindre importance.
Prochain article
Dans un prochain article, je reviendrai sur les images, en particulier sur leur positionnement dans la page.
Je terminerai cette série par l’utilisation de l’outil « Requête cible » fourni par le plugin Yoast, qui nous servira à juger de l’optimisation de notre page.